



Women in Business I’m sure you’ve been filling out a RFP, or some mundane company information form, when you see the section that asks if your company is a Women-Owned Business. My company is not run by women, however, I work with several companies that have women owners and key stakeholders. There are some advantages to being a women-owned business, but according to this infographic, women still only hold 3% of c-level positions. This is changing though. Click to enlarge Share This Infographic Get Free Infographics Delivered to your Inbox
InfoGraphic Designs: Overview, Examples and Best Practices Information graphics or infographics are visual representations of information, data or knowledge. These graphics are used where complex information needs to be explained quickly and clearly, such as in signs, maps, journalism, technical writing, and education. They are also used extensively as tools by computer scientists, mathematicians, and statisticians to ease the process of developing and communicating conceptual information. They can present a rich amount of information without intimidating you. Or sometimes they intimidate you, but make the digesting of the information much more bearable. Here in this article below, we are going to discuss best practices for designing infographics followed by some examples which might help you learn a thing or two. You may be interested in the following related articles as well. Feel free to join us and you are always welcome to share your thoughts that our readers may find helpful. Don’t forget to and follow us on Twitter — for recent updates. 01.
10 Awesome Tools To Make Infographics Advertisement Who can resist a colourful, thoughtful venn diagram anyway? In terms of blogging success, infographics are far more likely to be shared than your average blog post. This means more eyeballs on your important information, more people rallying for your cause, more backlinks and more visits to your blog. In short, a quality infographic done well could be what your blog needs right now. Designing An Infographic Some great tips for designing infographics: Keep it simple! Ideas for infographic formats include: Timelines;Flow charts;Annotated maps;Graphs;Venn diagrams;Size comparisons;Showing familiar objects or similar size or value. Here are some great tutorials on infographic creation: Creating Your Infographic Plan and research.If required, use free software to create simple graphs and visualisations of data.Use vector graphic software to bring these visualisations into the one graphic. Free Online Tools For Creating Infographics Stat Planet Hohli Creately New York Times Many Eyes Wordle
Why America's Healthcare Sucks You know it is true. According to the CDC, over 40 million Americans did not have health insurance during 2009. Obviously something has to change, but socialized medicine is not the answer. It is just one possible solution. Although smoking, drinking and the elderly are lower per capita in America than most European countries, it doesn’t mean we don’t have problems. I’m lucky to have some very affordable healthcare offered by my university. Prevention and price transparency could both be improved in the US. Share This Infographic Get Free Infographics Delivered to your Inbox
10 Fun Tools To Easily Make Your Own Infographics People love to learn by examining visual representations of data. That’s been proven time and time again by the popularity of both infographics and Pinterest. So what if you could make your own infographics ? What would you make it of? It’s actually easier than you think… even if you have zero design skills whatsoever. Below are my two favorite infographic-making web 2.0 tools that I highly recommend. Click the name of each tool to learn more! Visual.ly One of the more popular ways to discover infographics, Visual.ly actually just launched a design overhaul of their website. Dipity Want to get a beautifully simply visualization of data over time? Easel.ly I absolutely love Easel.ly. Venngage Venngage (likely named for Venn diagrams) is a double threat. Infogr.am One of the most simple tools, Infogr.am lets you actually import data right into the site and then translate it all into useful visualizations. Tableau Public Photo Stats This one’s an iPhone app that’s worth trying out. What About Me?
Tipping Etiquette Around the World Growing up I never really understood the tip, it always seemed as though we were just paying twice for someone to do their job. However as I’ve gotten older I’ve realized tipping is a pretty important thing. After all these people are handling your food and other important things you don’t want them messing with/up. As a poor college student tipping sucks, but I do it even if it is just a dollar or two, a tip is a tip right? Today’s infographic Tipping Etiquette Around the World does a nice job of comparing the way people tip in different countries. Being in the service industry is not all it’s cracked up to be, but the tips sure do help. Click to enlarge Share This Infographic Get Free Infographics Delivered to your Inbox
Run your Android Apps on your Computer Using Bluestacks Tool | Digital Tools and Education | Scoop.it Do you love Android apps and are interested in testing them on your PC ? You can now try them out on your computer using Bluestacks. Bluestacks is a web tool that will let you run Android apps right from your desktop. This service is completely free and above all very simple and easy to use. Some features of Bluestacks Here is a list of the main features that Bluestacks offer to its users: It is freeIt has a user friendly interfaceIt requires a downloadIt lets you play Android games and apps on your computerIt synchronises apps from your phone to your computerIt gives you a free version that will allow you to store up to 10 appsIt is compatible with Windows 7 and Windows Vista. Head over to Bluestacks to give it a shot
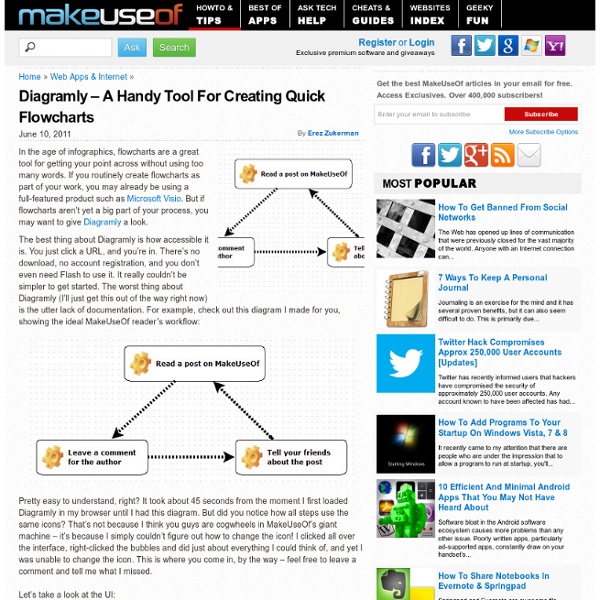
Infographics Inspiration | Creative Infographic Design & Information Graphics 7 Levels of SM Engagement There are seven stages to social media engagement from shallow monitoring to deep peer to peer economies. How deep is the rabbit hole of social media? Is your organisation doing the minimum they can do, or are they quite advanced? I put together this diagram to show the steps from shallow engagement such as just monitoring to full engagement including co-creating products and services. Stage Zero - What is Social Media? Doesn’t know, doesn’t care about social media. Stage One – Internal and Enterprise approach to Social Media Social Media means “waste of time” – Facebook and Twitter are blocked at the firewall because we don’t want people wasting time on social networks, even on their lunch break. There are plans to set up an internal blog, wiki, collaborative knowledge management system, Yammer. Stage Two: Social Media Monitoring and Eavesdropping At this point, the company has confused listening with engaging. Stage Three: Social Media as a Broadcast- Out medium What do you think?
17 Resources to Help You Create Killer Infographics In the previous post, Alexis provided some great tips for designing awesome infographics. Infographics are very popular and if you have the right tools, you can simply create it from scratch without even hiring a freelancer or a designer. Graphics and visuals get more attention than boring texts. Pinterest is one live example. As I promised earlier, today, I am going to post all the online resources and tools that I use to create and design infographics. Infographic Creators, Tools & Resources 1. They have both free and paid account. 2. According to Creately, they are focused on making it easier for teams to work collaboratively on all things visual. 3. Create and share visual ideas online using easelly. 4. GOOD is a collaboration of individuals, businesses, and nonprofits pushing the world forward. 5. One of my favourites and yours will be too. 6. Sounds like instagram but looks even cooler. 7. This was developed by Anton Shevchuk. 8. 9. 10. 11. 12. 13. 14. 1. 2. 3. Verdict
20 Examples Of Infographs That You Don’t See Every Day | I think we all know what an infograph is, and nowadays they are increasingly popular. The bad thing is that almost all of them are becoming boring and very similar. In this article I have collected 20 infographs that are very unique design and also interesting subjects. Twitter Dots: Mapping all Tweets for a specific Keyword Twitter Dots translates individual tweets as simple dots on a geographical world map. Mapping Android Activations Worldwide In the war for the next smartphone platform, all weapons are allowed, including some good old mapping captured in a 1080p HD video. Visualizing the Airspace in Europe Transport visualization firm Ito World has taken flight routes drawings to the next level, in particular by adding a detailed level of information in terms of the exact travel altitudes of the tracked airplanes. Poverty Infographic A two poster series exploring the effect poverty has on education. 9 Years of Sleep Visualizing a Security Attack on a VOIP Honeypot Server Ghost Counties
Mind Mapping software for visual thinking | Seavus DropMind™ Density Design 9 Amazing Word Cloud Generators Welcome to a series of posts devoted to the use of Word Clouds. I know you will find new information… whether you are a seasoned user of word clouds, or brand new. I am certain you will enjoy reading about these nine amazing Word Cloud Generators. In the last two posts you already discovered 12 Tips in Using Wordle and 108 ways for educators to use word clouds in the classroom. An Amazing Word Cloud Generator That Is Not Wordle… Word Clouds in Education Series: Part 4Beyond word clouds… cool sites and applications to integrate word clouds… Word Clouds in Education Series: Part 5 To ensure you do not miss one of these valuable posts or other resources covering PBL, STEM, 21st century learning, and technology integration please sign up for 21centuryedtech by email or RSS. ABC Ya – This application may be the most Wordle like and, in fact, operates much like Wordle. Tagul – Tagul has some features that Wordle doesn’t, like custom shapes selection and multiple fonts usage in one cloud.