



960 Grid System Creare il mockup del sito nel browser | Articoli Webdesign | Webdesign.HTML.it Questa è la traduzione dell’articolo Make Your Mockup in Markup di Meagan Fisher pubblicato originariamente su 24 Ways il 24 Dicembre 2009. “Non progettiamo copie di pagine web, progettiamo pagine web”. Andy Clark, via Quotes on Design Come si faceva Ho sempre pensato che il posto migliore per progettare un sito web fosse un software di grafica. È un procedimento familiare pure per voi? Recentemente, grazie soprattutto all’influenza di un maestro come Dan Cederholm, sono arrivata alla conclusione che la progettazione del design di un sito dovrebbe iniziare là dove il sito vivrà: nel browser. A morte Photoshop Alcuni di voi forse si stanno chiedendo: “Cosa c’è di male a usare Photoshop per la maggior parte del mio lavoro di design?” Figura 1 – L’applicazione Adobe Photoshop CS4 vi ha rovinato la giornata La propensione di Photoshop a crashare in momenti cruciali è una barzelletta ricorrente nell’ambiente dei designer, quasi quanto la sua interfaccia poco usabile. Un male necessario?
Grid Designer 2 If you're familiar with the grid, a bit of design and basic typography, using this script should be pretty easy - most of the functions are pretty self-explanatory. If you're unfamiliar with grids in general, you could start by reading an excellent series of articles by web designer Mark Boulton. For those who want a real understanding of the theory of grids in relation to design and typography, I strongly recommend this book. On the Columns tab, you can start your design in two ways: Fill in the number of columns, total width, gutters and margin widths, all specified in pixels - then press the design button. The grid preview on the Columns tab will display the widths of each area, in pixels. Use the Typography tab to adjust and calculate basic typographic settings for your design. Finally, on the Export tab, you can generate copy-and-paste ready CSS, and a sample XHTML template.
30 Websites to follow if you’re into Web Development I’ve made it a goal to learn at least one useful thing each day so that I can stay sharp and well-versed on the topic of web development and design. To that end, here’s some of the websites I keep track of to find new techniques, resources, and news about building websites. Most of these sites are updated frequently, so there’s never a lack of new content that fills up my Google Reader. Because the role of the web developer is ever-expanding, I’ve also included a variety of sites that covers fields relating to web development – such information architecture, user interaction, and web/graphics design. NETTUTS is a recently launched blog/tutorial site that provides "spoonfed web skills". 2. woork Woork is a blog by Antonio Lupetti, a developer from Italy. 3. 4. I won’t say much about Smashing Magazine since most of us have probably heard of it, but if you haven’t, Smashing Magazine is an excellent resource for web designers and developers looking to be inspired. 5. 6. 7. 8. Signal vs. 9.
Framing the Problem - ClickZ Bryan Eisenberg | November 1, 2002 | 0 Comments inShare0 Wireframes: why you need one, how to build one, and, once and for all, why a wireframe is not a storyboard. We last examined uncovery, the first, most critical phase of the Minerva Architectural Process (MAP). Wireframing is a simple, nontechnical process. Wireframing saves a lot of time and money. People confuse wireframing with storyboarding. Wireframing puts something in front of decision makers not to excite them visually but to elicit a reaction. The distinction between wireframe and storyboard is critical. There are two parts to solving any problem: What you want to accomplish, and how you want to do it. What do wireframe pages contain? What personas (types of visitors) need to be persuaded? Marketers tend not to appreciate linear processes. Einstein defined insanity as "doing the same thing over and over again and expecting different results."
Jeffio - Sketches, Wireframes & CSS It seems that I keep refining my interface design process for each new project that I work on. In this article I’d like to share with you my process of designing a user interface from sketch through to the implemented design for Apricado Music. Apricado is a service for independent musicians to sell their music online as a digital download. Step 1 – Start with a sketch. Reasons to start with a sketch: A sketchbook is a little more portable than a macbook and doesn’t run out of batteries. Step 2 – Wireframes & Copywriting By “wireframes”, I mean using a tool such as OmniGraffle or Visio (but really, go with OmniGraffle) to be able to rapidly set up chunks of information on the screen. The process of moving ideas from sketch into wireframes gets my head into a different space. Step 3 – Design Mockup When you get into “design mode”, it’s nice to not have to worry about business logic or mocking up a design with Lorem ipsum text because all of that thinking has been done by the wireframing step.
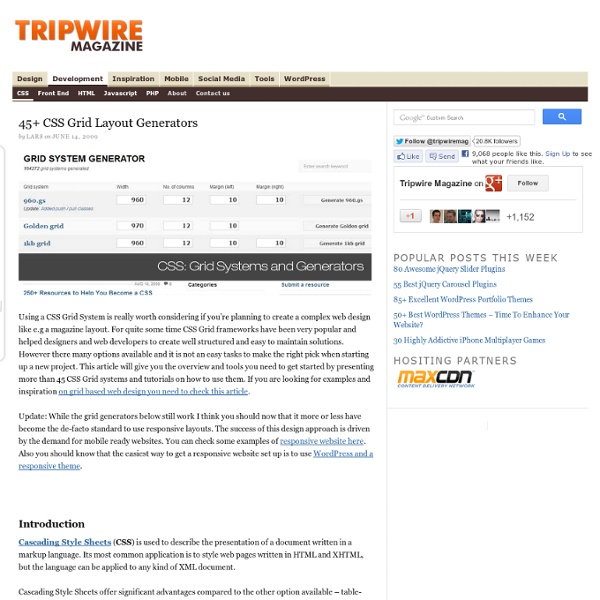
Grid System Generator 50 Inspirational Web Design Blogs This post is a roundup of latest free web design resources released during the month of March. This collection includes patterns, icons, themes, and… Continue Reading → These days many artists are collaborating with big brands in order to reach a mass market. Continue Reading → This post is a roundup of latest free web design resources released during the month of February. Continue Reading → Representing Content and Data in Wireframes: Special Deliverable #10 - Boxes and Arrows: The design behind the design Visio practically groaned as I opened the wireframes for my current project, which were in something like the twentieth revision. It was the usual story—poorly defined requirements and business rules—and my project folder was fast becoming the poster child for Feature Creep Flu. To hang all the versions of the wireframes up side-by-side would reveal something like the storyboard for Memento. Anyway, as meticulous as the project manager and I were in going through the wireframes to ensure they looked “clean,” things are always dirtier in the cold light of day (read: during the presentation to the client). Typically, sample data and content in wireframes is repetitive and invented: During my presentation, a table similar to this one stopped the client in his tracks. Information architects sometimes do not repeat data but invent more of it, so the address book above might also contain entries for Jane Doe, Homer Simpson, and Mickey Mouse.
The what, when and why of wireframes In the presentation I attempted to answer these questions; Wireframes • What are they? • Why do we use them? • When should they be used? • What are the different types? • How are they used in a project life cycle? • Why are they important? What are they? They are NOT… • Meant for an external audience without an explanation of context • Meant to be the design of a page • To portray any graphic elements • To convey the brand of a website Why do we use them? When should they be used? Jesse James Garrett very neatly summarised the five phases of website development in this model and you can read more about it here. What are the different types? How are they used in a project life cycle? The wireframe can evolve into HTML or Flash prototypes and is a tool that encourages collaboration – this is its most important strength. The diagram below highlights a typical journey of a wireframe through a product development cycle. Why are they so important? • They ensure accurate planning for functional specifications
Le CSS - Tutoriel HTML & CSS La syntaxe Un fichier CSS permet de changer radicalement l'affichage de plusieurs pages HTML. La structure d'un fichier CSS est simple (plus que celle d'un fichier HTML). Un fichier CSS est composé de plusieurs règles. Chaque règle permet de changer l'affichage de plusieurs balises HTML. Les règles ont la syntaxe suivante : Expliquons cette structure avec quelques définitions : Chaque règle CSS sert à appliquer des styles à une balise HTML, certaines balises, ou un groupe de balises ; Chaque règle d'un fichier CSS débute par un sélecteur. Pour illustrer ce que nous venons de voir, nous allons voir comment centrer le titre de niveau 1 de nos pages Web. Si maintenant nous voulons une couleur bleue pour ce même titre, nous devons appliquer une seconde déclaration (couple "propriété: valeur") pour le même sélecteur h1 : il s'agit de la propriété "color", et nous lui donnons la valeur "blue". Lier le CSS au HTML <! Le fichier style.css, quand à lui, pourra ressembler à ceci : <! Les sélecteurs <!