



Héberger les mails d'un domaine sur gmail - Hébergement domaine gmail, hebergement gmail, gmail ovh, ovh gmail, hebergement domaine google, gmail domaine, google hebergement, hebergement google, mail ovh sur gmail, gmail nom de domaine, comment nom de domaine gmail, gmail avec domaine, son domaine sur gmail, heberger son domaine sur google, comment heberger son nom de domaine sur gmail Aujourd'hui je vais traiter la mise en place de Google Apps sur un domaine pour héberger gratuitement les emails du domaine. Inscription du domaine à Google Apps Pour inscrire son domaine dans la version gratuite de Google Apps il faut se rendre sur la page suivante : Inscription à Google Apps édition standard. Une fois le bouton radio Administrateur choisi et le nom de domaine spécifié il faut saisir les informations personnelles de l'administrateur du domaine et les données de l'organisation (ces dernières sont optionnelles). La dernière étape de l'inscription consiste à créer un compte administrateur pour le domaine et d'accepter les CGU.
Webform Webform is the module for making surveys in Drupal. After a submission, users may be sent an e-mail "receipt" as well as sending a notification to administrators. Results can be exported into Excel or other spreadsheet applications. Webform also provides some basic statistical review and has and extensive API for expanding its features. Some good examples could be contests, personalized contact forms, or petitions. Each of these could have a customized form for end-users to fill out. Explanation of Webform vs. Webform 3.x Requirements PHP 5Drupal 6.16+ or Drupal 7 Webform 4.x Requirements PHP 5.3Drupal 7CTools and Views Webform related projects Obligatory "Which version should I choose" Notice The Drupal 7 version of Webform has been branched so that you can download the new 7.x-4.x version or the older 7.x-3.x version. Support Requests Please always use the project issue tracker to report bugs, support and/or feature requests.
Measure Easily. Decide Accordingly. Utilisez Gmail avec votre propre nom de domaine @monsite.com Avec Google Apps il est maintenant possible d'utiliser votre propre nom de domaine avec les services de Google, notamment Gmail. Hééé ouaip ! C'est comme ça que je me suis enfin décidé à me créer une boite mail @korben.info ! L'avantage de tout ça, c'est que vous avez votre adresse email avec votre nom de domaine préféré (il faut quand même que vous en soyez le propriétaire) sans vous prendre la tête avec de la configuration de serveur mail complexe et en utilisant toute la puissance de Gmail et ses 6 Gb de stockage. Je vous sens déjà bouillant d'impatience ! Tout d'abord, il faut vous rendre sur le site des Google Apps afin de voir les offres que vous avez à votre disposition. Ensuite, Google vous proposera soit d'acheter un nom de domaine, soit de rentrer le nom de domaine que vous voulez configurer et que vous possédez déjà. Vous avez ensuite un petit formulaire à remplir dans lequel on vous demandera combien de boite mail vous comptez créer avec votre nom de domaine. Et voilà...
Media The Media module provides an extensible framework for managing files and multimedia assets, regardless of whether they are hosted on your own site or a 3rd party site - it is commonly referred to as a 'file browser to the internet'. Media is a drop-in replacement for the Drupal core upload field with a unified User Interface where editors and administrators can upload, manage, and reuse files and multimedia assets. Any files uploaded before Media was enabled will automatically take advantage of the many of the features it comes with. Media's aim is to solve Drupal's long standing media handling problem. What is the difference between 1.x and 2.x? The 7.x-1.x version is the stable and recommended version for most users and production sites. The 7.x-2.x version offers a lot of new improvements and is currently the active development version for new features and UI improvements. Help us release the first beta version of the second branch Features Requirements Known Issues Recommended modules
CamStudio - Free Screen Recording Software About Pocoo — Pocoo Pathauto The Pathauto module automatically generates URL/path aliases for various kinds of content (nodes, taxonomy terms, users) without requiring the user to manually specify the path alias. This allows you to have URL aliases like /category/my-node-title instead of /node/123. The aliases are based upon a "pattern" system that uses tokens which the administrator can change. Requirements Token Versions The 7.x-1.x and 6.x-2.x branches are currently accepting new feature requests and are kept in sync as much as possible. Known issues Multilingual URL alias support is still a little unstable and should be tested before used in production. Recommended modules Redirect (D7) / Path Redirect (D6) when installed Pathauto will provide a new "Update Action" in case your URLs change. Co-Maintainers Pathauto was originally written by mikeryan and maintained by Greg Knaddison (greggles). Pledges #D7AX - I pledge to make this module as accessible as it can be.
