



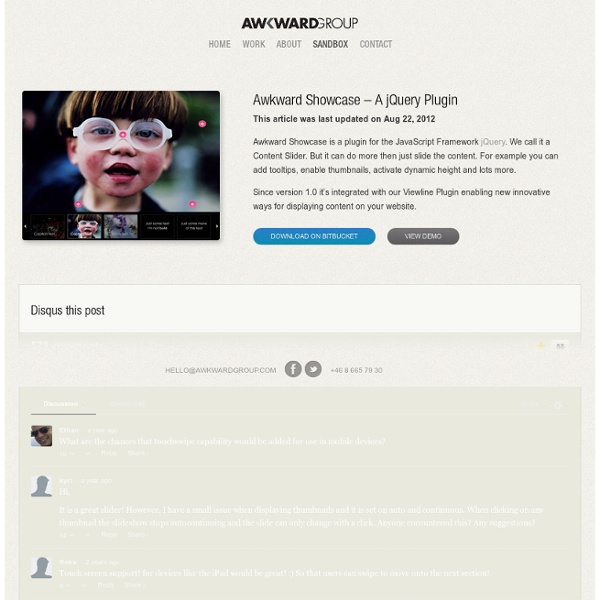
Sliding Boxes and Captions with JQuery One Mighty Roar Jarek Kubicki ArtistMore Work Kamil Smala ArtistMore Work Martin Stranka PhotographerMore Work Florian Nicolle Graphic DesignerMore Work The Nonsense Society Art, Music, WordWebsite Démo en ligne Retour au tutoriel pour savoir comment réaliser cela ! simpleSli.de: A Super-Simple jQuery Slideshow Plugin PageSlide: a jQuery plugin which slides a webpage over to reveal an additional interaction pane Advertisement a jQuery plugin which slides a webpage over to reveal an additional interaction pane by Scott Robbin Download PageSlide Now If you've ever used the mobile version of Facebook, or Path,then you've probably seen something akin to PageSlide in action. Clicking on a button or link slides the page over to reveal a hidden pane,one that usually contains secondary navigation, a form, or additional information. There are several ways to use PageSlide, some of which are shown below.Additionally, there is a responsive demo which shows how PageSlide can be used as a mobile solution. Slide to the right, and load content from a secondary page Slide to the left, and display hidden content from this page in a modal pane Modal This slide uses "modal" option set to "true". Where can I get it? If you are interested in learning more about PageSlide, it's recommended that you view the project on GitHub. Other jQuery Plugins If you like this plugin, feel free to check out some of the others I've built.
Apple-like Slideshow Gallery via Ad Packs Apple-like GallerySlideshow View the original tutorial » This is a tutorialzine demo. View the original tutorial to read and download the source files. The gallery features artwork from rambocre, pickupjojo and codenamebender Table with details in AngularJS 8 Fresh jQuery Plugin Slideshow You Should Know You are here: Home » javascript » 8 Fresh jQuery Plugin Slideshow You Should Know Slideshows have become increasingly popular in the web page during the last years, image gallery and slideshow gives a good user experience and makes viewing images much more enjoyable and intuitive on your website. jQuery as the framework for this increasingly popular day by day, more and more web developers come out with new ideas and creative every day. Below is a collection of fresh slideshow jQuery plugins you should know that most creative and most versatile TN3 Gallery TN3 Gallery is a full fledged HTML based customizable jQuery image gallery with slideshow, transitions and multiple album options. Supersized Supersized is a jQuery plugin that automatically resizes (background) images to the size of the browser while maintaining image dimension ratio and runs them as a slideshow. SimpleSli.de jqFancyTransitions jqFancyTransitions is a jQuery plugin for displaying images as a slideshow with fancy effects.
jquery - Angular animation 5 Sliding Content Techniques, Examples & jQuery How to’s Aug 12 2009 The more intuitive layout structure is designed, the better users can understand the content. Whatever content you have to present, you can present them in a more interactive & more responsive ways. Today we would like to focus on sliding effects and how i can change the structure of a page in a truly unique and creative way. There are many transition effects that can be used to slide different contents, such as fading, horizontal sliding, vertical sliding, the list goes on. In this article we’d like to present 5 smart techniques for sliding and scrolling content using the power of CSS and the beauty of jQuery. - “Sliding Verticaly” with Button Controls Share Point Artist has taken a truly unique approach to the “My Work” area. The navigation options, the “Previous” & the “Next” buttons are slightly animated yet creating an appropriate atmosphere. ImageSwitch- View DemoDownload Files - “Sliding Horizontally” with Button Controls jCarousel (Riding carousels with jQuery) – Homepage
10 Best Responsive Content Sliders for Develoepers Use of Responsive content sliders is getting more and more popular amongst developers as they enable website designers to display content in a more organized and interesting manner while still maintaining their creative design over the orthodox slider design. Most image and content sliders are customizable and provide features and options that enhance the look and feel of a website. In this article I have gathered 10 best responsive content sliders which will help you to organize your website data and let you achieve stunning creative looks for your websites. 1. Swiper is a beautiful content slider that is built for mobile and works pretty fast as it uses hardware accelerated transitions (if available). 2. Gallery CSS is a content slider that is built with HTML-CSS and without any JavaScript. 3. 4. AnythingSlider is an attempt at bringing together the functionality of “featured content” slider, “start/stop slider“, “moving boxes“ and adding new features. 5. jQuery Slider Shock 6. 7. 8.
Desingineer in the Making : ngAnimate Your AngularJS Apps with CSS3 and jQuery Fallbacks ngAnimate Your AngularJS Apps with CSS3 and jQuery Fallbacks Update (2013.05.24): This article is now basing on AngularJS 1.1.5. AngularJS is a high-level, relatively new JavaScript MVW Framework that’s being powered by some fairly advanced computer science ideas typically unseen in the frontend development landscape - which leads to a logical conclusion that documentations and examples regarding certain parts of AngularJS can be pretty scarce at this moment. Take animations in AngularJS as a perfect example. As you may have already know, AngularJS ditched the familiar practice of manipulating DOM through jQuery in order to boost code testability, so up until now, animations in Angular were accomplished primarily through some fairly complicated ngClass manipulations, which could fall short when you want to create really complex effects or simply would like to have a more fine-grained control over the behaviors. To begin with, you will need to use the unstable branch of AngularJS.
Animating with AngularJS By Holly Schinsky AngularJS recently came out with support for CSS3 transitions and animations, as well as JavaScript Animations. The support is part of version 1.1.4 (unstable build), but was changed and refined a bit in version 1.1.5 so you should start with that version when you check it out. I definitely think it’s worth trying because it allows you to add some fun interactions to your application quickly. In this article I’ll explain a bit about how it all works and include links to a demo application I created to try things our for yourself. How it Works… ngAnimate is the name of the new directive for AngularJS animation support. The only exception to the above is when you create your own custom directive with animation support using the $animator service. Each of these directives causes a change to the DOM, which is how the transition or animation is triggered. Here’s a quick example of applying a scale type of transition the shorthand way (read on for notation details):
Animation in AngularJS - yearofmoo.com Preparing for Animations in Angular 1.2.0 This week Angular 1.2.0 rc1 was released and its jam-packed with goodness. You can check out the release notes and change log here. There are a lot of improvements over the previous stable release. If you have been using the “unstable” branches such as 1.1.5, be aware that there are a few breaking changes. One of those is in the use of the new animations feature, which I’ll discuss here. If you want to jump right to an example, click on this plunker, then come back for the explanation. Special thanks to Matias Niemelā of the Angular team for helping me test the features. Cheat Sheet Here are the directives that support animations (see the docs for more details). ngRepeat enter, leave and move ngView enter and leave ngInclude enter and leave ngSwitch enter and leave ngIf enter and leave ngClass add and remove ngShow & ngHide add and remove (the ng-hide class value) Conventions Here is how we will apply the animation once we write it. And now we create the CSS for the fader-animation.
View transitions in AngularJS | NimbleWorks Angular is an excellent framework for building apps on JavaScript platforms. At some point you may feel the need to add animated transitions between route changes and view loads. This can be useful for obscuring lags if you're resolving resources or other delays, or just generally smoothing the experience of using your app. The newest versions of Angular support the ng-animation directive which allows you to add animation to view changes. However, at the time of writing these releases are not stable. If you are writing for a production build, however, it is fortunately rather straight-forward to add a directive which will do the job. This directive will switch out classes on the element during route changes. You can now use this to manage transitions via CSS. You may need to add vendor prefixes as you see fit. In a recent project, I wanted a different animation to occur on transitioning in and transitioning out. There are many variations you could try.