



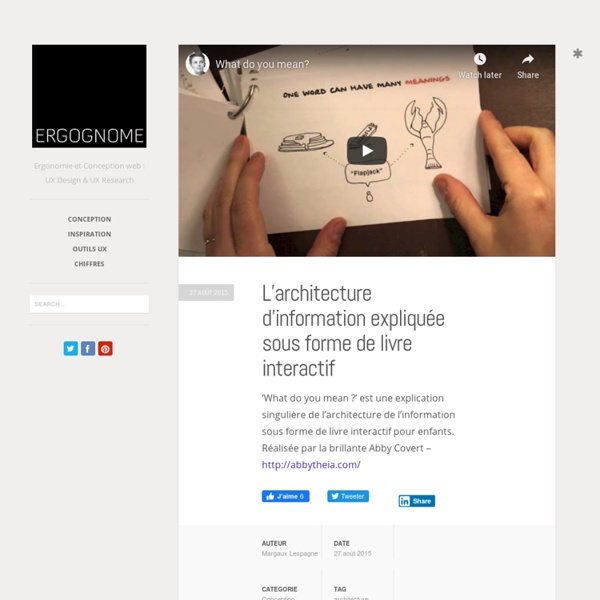
Remixjobs Accueil Accueil De Remixjobs. Bonjour et bienvenue sur ce wiki dont l'objectif est de fournir des définitions justes et détaillées des métiers du web que nous aimons tant. L'équipe Remixjobs complétera ces fiches, mais si vous voulez nous aider, n'hésitez pas à participer ! Merci d'avance. Métiers du web Encadrement Administration Production et Exploitation Réalisation Gestion Architecture / Conception Développement Design Editorial Service Sécurité Web marketing Formations Formations internet et informatique Ressources Externes Le portail des métiers de l'internet Bac à sable Bac à sable est une page pour s'exercer librement à la syntaxe MediaWiki. Récupérée de « » Catégorie : Aide MediaWiki
10 blogs et sites sur l’ergonomie pour vous remettre à l’anglais En France on parle souvent de Ergonomie ou Conception d’Interfaces, mais de l’autre côté de l’Atlantique (ou du Channel), on parle plutôt de User Experience, UCD, ou Interaction Design. Peu importe le terme choisi, l’important c’est de rester informés des nouvelles techniques et méthodologies qui font partie de notre métier : la conception centrée utilisateur. Que ce soient les bonnes pratiques sur l'étude terrain, le maquettage d'interfaces ou sur le design graphique, on partage ici nos coups de cœur de la blogosphère anglophone avec vous. Enjoy! 1st Web Designer Spécialiste du web, ce blog vous permettra de trouver des informations concernant le code web (PHP, HTML, Ruby, etc.) ou le graphisme (illustration, photographie, iconographie). Smashing Magazine – UX Design Définitivement LA publication incontournable dans le monde de l’ergonomie et la conception d’interfaces. InfoDesign – Understanding by Design Pas un blog à proprement parler, mais un curateur d’informations. Partager :
Cone Trees Summary On its login page, Twitter uses JavaScript to set focus on the user name text field so the user can sign in to the account with least effort possible. However, due to the incompleteness and the placement of the JavaScript, there is a possibility that the user’s password may get revealed (in the user name text field of the login form) if the user attempts to enter their account details before the login page completely loads. The description of the usability issue and solution are discussed ahead. Update (Jan 20, 2010): I informed Twitter about it and Anamitra Banerji from Twitter product got back letting me know he has someone working on fixing it. Update (Mar 28, 2010): I noticed today that they (finally, one and a half months later) fixed up the issue. The Issue Setting focus on text field to increase usability In order to make the login form easy to use, the technical team at Twitter uses JavaScript to set focus on the user name text field upon loading of the login page. 1. 2. 3.