Home | dotMobi. Internet made mobile. Anywhere, any device. Real-time device intelligence with DeviceAtlas provides detailed and up-to-date device intelligence on mobile and web-enabled devices with a high-speed API capable of making millions of device detections per second. DeviceAtlas is used by a variety of large brands and Fortune 100 companies, including Adobe, Sprint, IBM, General Motors and Target. DeviceAtlas - In 1 minute 30 seconds Mobile-first publishing for any device with goMobi is a mobile-first web publishing platform that allows anyone create a sophisticated web presence that works on any device in minutes. goMobi is deployed as a Value Added Service platform by hundreds of resellers in over 25 territories around the world. Example of a goMobi website Check your site’s mobile-readiness with mobiReady is a testing tool to evaluate your site’s mobile-readiness using industry best practices and standards. mobiReady provides free analysis and a report to determine how well your site performs on mobile devices.
Creating Animations To create animations in Paper.js, we use the onFrame handler. When this function is defined, it is called up to 60 times a second by Paper.js. The view is redrawn automatically after the onFrame function has been executed. The Event Object The onFrame handler function receives an event object which contains information about the event: event.count: the number of times the frame event was fired.event.time: the total amount of time passed since the first frame event in seconds.event.delta: the time passed in seconds since the last frame event. Examples The following are a number of examples that make use of the onFrame handler to create animations. Rotating an Item In the following example, a rectangle shaped path is created on execution and each frame it is rotated by 3 degrees: Animating Colors The following script creates a circle shaped path item with a red fill color. Moving an Item The following script creates a text item and moves it smoothly to a random destination point in the view.
ShareBar The Drupal Sharebar module lets you easily add a "floating" social media submission bar on your website (like that found on Mashable) that includes share buttons for the most popular social media websites online such as Facebook, Twitter, and Google +1 Buttons. Configure ShareBar with these Social Buttons below and more: TwitterFacebook Like and Share ButtonsLinkedinGoogle +RedditStumbleUponDiggDzoneDesignFloatEmail-to-friend optionAdd many others at your own discretion... Other Sharebar Features Include: Add, edit, and disable any buttons from social websites. Ability to add large and small buttons (small buttons are moved under the node title when the page is sized to less than "X" pixels wide if that option is used).Order the Sharebar buttons by weight, i.e. -1, 0, 1, 2, 3, etc.Radio buttons for enabling or disabling the Sharebar on any content type set up on your Drupal website, i.e. About the Sharebar Module: The Sharebar module is maintained by: SocialSEO.com & nmudgal .
IconFinder launches a marketplace dedicated to that tricky element of Web and app design – icons IconFinder, a search engine for, yes, icons – has just launched a marketplace that will allow designers to sell their work, capitalizing on demand for one of the most common, but hardest to get right, elements of Web and app design. IconFinder Marketplace integrates with the existing search engine, which the Danish startup says sees almost 2.5 million visits per month and 100 million icon downloads. The aim here is to be the go-to destination for anyone looking for an icon for their app or website. Sellers get access to a dashboard detailing earnings over time, with IconFinder taking a 30% cut from each transaction. Participating designers are handpicked by the startup to ensure that a level of quality is maintained. In the screenshot above, you’ll notice an Apple-themed icon, and there are plenty of other icons available based on the logos of companies like Facebook and Twitter too. “This is definitely something we are careful about,” says CEO and co-founder, Martin LeBlanc.
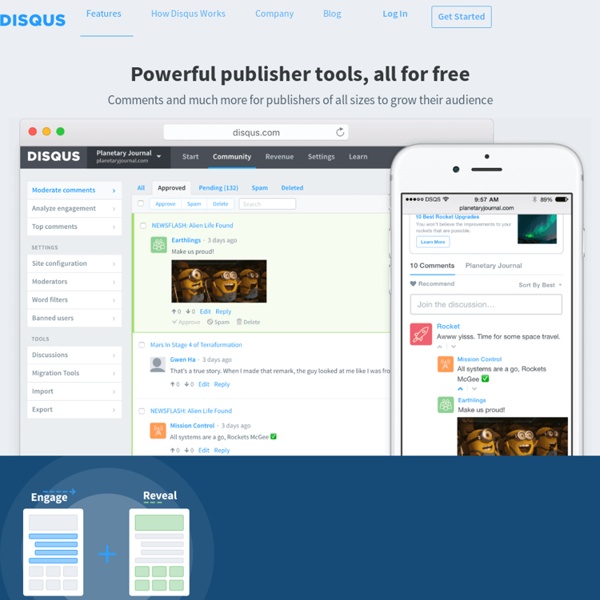
Fonctionnalités de gestion des commentaires, sur site web (voir eco/bours/spec/ex : blog andlil) by ocpourvoir Apr 8