Bootstrap 4 Cheat Sheet - All Classes List with Descriptions (2020)
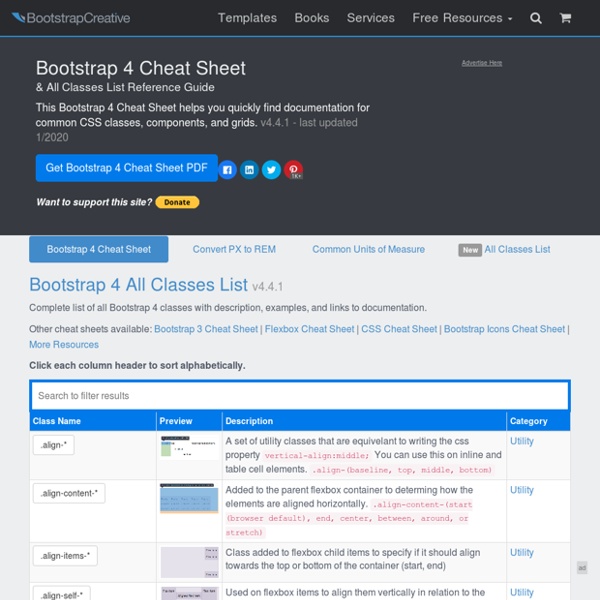
Bootstrap 4 All Classes List v4.4.1 Complete list of all Bootstrap 4 classes with description, examples, and links to documentation. Other cheat sheets available: Bootstrap 3 Cheat Sheet | Flexbox Cheat Sheet | CSS Cheat Sheet | Bootstrap Icons Cheat Sheet | More Resources Click each column header to sort alphabetically. Pixels to Rem Conversion Table If you are working with a PSD file set in pixels you will often need to convert this to Rems. Common Units of Measure - 15px, 16px (1rem), and 30px Multiples List The Bootstrap grid defaults to 15px padding on the left and right of each column. Sources: Bootstrap 4 Classes List
https://bootstrapcreative.com/resources/bootstrap-4-css-classes-index/
Related: Formation THP
• it
Hide your header on scroll - Headroom.js
Downloads Note: the sizes shown are after gzipping. What's it all about? Headroom.js is a lightweight, high-performance JS widget (with no dependencies!)
680+ Free Online Programming & Computer Science Courses You Can Start This June
Eight years ago, universities like MIT and Stanford first opened up free online courses to the public. Today, close to 1,000 schools around the world have created thousands of free online courses, popularly known as Massive Open Online Courses or MOOCs. I’ve compiled this list of 680+ such free online courses that you can start this month. For this, I leveraged Class Central’s database of over 15,000 online courses.
Javascript Animation Engine
KUTE.js Download Github CDN 1 CDN 2 At A Glance
Modaal is a WCAG 2.0 Level AA accessible modal plugin
Fetches content from an existing element (using an ID) in the page and loads it into the content. If you would prefer your trigger element is not an <a href="#">, you can define a `content_source` value like so: Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus.
SweetAlert2 - an awesome and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
Normal alert alert('You clicked the button!') swal( 'Good job!', 'You clicked the button!'
How to build a Rails application with VueJS using JSX
Have you ever wondered how many ways there are to build a Ruby on Rails application with VueJS? This is the first of three articles which explain step by step how you can build a Rails application with VueJS with some advice on which technique you should use based on your needs. Why JSX?
Sly
Introduction Sly is a JavaScript library for advanced one-directional scrolling with item based navigation support. It can be used as a simple scrollbar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites.
How to import CSV files in Ruby on Rails - Fool Dev
Today we are going to learn how to upload data from a CSV file. We can imagine countries like we have CSV file where exist all countries or some of the countries then how to import these into our database “countries” table. At first in the model, as like country.rb and we have two columns for a country which is name and code see the below
Creating easy, readable attributes with ActiveRecord enums - Justin Weiss
Imagine a question that can be either “pending”, “approved”, or “flagged”. Or a phone number that’s a “home”, “office”, “mobile”, or “fax” (if it’s 1982). Some models call for this kind of data.
Build great views fast - Custom view scaffolding in rails with bootstrap 4 - DEV
Scaffolding views in rails can save a lot of time, however the default scaffolded views are too plain to be useful. By using custom scaffolding with bootstrap 4, it's easy to quickly create views that look good and only 5 additional files are needed!!! From this To this The existing scaffolding templates are under the railties directory, located in /lib/rails/generators/erb/scaffold/templates The following command shows where railties is located.
10 Awesome Github Repos Every Web Developer Should Know - DEV
I have collected ten great repositories you can find on GitHub that will definitely give you an instant knowledge boost. 1. Awesome Awesome is, without a doubt, the most popular repo that curates all topics from software development to hardware to business. It has more than 123,000 stars on Github at this moment, and one could spend days (nights) browsing it.
Unholy Rails: Adding JavaScript to Rails
by Daniel Kehoe Last updated 31 December 2012 Rails and JavaScript topics: How to include external JavaScript files and jQuery plugins in Rails 3.1 or newer. Using page-specific JavaScript in Rails.
Unholy Rails: Adding JavaScript to Rails
by Daniel Kehoe Last updated 31 December 2012 Rails and JavaScript topics: How to include external JavaScript files and jQuery plugins in Rails 3.1 or newer. Using page-specific JavaScript in Rails. Organizing JavaScript files. Passing parameters to JavaScript.
Related: