



Wpshower - Free & Premium Wordpress Themes Category III « Shaken and Stirred Themes Photo VIII Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Photo V Photo III Blog Post This is just a normal blog post. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Continue Reading →
Tuto Wordpress : Comment créer un menu avec wordpress 3.3.1 Créer un menu personnalisé dans wordpress va vous permettre d’ajouter : des catégoriesdes pagesdes liens externes dans votre barre de menu et améliorer la navigation sur votre blog pour vos visiteurs. Dans la colonne de gauche de votre tableau de bord allez sur : Apparence > Menus Commencez par créer un menu en lui attribuant un nom et enregistrez-le. Sélectionnez le menu que vous venez de créer dans : Emplacements du thème et cliquez sur enregistrer Choisissez dans vos pages et vos catégories celles que vous voulez ajouter à votre menu Pensez à ajouter un lien personnalisé vers la page d’accueil de votre site, c’est toujours très pratique pour vos visiteurs. Tous les liens que vous avez ajouté a vos menus apparaissent les uns en dessous des autres dans l’ordre où vous les avez ajoutés.Ce qui n’est pas forcément pratique ! Wordpress étant très bien conçu et intuitif, vous pouvez déplacer facilement tous vos onglets par un simple copier/déposer. wordpress menu personnalisé
Suburbia Theme Demo | Your amazing slogan goes here 40 Most Popular Sidebar WordPress Plugins With this following plugins you can manage, control, design the sidebar of your WordPress website. Dynamic Widgets Dynamic Widgets gives you more control over your widgets. It lets you dynamically place widgets on WordPress pages by excluding or including rules by role, for the homepage, single posts, pages, authors, categories, archives and the error page. User rolesFront pageSingle post pagesPagesAuthor pagesCategory pagesArchive pagesError PageSearch Page Ecycler Widget This WordPress plugin adds a sidebar widget to display your ecycler badge. Use this widget to promote your ecycler business in conjunction with your marketing posters.Use this widget to show your pledge to recycle. Recent Photos Recent Photos Plugin provides with a widget to display n numbers of recent photos from the media library in the sidebar. Show QR URL Tweet Blender Mingle
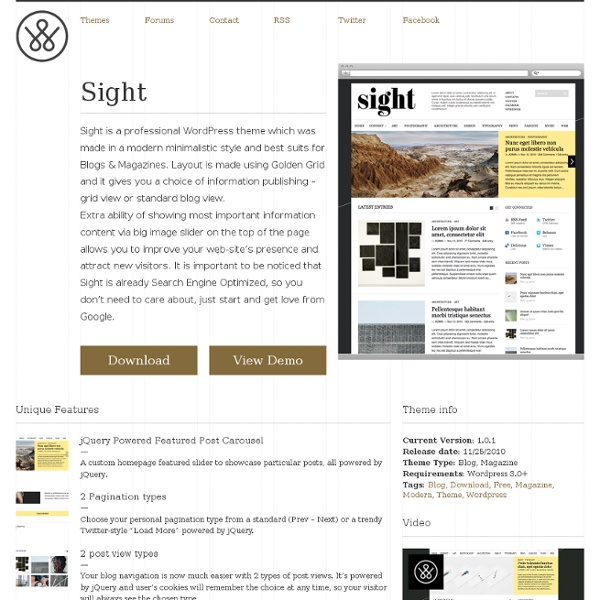
Sight Sight blends simplicity with sophistication to bring refined beauty to your site. Elegant and versatile, Sight is a great choice for many different types of sites, including blogs and online magazines. Featured Slider Sight displays up to 30 of your latest sticky posts that have featured images in a prominent slider on the front page. To add a post to the slider, mark it as sticky and give it a featured image. Custom Menus Sight comes with two custom menus, one in the header (Secondary Navigation) and the other just below the header area (Primary Navigation). Featured Images If you add a featured image to your non-sticky posts, Sight will display them alongside the post content on the home page and all archive pages. Further Customization Sight supports all of the WordPress features you love — a custom header, background, and widgets. Quick Specs (all measurements in pixels) The main column width is 640; sidebar width is 275.
Changer les couleurs d’un thème | Somme Numérique Certains thèmes permettent de choisir les couleurs (couleurs du menu, couleur des liens actifs, non actifs, visités ou non, couleur d’arrière plan ou non) et d’autres thèmes ne le permettent pas. C’est le rôle de l’extension Theme Tweaker. L’extension va de manière assez simple vous offrir la possibilité de modifier les couleurs par exemple de votre bandeau de menu, de vos liens … Télécharger l’extension Theme TweakerRendez-vous dans Apparence > Theme TweakerModifier vos couleurs en cliquant sur la partie droite (la partie gauche reflétant les couleurs d’origine) : laissez cocher « Preview the new color scheme (Only Administrators will see the changes) » et cliquez sur Preview : cela vous permet de visualiser les changements. Si vous n’êtes pas satisfait de vos changements, cliquez sur « Reset Colors » qui rétablira les couleurs d’origine de votre thème.Si vous êtes satisfait, cliquez sur « Save » pour Sauvegarder vos couleurs.
