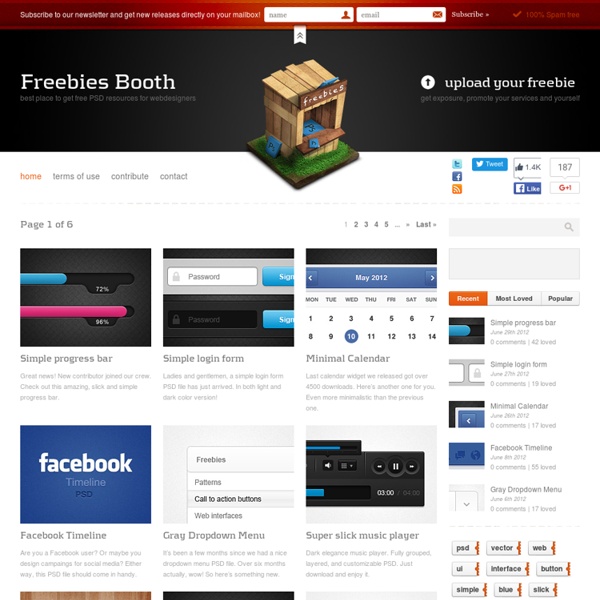
Free web design resources & layered PSD files on Freebies Booth
Freebie uploaded by lovelyDSGN 19 4,789 Great news! New contributor joined our crew. Check out this amazing, slick and simple progress bar. Freebie uploaded by Pawel Kadysz 14 3,611 Ladies and gentlemen, a simple login form PSD file has just arrived. In both light and dark color version! Freebie uploaded by Alex Pascal 12 3,378 Last calendar widget we released got over 4500 downloads.
http://freebiesbooth.com/
14 Amazing Free Photoshop .psd Resource Sites
14 Amazing Free Photoshop .psd Resource Sites. 1. .PSD Files on deviantART 2. FreePSD.com 3. Official PSDs
Free textures for your next web project (Build 20120312181643)
Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download
How To Create a Cool Abstract Radial Pattern Design
Whenever I’m stuck for tutorial ideas I always seem to be able to fall back on my typical ‘Chris Spooner’ style of cool abstract patterns people seem to enjoy. We’ve used similar techniques on the 3 poster a couple of years ago and more recently on a colourful abstract poster. Follow this latest step by step guide to create a cool abstract design complete with radial pattern and alternating colours. The design we’ll be creating this time makes use of a radial pattern that draws in the viewer to the centre. Alternating colours give the design a cool and funky feel and textures add a touch of authenticity to the artwork. Create a new document in Adobe Illustrator at the dimensions of your preference and draw a rectangle across the whole artboard.
Corporate Identity Mock Up
Simon Von Allmen is a young, enthusiastic graphic designer. In this corporate identity mock up he is giving away he shows just how detailed his designs are across all types of media. Great example of branding and very re-usable. Check out Simon. Download
Fresh Ideas - nurture your ideas!
Letterhead / flyer Mockup (psd) Today’s freebie has been designed by Jeff Johnson from Macrochromatic. It’s a flyer/letterhead mock-up created in photoshop. The file is fully editable and can be used for your personal and/or professional projects. We also asked Jeff to answer few questions to get to know him a little better and to shed some light on his creative process and... Read More
90 Content Slider PSD Templates
Share Content sliders are extremely useful. It`s special kind of navigation that can display all sorts of information. They instantly draw the audience’s attention and quickly provide users with featured posts and images.
26 Polished White Letterpress Business Card Designs
Get the FlatPix UI Kit for only $7 - Learn More or Buy Now Marketing is a huge part of building any company. And with proper marketing comes human networking which often involves the exchange of business cards.
TAG Heuer Vector Logo - COMMERCIAL LOGOS - Accessory : LogoWik.com
Download the vector logo of the TAG Heuer brand in above formats. The current status of the logo is in use. Downloading this artwork you agree to the following: The above logo design and the artwork you are about to download is the intellectual property of the copyright and/or trademark holder and is offered to you as a convenience for lawful use with proper permission from the copyright and/or trademark holder only. You hereby agree that you agree to the Terms of Use and that the artwork you download will be used for non-commercial use without infringing on the rights of the copyright and/or trademark holder and in compliance with the DMCA act of 1998. Before you use or reproduce this artwork in any manner, you agree to obtain the express permission of the copyright and/or trademark holder.
Browsing PSD Resources - PixelBin
j Simple Shopping Cart Checkout Widget For download today, the newest member of our little family contributed this super sexy, pixel-perfect dark shopping cart checkout widget ready for you! Paper-Like Pricing Table Checkout
Best Free Textures and Patterns of 2010
It’s no secret that we love textures and patterns here at WDL. They’re great for easily adding lots of interest and depth to a design, whether it be a huge background pattern or just some subtle textures here and there. So to continue our “Best of 2010″ series, this week we’re covering textures and patterns. We’ve seen a lot of them this year, but some really stood out. So here’s our picks for best textures and patterns of 2010. We picked our favorites, but tried to include a mixture of styles.
Related:
Freebies
Related: