



the service Tour - LayerVault Sync Whether using LayerVault Sync or Dropbox, we store and organize your design work. No desktop interface or command line. Files & Folders Your naming conventions and folder trees just contribute to file mess. A La Carte Our LayerVault app syncs only the projects you need. The old way Messy naming conventions Shared network drives Subversion LayerVault One central LayerVault repository. Every Version Every save made to every file, ever. Parachute LayerVault is a parachute, there to save you when you need old versions, apps crash, or your accidentally flatten a file and hit save. Revision Links Sharing the entire timeline of a design is great, but Revision Links are useful if you just want to share one of your edits. Pages & Artboards Whether it’s an Adobe Illustrator artboard or PDF Pages, we can handle it. Design-final.psd Subversion Nothing at all The latest copy of files on your machine and every previous version stored by LayerVault. Story Telling Resolve Issues Email Compatible Clutter-free
img - service design Design Thinking y Desarrollo Agile « Toni Dorta Fundamentalmente, el Design Thinking es una metodología para el desarrollo de productos o la resolución de problemas. Su éxito radica en que fomenta la creatividad para implementar ideas innovadoras a través de la observación y la experimentación, mediante actividades dinámicas y un enfoque constructivista. El Design Thinking es una práctica cada vez más extendida en grandes organizaciones que buscan generar ventajas competitivas mediante la diferenciación de sus productos o de sus servicios. Un breve resumen de las características más destacadas de Design Thinking pueden encontrarse en este vídeo de Anita Seidler: Algunos aspectos claves de esta metodología son los siguientes: El enfoque Agile presenta en realidad muchas similitudes al Design Thinking: En metodologías ágiles, se presta especial cuidado en las expectativas del usuario (por ejemplo, a través de la figura del Product Owner en Scrum). Dar mayor relevancia al usuario y su experiencia Imagen bajo licencia Creative Commons.
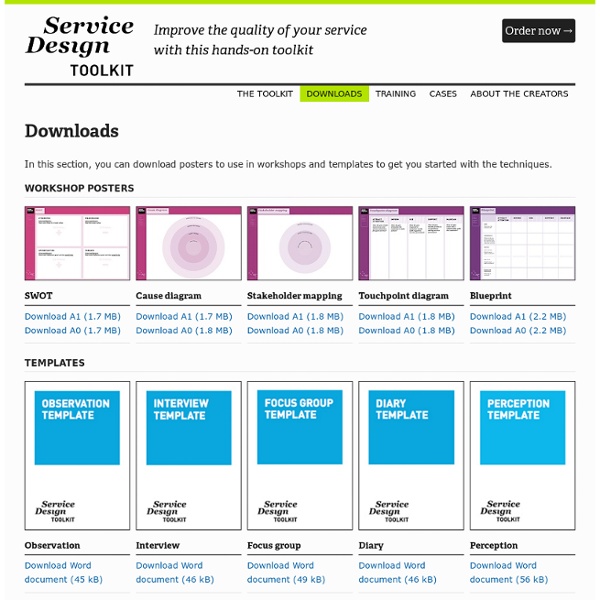
Repository Design activities Co-designing Envisioning Testing & Prototyping Implementing Representations Texts Graphs Narratives Games Models Stakeholders Professionals Service staff Users Context System Offering Interaction Actors map Affinity diagram Blueprint Character profile Cognitive walkthrough Constructive interaction Customer Journey Map Design games Evidencing Experience prototype Group sketching Heuristic evaluation Issue cards Lego serious play Mind map Mock up Moodboard Motivation matrix Offering map Personas Poster Role playing Role script Rough prototyping Service prototype Service specification Storyboard Storytelling System map Tomorrow headlines Usability testing Use cases Wizard of Oz info@servicedesigntools.org / message box for suggestions about tools and case studies / all contents by Roberta Tassi / nc-by-nd cc licence / 2009
Design & Thinking - a documentary on design thinking 21 Card Decks for Creative Problem Solving, Effective Communication & Strategic Foresight What are some useful playdecks for sparking creativity and innovation? That was this week’s question that went out on twitter, and below are some of your responses. The number of decks out there is large, so I decided to curate this list based on whether there’s a full free version available online, or at the least a nice sample deck to get you started. Thanks to all who helped compile this.. (in no particular order) Principles & Processes 1. “These cards evolved from our separate observations on the principles underlying what we were doing. (edition 4 list) .2. “It is a process and a set of tools, to help your organisation engage with your users through the online products you develop. (interactive deck) .3. “The SILK method deck is a handy collection of methods, principles and prompt cards, which can be used by project teams, designers, project managers, social science researchers, community and economic development experts alike. (free download) Experience & Game Design 4. (free download)
Crónica del Taller de historias de usuario La semana pasada asistí a una sesión de formación organizada e impartida por José Manuel Beas en Madrid, que llevaba por título Taller de Historias de Usuario. La motivación para asistir me viene de lejos ya que la convivencia con developers como Dani Latorre en el estudio hace que la terminología que los agilistas utilizan en su trabajo, y algún que otro café que nos hemos tomado hablando del tema, hace que la curiosidad despierte. Así las cosas, el taller impartido por José Manuel en las instalaciones de Deiser fue para mi un colofón más que interesante en ese proceso de acercamiento a terrenos que intuía interesantes. En este post os quiero compartir algunas de las notas que tomé en la sesión. Empezamos el taller viendo una ficha de usuario simple con la que José Manuel se presentó a si mismo a través de una ficha que tiene los siguientes elementos: DibujoNombre y descripción personal (ciudad, estado civil, profesión, etc).Tabla de motivacionesTabla de objetivosEslogan entrecomillado
Download Our Free Persona Template | Fake Crow Xtensio is a toolbox to help you organize your thoughts, make decisions and present ideas. Learn more about the Persona Creator and other free tools at www.xtensio.com One of the benefits of working with lots of different startups is that when we discover something that works really great with one project, we can repurpose it for others when it applies. Although every product is unique and requires its own custom approach, we try to define processes for common UX design steps whenever possible. Yeah, sure, there are a lot of examples out there of how to put together personas. But frankly, we weren’t crazy about any of them as a whole, so we pieced together our own persona template from a few examples and then spiced it up a bit with some extra psyche profiling. You can use the template to generate personas for user experience design process, branding and marketing strategies. Get the link to download the file. The file is organized into layer groups and is pretty simple for the most part.
A blueprint for ideation — Service design Use “Service Blueprints” as ideation tools Blueprint : deep vs global view The blueprint maps is basically the journey of a customer or user through a service. Maps are models of the reality and don’t show all the reality. When you make a blueprint you are easily focusing on one particular touchpoint that makes all the difference for the service. Blueprint: not a mapping toolan ideation tool As we saw it in the last section having a global view when designing a blueprint helps find new insights or touchpoints failure. If you created a blueprint and you have a nice overview of what’s happening, you can explain how the service work it’s great, but did you find something new ? The point here is that when you start seeing methods not as an end but more as a process to gather new ideas your not just translating what you already know in an other form, but you are creating new knowledge.