25 Useful Free WordPress Plugins For Multi-Author Blogs Sep 13 2011 There are successful bloggers who exclusively write all of the content on their blogs however the vast majority of the top blogs on the web have a number of writers producing content for them on a regular basis. When you manage a multi author blog you spend less of your time writing articles and more time reviewing articles, scheduling articles and managing authors. Today we would like to show you 25 WordPress plugins that will help you run a multi-author site quicker and more efficiently. *As always, all plugins have been tested for the purpose of this article. Managing Authors The following plugins will help you manage and communicate with your staff more efficiently. 1. Adminimize is a powerful free plugin that lets you control who has power over every aspect of your website. In short, it gives you complete control over what every user on your site can and cannot do. 2. A large percentage of blog owners won’t need the extended functionality that Adminimize provides. 3. 4. 5.
Co-Authors Plus Assign multiple bylines to posts, pages, and custom post types via a search-as-you-type input box. Co-authored posts appear on a co-author's archive page and in their feed. Co-authors may edit the posts they are associated with, and co-authors who are contributors may only edit posts if they have not been published (as is core behavior). Add writers as bylines without creating WordPress user accounts. On the frontend, use the Co-Authors Plus template tags to list co-authors anywhere you'd normally list the author. This plugin is an almost complete rewrite of the Co-Authors plugin originally developed at Shepherd Interactive (2007).
Police En CSS : Style Et Polices En parcourant les exemples des tutoriels précédents, vous avez dû vous apercevoir que l'on a souvent utilisé des propriétés telles que font-size, font-family, color etc. Pour autant, on n'a pas encore expliqué ce que cela signifie exactement. Dans les chapitres qui suivent, on essaiera de voir tout cela plus en détail. Commençons d'abord par tout ce qui concerne la typographie : les fonts, ou polices de caractères. La mise en forme nous permet d'avoir des polices de caractère personnalisées à notre goût. Choix de la police Le pouvoir de l'informatique nous permet d'avoir une multitude de polices de caractères qui ont chacune leur forme. Code CSS : Cependant, il ne faut surtout pas oublier que vos pages web seront visitées. Le navigateur essaiera d'abord de mettre la police en Agency FP. En principe, on a intérêt à mettre en tout dernier une police standard. famille classique : arial, times new roman, etc.famille générique : serif, sans-serif,etc. Code XHTML : Mettre en gras en CSS
artest35 « Tutoriel wordpress pour les amateurs Quand on programme avec WordPress ou que l’on modifie une feuille de style, on a besoin de coder les couleurs. On peut utiliser le format hexadécimal avec une notation à 3 ou 6 chiffres. Voici un article expliquant bien cette notation. De plus, on aimerais, connaissant une couleur, savoir le code correspondant et aussi connaissant le code savoir la couleur (à 3 ou à 6 chiffres) : Le logiciel gratuit de retouche d’images, gimp, permet cela. Voici comment procéder : On ouvre gimp. On clique sur l’outil de couleur de premier et d’arrière-plan. Voici ce qu’on obtient : On voit dans cet exemple que, à la couleur noire (Actuelle), correspond la notation HTML #000000. A vous d’essayer : Par exemple, à quelle couleur correspond le code hexa #cb4fe1? A vous de trouver… Par ailleurs, avec gimp, on peut trouver la correspondance entre entre une couleur et son code RGB (Red, Green, Blue OU Rouge, Vert et bleu) : a vous de chercher en utilisant l’outil de modification de couleur de premier plan.
CSS Colors What is Biomimicry? Biomimicry (from bios, meaning life, and mimesis, meaning to imitate) is a design discipline that seeks sustainable solutions by emulating nature’s time-tested patterns and strategies, e.g., a solar cell inspired by a leaf. The core idea is that Nature, imaginative by necessity, has already solved many of the problems we are grappling with: energy, food production, climate control, non-toxic chemistry, transportation, packaging, and a whole lot more. Animals, plants, and microbes are the consummate engineers. Consciously emulating Nature's genius means viewing and valuing the natural world differently. Model: Biomimicry is a new science that studies Nature’s models and then emulates these forms, processes, systems, and strategies to solve human problems – sustainably. Mentor: Biomimicry is a new way of viewing and valuing nature. Measure: Biomimicry uses an ecological standard to judge the sustainability of our innovations.