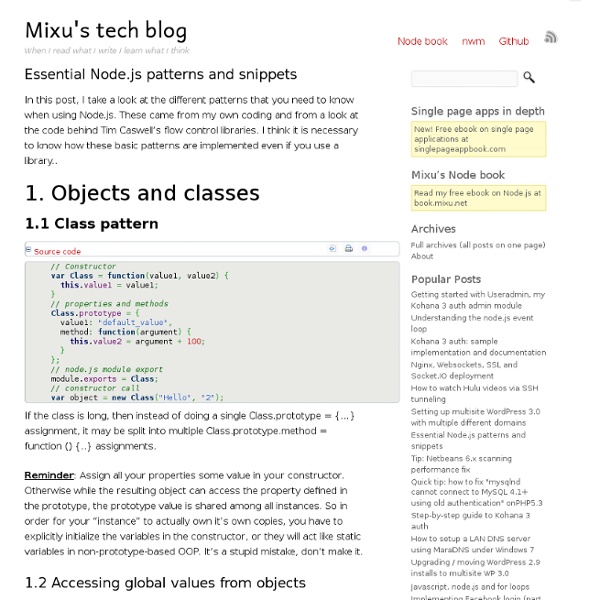
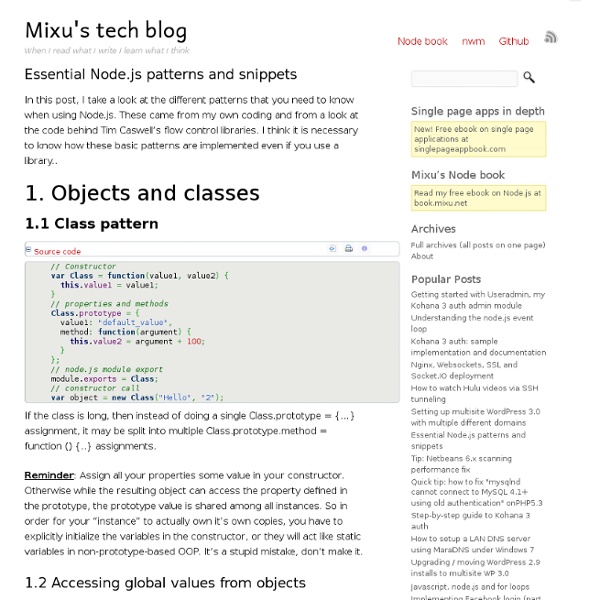
Essential Node.js patterns and snippets

Top News - Echo JS
Javascript
Version française You are about to download a document protected by copyright law in your country. The unauthorized reproduction or distribution of this copyrighted work is illegal and may be punishable by criminal law. The document is a single-user, non-revisable Adobe Acrobat® PDF file. You may print out and retain one-only printed copy of the PDF file. This printed copy is fully protected by national and international copyright laws, and may not be photocopied or reproduced in any form. While all reasonable care is taken in the preparation and review of ISO International Standards and other deliverables, ISO does not warrant that the content of the document is accurate or up to date or that the document will be suitable for your purposes. To the extent allowed in applicable law, in no event shall ISO be liable for any direct, indirect, punitive, incidental, special, consequential damages, or any damages whatsoever arising out of or connected with the use or misuse of this document.
Backbone.js
Related:
Related: