



The Designer’s Guide to the OSX Command Prompt The command prompt. Once the lofty domain of that guy you know with the computer science degree. Now more and more the every day domain of the hacker web designer. Perhaps you’ve mastered a little Javascript or PHP, but you are realizing that the cool kids are playing around with stuff that is only accessible to people who are comfortable with the command prompt. Or, perhaps you are just interested in upping your game. Whatever the case, I’m here to help. First things first: launching terminal The command prompt1 application on OSX is called Terminal. Applications → Utilities → Terminal Here’s a screenshot of my Finder window showing the Terminal application and the path that I took to get to it in the status bar at the bottom: Once you get there, double-click the Terminal icon to launch it. Dressing it up a bit: Terminal themes When you first open Terminal on OSX, you’ll find it a stark barren white place. Let’s dress it up a bit so that it feels like home. Terminal → Preferences pwd ls cd ~ cat
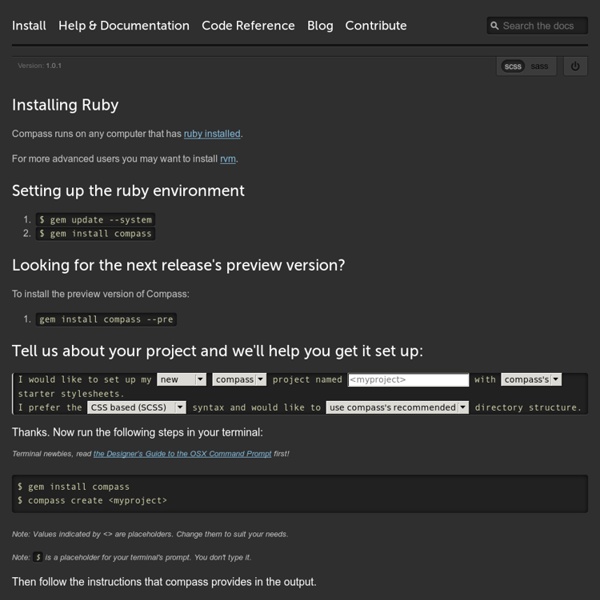
Tutorial Compass, CSS trop facile avec SCSS et SASS Compass est un framework qui permet de compiler des feuilles de style css en utilisant SCSS ou SASS. Cet outil permet d’intégrer des frameworks CSS tel que blueprint. Il met également à disposition une API pour une intégration HTML et CSS3 propre et productive. Les limites de CSS A l’air des sites web dynamiques et des supports mobiles, le concept de feuille de style semble souffrir de quelques faiblesses. Mise en place rapide d’un bootstrap avec Compass Compass est développé en ruby, il faut donc s’assurer que la machine sur laquelle vous développez possède un interpréteur ruby d’installé. Pour installer compass Pour créer un nouveau projet, il suffit de lancer la commande suivante : Il est possible de changer certains paramètres (tels que le noms des répertoires des différents assets) en ajoutant les options suivantes : Dans le cas d’un projet Rails, il suffit d’ajouter compass-rails dans le GemFile, et de recréer le bundle de votre application. Synthaxe d’écriture du SCSS ou du SASS
CodeKit — THE Mac App For Web Developers Sass - Syntactically Awesome Stylesheets Before you can use Sass, you need to set it up on your project. If you want to just browse here, go ahead, but we recommend you go install Sass first. Go here if you want to learn how to get everything set up. Preprocessing CSS on its own can be fun, but stylesheets are getting larger, more complex, and harder to maintain. Once you start tinkering with Sass, it will take your preprocessed Sass file and save it as a normal CSS file that you can use in your website. The most direct way to make this happen is in your terminal. You can also watch individual files or directories with the --watch flag. sass --watch input.scss output.css You can watch and output to directories by using folder paths as your input and output, and separating them with a colon. sass --watch app/sass:public/stylesheets Sass would watch all files in the app/sass folder for changes, and compile CSS to the public/stylesheets folder. 💡 Fun fact: Sass has two syntaxes! Variables SCSS Syntax Sass Syntax CSS Output Nesting Partials
Simplifiez-vous la vie avec LESS La partie fun du cours commence. Vous allez apprendre à utiliser LESS pas à pas. On commence ? Veuillez noter que CSS est totalement compatible avec LESS, ce qui signifie que vous pourrez tout à fait utiliser du CSS pur dans votre code si vous le souhaitez. Constantes Tout d’abord, LESS vous permet d’utiliser des constantes. un bleu électrique (#17B6FF) ;un magenta pétant (#FF17B6) ;un vert citron (#B6FF17) ;un vert acide (#1BFF17). Si vous décidez de changer une des couleurs de votre palette, vous allez devoir vous battre avec votre éditeur à coups de « rechercher / remplacer ». LESS générera le CSS suivant : On pourrait pousser un peu plus loin le concept en utilisant des noms de variables plus ciblés : Vous pouvez utiliser des variables de différents types (couleurs, dimensions, pourcentages, chaînes de caractères, etc.). Classes abstraites Les classes abstraites peuvent être comparées à des fonctions. Si vous souhaitez utiliser plusieurs paramètres, séparez-les par des virgules. Imbrication
Sass vs. LESS "Which CSS preprocessor language should I choose?" is a hot topic lately. I've been asked in person several times and an online debate has been popping up every few days it seems. It's nice that the conversation has largely turned from whether or not preprocessing is a good idea to which one language is best. Let's do this thing. Really short answer: Sass Slightly longer answer: Sass is better on a whole bunch of different fronts, but if you are already happy in LESS, that's cool, at least you are doing yourself a favor by preprocessing. Much longer answer: Read on. The Much Longer Answer The Learning Curve with Ruby and Command Line and Whatever The only learning curve is the syntax. Winner: Nobody Helping with CSS3 With either language, you can write your own mixins to help with vendor prefixes. In Sass, you can use Compass, and Compass will keep itself updated, and thus the prefix situation is handled for you. In LESS, there are also some mixin libraries battling to be the best. See that?
Apple's Cell Phone Screen Resolution by Brand and Model For best result, the size (dimension) of cell phone wallpaper must match the size of cell phone screen. Whenever the wallpaper dimension is too large for the screen, it will be automatically resized by your cell phone. This automatic resizing usually results in a poor image display quality. On the other hand, if the wallpaper dimension is too small for the screen, the picture will not cover all of your screen. Why would you display small picture if your mobile phone can display a larger one? Bigger picture means clearer picture, right? Below is a list of Apple cell phone screen resolution, sorted by model.Use this list as a guide on choosing the right size of cartoon photo wallpaper for your Apple cell phone. (If you need to know which cell phones have certain screen resolution, there is also a list of cell phone screen resolution, sorted by size available) Disclaimer:
Sass: Install Sass Applications There are a good many applications that will get you up and running with Sass in a few minutes for Mac, Windows, and Linux. You can download most of the applications for free but a few of them are paid apps (and totally worth it). CodeKit (Paid) Mac Ghostlab (Paid) Mac Windows Hammer (Paid) Mac LiveReload (Paid, Open Source) Mac Windows Prepros (Paid) Mac Windows Linux Scout-App (Free, Open Source) Windows Linux Mac Libraries The Sass team maintains two Node.js packages for Sass, both of which support the standard JavaScript API. There are also community-maintained wrappers for the following languages: Java, including a Gradle plugin. Command Line When you install Sass on the command line, you'll be able to run the sass executable to compile .sass and .scss files to .css files. sass source/stylesheets/index.scss build/stylesheets/index.css First install Sass using one of the options below, then run sass --version to be sure it installed correctly. Learn More About Sass
mxcl/homebrew Breve manuale di educazione del Cliente L’importanza di essere onesto. L’educazione del cliente alla comunicazione: strategia in 4 atti. Un cliente, in generale, sa di aver bisogno di un’agenzia o di freelance esperti quando si rende conto dell’importanza della comunicazione per la sua azienda. L’obiettivo che spera di raggiungere attraverso questa scelta generalmente è una maggiore visibilità: farsi conoscere da un pubblico più vasto per ampliare il volume d’affari. Ogni professionista della comunicazione, dal momento in cui acquisisce il lavoro, deve percorrere due strade parallele: creare una strategia efficace ed “educare” il cliente, cioè spiegargli le regole del gioco e perché deve seguirle. Ecco dunque un breve vademecum per semplificare il lavoro pedagogico, il cui titolo, preso in prestito dal buon vecchio Oscar Wilde, riassume perfettamente i concetti. Atto I Una questione di fiducia. Spesso, il cliente tenta di imporre le proprie idee, che poi si basano sulle azioni dei suoi “antagonisti”. Atto II Promesse da marinaio?