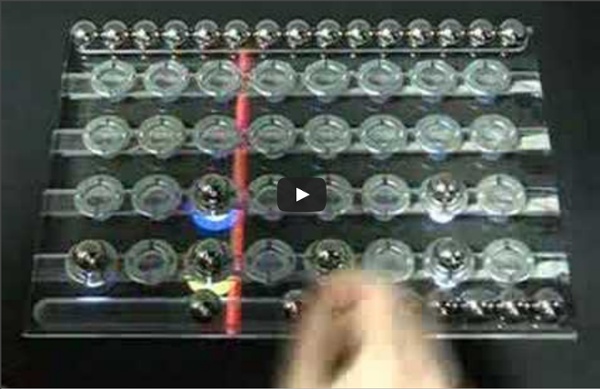
BeatBearing demo
Keyboard Cathy - "LIVE AT THE SIDEWALK CAFE" NOW OUT ON CDBABY & iTUNES - Bio
It’s funny how a single movie can inspire us to pursue our dreams. “Keyboard Cathy” Wiegand wandered into the 2005 film adaptation of Douglas Adams’ The Hitchhiker’s Guide to the Galaxy and walked out not itching to travel through space, but humming “So Long & Thanks for All the Fish,” the whimsical end credits song by Irish singer Neil Hannon—who just so happens to be the frontman of one of her favorite groups, The Divine Comedy. The versatile singer/songwriter had performed at live benefits for years and had amassed a large catalog of instrumentals in her Roland E-600, but that fish song—and her lifelong love of sushi—led “Keyboard Cathy” to dust off her dreams and record her clever, quirky, sublimely melodic debut indie album Inspiration in 2006. She grew up singing in high school and community theatre musicals, so there’s a certain theatricality to it.
Related:
Related: