



WordPress Zoom Portfolio + Blog WordPress Zoom is the ultimate portfolio and product showcase theme. This theme is optimized for touch on the iPad and even supports keyboard control (arrow keys and spacebar). Once you install the theme, the home page becomes a setup guide with step-by-step instructions and videos! What buyers are saying: “Buyers if you want something original here you have it. “Woohooo! “PUBLIC SERVICE ANNOUNCEMENT : Not only is this an awesome theme with an ingenious design, but it comes with the support you would and should expect from a theme of this Standard.” – Zena “Very easy to set up, the videos were extremely helpful and the forums for the creator had many questions answered already. “ – FrankyFourfingers Video Resrouces Features: NEW! Changelog:
Wpshower - Free & Premium Wordpress Themes Child Themes Languages: বাংলা • English • Italiano • 日本語 • 한국어 • Español • Nederlands • Français • Português do Brasil • Русский • Slovenčina • ไทย • 中文(简体) • 中文(繁體) • Македонски • (Add your language) A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme. Why use a Child Theme? There are a few reasons why you would want to use a child theme: If you modify a theme directly and it is updated, then your modifications may be lost. How to Create a Child Theme Creating a Child Theme from an Unmodified Parent Theme A child theme consists of at least one directory (the child theme directory) and two files (style.css and functions.php), which you will need to create: The child theme directory style.css functions.php The first step in creating a child theme is to create the child theme directory, which will be placed in wp-content/themes. A couple things to note: <? Template Files <? if ( !
8 Free WordPress Themes To Create Your Own CSS Gallery | Web Design Dev Ever seen web galleries such as BestWebGallery or CSSRemix and wonder what they use to manage all those design entries that make up the gallery? Well usually its a WordPress theme that works together with many plugins to create a gallery. I have compiled a list of 8 great and free gallery themes you can download and build your own CSS gallery with. You just have to be running WordPress. Portofolium This is a very popular free WordPress theme that many newbies use to create a gallery with. Sharpfolio Sharpfolio is a WordPress portfolio / gallery theme where you can showcase designs. Gridly Gridly is a theme based on the grid framework. The UnStandard The UnStandard is a free WordPress portfolio / gallery theme available for download. Portfolio Press This is a free WordPress gallery theme. Workality Lite This is a close to perfect CSS Gallery theme for WordPress. Snapshot Snapshot is a free gallery styled theme made by the famous WooThemes. Portfolio
Best Responsive WordPress Themes This is a collection of the best responsive WordPress themes. These responsive, fluid, or adaptive WordPress themes, automatically adapt to the screen size, resolution and device on which they are being viewed for on. This means your website will look great whatever the screen size or device your visitors uses to visit your site, from desktop computers to tablets to mobile phones. Responsive designs solve the problem of making a website work for the endless number of new mobile devices and resolutions being used to access the web. In particular the growing popularity of interfacing with the web on mobile devices. Everything from iPhones, smartphones, iPads and tablets, mobile phones, video game consoles, TVs, netbooks, Kindles and other e-readers are used to access the web. Collections Pretty much every new WordPress themes these days is mobile friendly with a responsive design. The Best Responsive WordPress Themes Divi WordPress Theme Some of the possibilities with Divi Responsive Design
The Agency for WordPress The Agency is a premium WordPress theme that comes with a very clean and minimal design that is perfect for showcasing your work. Specifically designed for agencies that want to publish projects, updates and news, The Agency is an easy to use and customize WordPress theme perfect for beginners and wp pro’s alike. This premium theme comes with a very sophisticated portfolio with image loading, beautiful hover over animations and detailed product pages. On the individual project page you can add text describing the project, include details such as client, role, type and url, as well as include multiple images per portfolio item so you can show multiple steps or aspects of the given project. The Agency will help you showcase your work in a very professional manner so that your visitors and potential clients will be very impressed. Updates Version 2.1 – April 25, 2013 Version 2.0 – February 11, 2013 Version 1.3 – May 25, 2012 Version 1.2.2 – June 10, 2011 Version 1.2 – May 13, 2011 Theme Features
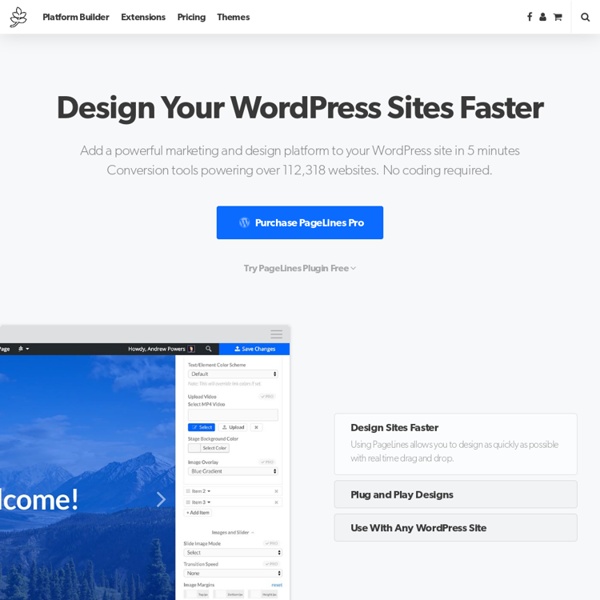
Free & Premium WordPress Themes Filter Can't decide? Become a member and download our entire theme collection. Become a member → New Statesman Mesh Blox Sparks Hoarder ShutterBug Viewport Volumes Launch Scope Artiste Memo Sideshow Studeo Nucleus Stacked Garnish Gridlocked Viewfinder PremiumPixels Redux Classica Duplex Repro Support Center | Browser Specific CSS The purpose of this tutorial is to give you a good understanding of how to use the Browser Specific CSS Plugin inside of the PageLines framework. Introduction This browser specific css plugin will add a custom body tag depending on what browser/device is viewing the page. Note: This plugin does NOT add css and fix pages for specific browsers, it only adds body classes to help you. Installation The browser specific css plugin can be installed by visiting the PageLines store within your WordPress installation. Install via PageLines Store The easiest and fastest way to install browser specific css is through the PageLines store. PageLines Store Plugins Top Free. Once on the Top Free plugins page, scroll down until you locate the browser specific css plugin and click the install button. Once the store page refreshes, click on the “Your Plugins” tab, scroll to the browser specific css plugin and click the Activate button. WordPress Plugin Installer WordPress Admin Dashboard Plugins Add New