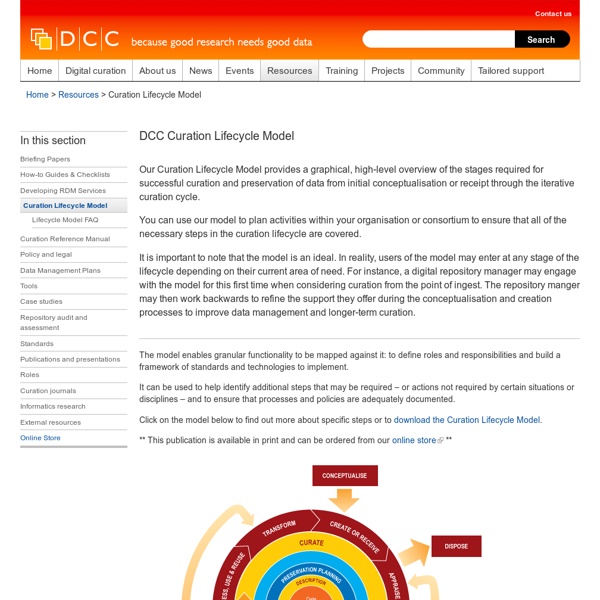
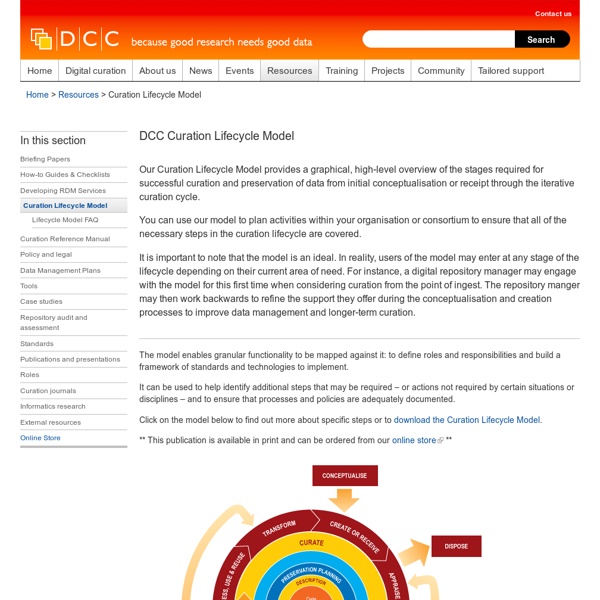
Curation Lifecycle Model (Digital Curation Centre)

Forschungsdaten.org
Stanford University Libraries: Data management plans
About data management plans (DMPs) A data management plan (DMP) is a written document that describes the data you expect to acquire or generate during the course of a research project, how you will manage, describe, analyze, and store those data, and what mechanisms you will use at the end of your project to share and preserve your data. You may have already considered some or all of these issues with regard to your research project, but writing them down helps you formalize the process, identify weaknesses in your plan, and provide you with a record of what you intend(ed) to do. Data management is best addressed in the early stages of a research project, but it is never too late to develop a data management plan. Requirements, examples, and review Funding agency requirements Many funding agencies require a DMP with every funding request. SPARC's Data Sharing Requirements by Federal Agency You can also consult the section below with sample agency-specific plans. Sample agency-specific plans
Related:
Related: