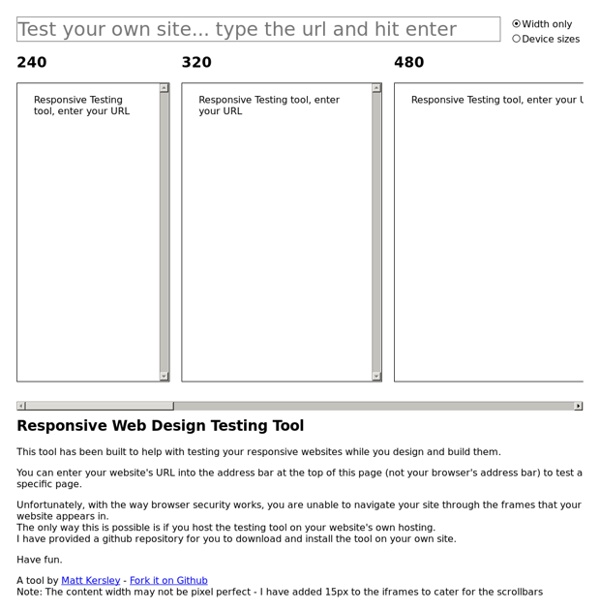
Responsive Design Testing
http://mattkersley.com/responsive/
Related: herramientas
Les fondamentaux du Responsive Web Design
I. Introduction▲ Prenons deux exemples simples. Le premier pourrait être ces vitres qui s'opacifient en fonction de la luminosité extérieure. Ou encore ces murs-miroirs où plus nous nous approchons, plus ils nous semblent se déformer.
Site web adaptatif
Un article de Wikipédia, l'encyclopédie libre. Dessin illustrant le principe du responsive design. Dessin illustrant le concept d'adaptive design.
Responsive Design : avantages et inconvénients
Qu'est que le Responsive Design Les internautes se connectant de plus en plus souvent depuis leur téléphone ou leur tablette, les sites internet doivent savoir s'adapter aux nouvelles modalités de connexion. Tactilité ou lenteur du débit internet, chaque terminal a des caractéristiques et une résolution d'écran qui lui sont propres et qui font que le rendu soit différent au site de base. Cela implique de repenser l'approche de création d'un site Internet pour mieux anticiper les différentes contraintes liées à chaque support.
Related:
responsive browser emulators
•
TESTS RESPONSIVE
•
Responsiveness tools