



Using Dublin Core NOTE: This text was last revised in 2005. As of 2011, a completely revised User Guide is being developed at the wiki page DCMI's Glossary and FAQ are also under revision. Table of Contents 1. 2. 3. 1. 1.1. Metadata has been with us since the first librarian made a list of the items on a shelf of handwritten scrolls. A metadata record consists of a set of attributes, or elements, necessary to describe the resource in question. The linkage between a metadata record and the resource it describes may take one of two forms: elements may be contained in a record separate from the item, as in the case of the library's catalog record; orthe metadata may be embedded in the resource itself. Examples of embedded metadata that is carried along with the resource itself include the Cataloging In Publication (CIP) data printed on the verso of a book's title page; or the TEI header in an electronic text. 1.2. 1. 2. 3. Commonly understood semantics 1.3. 1.
Référencer un site en 1ère position sur Google avec Seolius.com Manual de HTML - Marquee La directiva crea una marquesina con un texto en su interior que se desplaza. Funciona unicamente con Ms-Explorer. Sus parámetros son los siguientes : align = top / middle / bottom Indica si el texto del interior de la marquesina se alinea en la zona alta (top), en la baja (bottom) o en el centro (middle) de la misma. bgcolor = "codigo de color" Indica el color del fondo de la marquesina. direction = left / right Indica hacia que lugar se desplaza el texto, hacia la izquierda (left) o hacia la derecha (right) height = num o % Indica la altura de la marquesina en puntos o porcentaje en función de la ventana del visor. width = num o % Indica la anchura de la marquesina en puntos o porcentaje en función de la ventana del visor. loop = num / infinite Indica el numero de veces que se desplazará el texto por la marquesina. scrolldelay = num. Veamos un ejemplo de esta directiva : @@|| <MARQUEE bgcolor = "#FFFFFF" width = 50% scrolldelay = 0 > Bienvenido a mi pagina personal en Internet.
Search Engine Watch - Search 101 12 good, bad and ugly web design trends for 2016 So what have we got going on in 2016? More of the same, some innovative new techniques, and one or two surprises, as well as a whole bunch of things that should have been jettisoned by now. My great hope is that more designers will move towards user experience and data, and away from gut feel. The power of nothing: three lessons from Cards Against Humanity and the killing of Black Friday One business took a pretty interesting approach to this year’s Black Friday shopping extravaganza, and it might just signal a big shift in the way that businesses interact with and market to their customers. Introducing a new type of search event: ‘Connect’ We’ve launched a brand new search event, Connect, taking place on the beach this Feb 4-5 at the Ritz-Carlton Key Biscayne in Miami. Google’s five key success factors for effective teams There’s more to building a team than simply assembling a bunch of the smartest people you can find.
Only 5% Of News Publishers Use The Google News Keywords Meta Tag Just over three months ago, Google launched the news keyword meta tag designed to let news publishers have a better chance of ranking for words they might not have included in their headlines. Adoption rate so far? Only about 5% of the sources within Google News use the tag, according to new data provided by Blekko. Last month, I’d asked Google how many publishers were using the tag. It declined to answer. The report was posted on December 21, and shows that as of that date, there were 2,465 domains that were found to be using the news keyword tag on some of their pages. Calculating The 5% Figure The tag only works for those within Google News, so if you know the number of sites within Google News, you can use the figure to get an estimated adoption rate. Doing the division, 2,465 domains by 50,000 sources gives a 4.93% usage rate of the news keywords tag, or call it 5 percent rounded. Caveats To Consider There are some caveats. Why’s Adoption Low? Who’s Using It? Related Articles
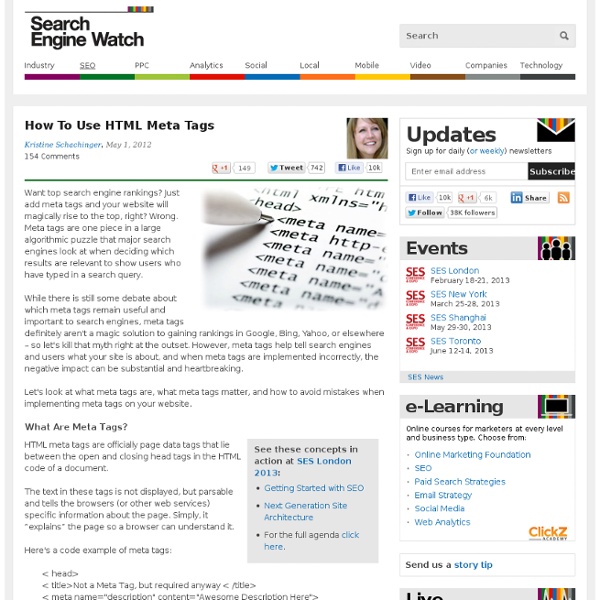
Metadata Thesauri Taxonomies Topic Maps! Making sense of it all Abstract To be faced with a document collection and not to be able to find the information you know exists somewhere within it is a problem as old as the existence of document collections. Information architects have so far applied known and well-tried tools from library science to solve this problem, and now topic maps are sailing up as another potential tool for information architects. The paper argues that topic maps go beyond the traditional solutions in the sense that it provides a framework within which they can be represented as they are, but also extended in ways which significantly improve information retrieval. Table of contents 1. The task of an information architect is to create web sites where users can actually find the information they are looking for. Topic maps are a relative newcomer to this area and bring with them the promise of better-organized web sites, compared to what is possible with existing techniques. 2. 2.1. Metadata 2.2. Table 2.1. title
Découvrez Koozai, l'outil en ligne indispensable pour vos audits SEO Home > Référencement > Découvrez Koozai, l’outil en ligne indispensable pour vos audits SEO Comme tout projet quel qu’il soit, l’ optimisation du référencement d’un site se décline en plusieurs étapes qui doivent se succéder selon un ordre précis. Il est donc indispensable de mener avant tout différentes analyses dans le but de déterminer les mots-clés sur lesquels travailler et comment les sites les mieux placés s’y sont prix pour se positionner sur ces derniers . Pour mener à bien la deuxième de ces deux tâches conditionnant la définition de la stratégie de référencement, plusieurs outils plus ou moins efficaces existent. Parfois gratuits, parfois payants, tous présentent des avantages et des inconvénients qui peuvent varier en fonction des besoins de chacun. Aujourd’hui, j’ai décidé de vous présenter , le dernier né des services d’audit SEO en ligne. Une mise à jour sur fond de refonte graphique qui permet d’accéder à des informations pour les moins intéressantes :
HTML MARQUEE creates a scrolling display. is an MSIE extension, but is now supported by NS 7. is often regarded as one of the "evil" tags, and that perception alone might be enough reason to not use it. However, used lightly and with taste (and understanding that it will never render everywhere), isn't such a bad tag. It can work well for announcements. The basic use of is simple. <MARQUEE> Hi There! is a text level element. <MARQUEE WIDTH="20%"> Hi There! This is stuff before the marquee And this is stuff after it. The content of does not start scrolling until the element becomes visible. Web Color Chart - Hexadecimal - by VisiBone De la personnalisation des résultats de Google Abondance > Actualités > De la personnalisation des résultats de Google Le moteur de recherche Duck Duck Go, qui se positionne clairement comme un concurrent direct de Google, a mis en ligne dernièrement une vidéo dans laquelle il présente les résultats d'une petite étude qu'il a menée sur l'analyse des SERP (pages de résultats) du moteur de recherche leader : il a demandé à 131 personnes de taper plusieurs requêtes comme "abortion" (avortement), "gun control" (contrôle des armes) ou "Obama" et de renvoyer les copies d'écran correspondant à ces recherches. Les résultats sont édifiants avec des SERP parfois totalement différentes d'une personne à l'autre, pourtant non logguées sur leur compte Google. Rappelons que, dans ce cas, Google historise votre navigation dans un cookie pendant 180 jours. Les résultats étaient bien sûr dépendants de la géolocalisation de chaque internaute (voir les critères de contextualisation et de personnalisation des SERP par Google).
Metadata Principles and Practicalities I. Introduction The rapid changes in the means of information access occasioned by the emergence of the World Wide Web have spawned an upheaval in the means of describing and managing information resources. Metadata is a primary tool in this work, and an important link in the value chain of knowledge economies. Yet there is much confusion about how metadata should be integrated into information systems. The authors hope to make explicit the strong foundations of agreement shared by two prominent metadata Initiatives: the Dublin Core Metadata Initiative (DCMI) and the Institute for Electrical and Electronics Engineers (IEEE) Learning Object Metadata (LOM) Working Group. The ideas in this paper are divided into two categories. II. The paragraphs in the Principles section set out general truths the authors believe provide a guiding framework for the development of practical solutions for semantic and machine interoperability in any domain using any set of metadata standards. A. B. C. D. A.