



Les 8 expressions régulières - RegExp - les plus utilisées Les expressions régulières, ou RegExp, prendront une part essentiel dans vos script. De la vérification d'une adresse eMail à celle d'une date en passant par les validations de code postale, url, pseudo ou login, IP et code hexadécimal des couleurs. Découvrez les 8 RegExp les plus utilisées en PHP. Tout d'abord, nous allons commencer par résumé brièvement le fonctionnement et la syntaxe d'une expression régulières puis nous détaillerons les 8 expressions régulières les plus utilisées et les plus utiles. Des notions de PHP sont obligatoires à la compréhension de ce tutoriel sur les RegExp. Nous traiterons uniquement des RegExp en PHP bien que leur mode de fonctionnement sois quasiment identique dans les autres langage. Les 8 expressions régulieres les plus utilisées sont la validation de : L'adresse eMailLa dateLe numéro de téléphoneLe code postaleL'urlLogin ou PseudoL'adresse IPLe code hexadécimale de couleur Résumé de la syntaxe d'une expression régulière preg_match (" /^a/i ", $variable)
Les 25 traditions les plus insolites et bizarre dans le monde entier Les superstitions sont des croyances censées apporter la chance ou le malheur. Découvrez les différentes superstitions à travers le monde. 1. Le ventilateur sans fenêtre En Corée du sud, si vous allumez votre ventilateur dans une pièce sans fenêtre, vous attirez la mort sur vous. Mais au moins, vous ne mourrez pas de chaud. 2. Source photo: jpnculture Au Japon, il est très impoli de planter ses baguettes verticalement dans un plat et de manger après. 3. En Bulgarie, recevoir une crotte d'oiseau est un porte-bonheur. 4. Source photo: The Sun Dans certains villages du Togo, il ne faut pas siffler la nuit : cela attire les mauvais esprits et met les morts en colère. 5. En Espagne, on ne doit pas rentrer dans une pièce avec le pied gauche, cela porte malheur. 6. Source photo: Distractify En Inde, on ne se coupe pas les cheveux le jeudi ou le samedi. 7. Dans l'état du Vermont, certaines fenêtres sont installées en biais pour que les sorcières ne puissent pas y rentrer facilement. 8. 9. 10. 11. 12.
dans mon site Cours CSS : Syntaxe CSS, Commentaire Et Déclaration En Ligne Une feuille de style contient la définition de différentes règles CSS. C'est en appliquant ces règles qu'on peut mettre en forme les éléments, ou plus concrètement leur donner du style. Une règle CSS est divisée en 2 parties : le sélecteurle bloc de déclaration C'est le sélecteur qui détermine ou identifie les parties du document auxquelles sera appliqué le style. Code CSS : Ici, body est le sélecteur alors que le bloc de déclaration est la zone délimitée par les accolades. Le bloc de déclaration CSS Dans un bloc de déclaration, on liste tous les styles que l'on veut utiliser pour l'élément sélectionné. Reprenons l'exemple de tout à l'heure, tout en regardant bien le bloc : color est une propriété qui spécifie la couleur, red est une valeur de la propriété qui signifie rouge. Un bloc peut contenir plusieurs déclarations. body color:red ; font-family: "Times new roman"; } Il est d'usage d'écrire les déclarations ligne par ligne. Le CSS n'est pas sensible à la casse. Les commentaires en CSS
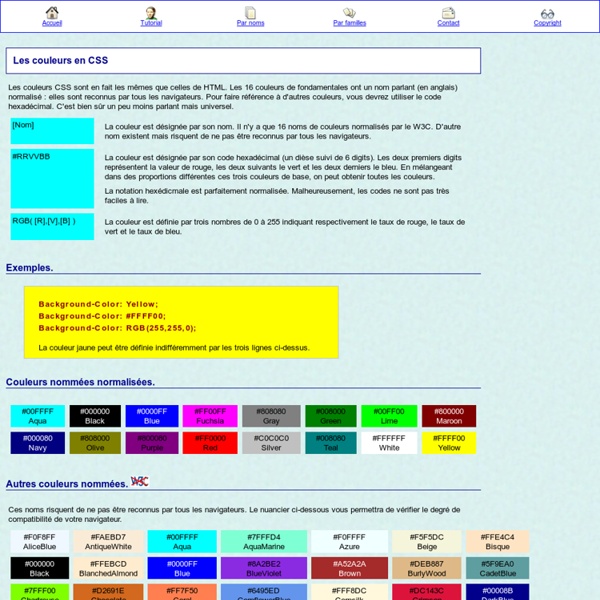
Les couleurs CSS et HTML 3 façons de définir une couleur Les navigateurs admettent 3 méthodes possibles pour la déclaration d'une couleur : 16 couleurs de base A l'époque ou la norme HTML intégra la possibilité de jouer avec les couleurs, la plupart des écrans d'ordinateurs avait encore des capacités extrêment limitées et ne pouvaient reproduire qu'un jeu réduit de couleurs. Il ne fut donc définit que 16 couleurs de base qui restent encore aujourd'hui les seules couleurs nommées dans les normes du W3C : Les couleurs X11 La norme X11 fut définie pour la gestion des terminaux à l'époque des mini-ordinateurs. Quatre de ces couleurs portent des noms identiques à ceux des couleurs HTML sans correspondre exactement aux mêmes teintes. Voici la liste des autres couleurs X11 (source : Wikipedia) : Couleurs système Les couleurs ci-dessous sont définies par le navigateur et sont redéfinissables par l'utilisateur (même si peu d'entre eux savent comment procéder pour ça). Harmoniser les couleurs Propriétés CSS pour les couleurs
Adobe Edge Code un éditeur de code révolutionnaire pour le Web Note préliminaire : Cet article est une traduction de l'article "Brackets: a Revolutionary Code Editor for the Web", publié sur Sitepoint. La traduction a été grossièrement entamée via GoogleTranslate, et affinée par votre serviteur. Quand il s'agit de choisir un outil de développement, les développeurs web ont l'embarras du choix parmi les dizaines d'éditeurs de texte, commerciaux, libres, et open-source, comme Sublime, Eclipse, Netbeans, Aptana, Visual Studio, Komodo, PSPad, Coda, Bluefish, Gedit, Emacs, Vim, Notepad ++ et même le Notepad de Windows pour les masochistes. Avons-nous besoin d'une alternative supplémentaire ? C'est l'avis d'Adobe qui a créé Brackets Edge Code - un éditeur open-source sous license MIT, disponible sur github.com/adobe/brackets. La plupart des éditeurs de code font un travail correct mais tirent leurs racines des applications bureautiques. Ce qui fait la différence de Edge Code, c'est l'option Quick Edit. Pour plus d'informations :
13 coutumes insolites à travers le monde ! Les us et coutumes sont différents selon les pays et font heureusement partie du dépaysement. La diversité culturelle est une richesse justifiant à elle seule le voyage dans d’autres contrées. Mais attention à ne pas froisser vos hôtes ! Ce que l’on considère poli ou de bon ton chez nous ne s’applique pas forcément au delà de nos frontières. Alors pour ne pas paraître grossier ou irrespectueux lors de vos prochains voyages, apprenez à apprivoiser ces traditions insolites dans les lignes qui suivent ! Passez-vous du sel en Égypte ! Si vous êtes invité à un repas en Égypte, évitez de saler votre plat. Prenez-le du bon côté et dites-vous que c’est bon pour votre tension artérielle Soyez en retard au Venezuela Qui a besoin d’une montre ? Au Venezuela, arriver en avance ou même à l’heure est considéré comme impoli. La raison est que la personne qui arrive en avance ou à l’heure est considérée comme impatiente, ou trop gourmande (lorsqu’il s’agit d’une invitation à manger). Oubliez le rouge en Corée
21 outils et générateurs CSS pour développeurs web Les générateurs et outils CSS sont de plus en plus nombreux sur la toile, et facilitent la tâche des développeurs web en leur faisant gagner un gain de temps considérable, en particulier ceux qui génèrent du CSS3. Voici une liste non exhaustive de 21 ressources CSS à connaître et à tester dès maintenant ! 1. Bear CSS Bear CSS est un service qui permet de générer une feuille de style à partir d’un code HTML en prenant en compte les éléments et le balisage de la structure du document (id et classes CSS). 2. CSS Type Set est un service qui permet de gérer la mise en forme d’un texte dans une interface simple et intuitive. 3. Border Radius est un générateur déstiné uniquement à la propriété CSS3 border-radius qui permet de créer des coins arrondis sur un élément HTML. 4. 5. 6. 7. CSS3 Please est probablement l’un des tous meilleurs générateurs CSS3. 8. 9.
Plugins for Geany