Cartographie de l’UX : méthodes, livrables & savoirs Il est souvent difficile d’expliquer le processus qui conduit à la conception d’un service sur les bases des méthodologies de l’expérience utilisateur (UX). C’est pourquoi, je vous propose une cartographie des méthodes, des livrables et des savoirs. Pour expliquer, brièvement la construction de cette carte, à l’horizontal vous avez le déroulement d’un projet de la découverte à la production. A la vertical, un axe qui va du plus pragmatique au plus scientifique sans toutefois opposer les deux. Les flèches représentent les liens les plus fréquents entre deux phases de la conception. On clique dessus pour voir en grand. Vous pouvez aussi télécharger la version PDF de la Cartographie UX. Une version image PNG. Méthodes, livrables et savoirs de l’expérience utilisateur Nous reprenons ici les définitions complétées de liens ou de références. Audit ergonomique Guidelines Document spécifiant l’ensemble des aspects Interface Humain Machine afin de permettre une conception cohérente. Analyse des usages
UX Rave 40 Useful Online Generators For Web Designers - Noupe Design Blog Oct 11 2010 Generators can be a great way to save time in your web design projects. High-quality generators can create graphics or code or even layouts in a matter of seconds or minutes, things that might take an hour or more if done by hand. Below are some useful generators to help you speed up your web design process. Color Schemes A good color scheme is the cornerstone of a good website design. Color Scheme Designer 3Color Scheme Designer 3 has a really fantastic user interface that’s both attractive and easy to use. ColorSchemer Online V2ColorSchemer lets you create color palettes around RGB or HEX values, or using a color selector tool. KulerAdobe’s Kuler is one of the best color scheme tools available, with multiple options for both creating and finding color schemes. ColourLoversColourLovers offers more than just color and pattern generators; it’s an entire community based around a love of color and good design. Layouts There are CSS generators for almost everything. CSS3 Please!
Ergonomie web et logiciel, architecture de l'information, utilisabilité sites Internet – Ergolab Designing Web Interfaces We just wrapped up last day of the IA Summit 2012 in lovely New Orleans. I have enjoyed wonderful food, drinks, company and speakers including Stephen Anderson , Josh Clark , Chris Risdon , Greg Nudelman, Nadine Schaeffer and Dan Brown. But one of the talks on Saturday, a panel called Taking the Plunge: Diving into Indie UX , left me gaping. The first section focused on design and design process and how it would be different if you are acting as an independent operator vs working within an agency or organization. I was shocked to hear the 4 panelists don’t collaborate with other designers or work with mentors because, as one said “ I’m a good designer, I don’t need help “. Other comments about 16 hour days, spending 20-40% of time on non-billable tasks, deals taking 18 months to close, and not having repeat clients illustrated the wrong way to approach indie work, not a sure path to success. I’ve been an ‘indie’ for about 7 years, but I’m no expert. 1. 2. . 3. 4. 5. Legal Public presence
vive l'architecture de l'information (!) Résumé : après de nombreux mois passés dans notre QG de la ligne Maginot (il y avait une connexion wifi je puis vous l’assurer), nous voilà revenu avec quelque chose d’original, on l’espère, et de sympathique, ce serait encore mieux, à vous proposer : templates.IAFACTORY… Process, méthode, conception, outil, design… Tous les thèmes que nous chérissons sont réunis, cela mérite bien d’en faire un tour d’horizon. Tout part de 2 constats très simples : l’être humain est paresseux, toujoursen même temps, il est intelligent, presque toujours Voilà, à partir de là nous avons commencé à travailler sur templates.IAFACTORY. Ces caractéristiques communes à tout bon homo-sapiens qui se respecte, sont à conjuguer au fait que l’homme, primitif ou pas, cultive un intérêt marqué depuis toujours pour les outils. C’est sur cette étude de marché initiale (et infaillible) que se fonde la conception du projet templates.IAFACTORY. Note : à propos du nom, on a voulu faire simple. Il faut donc des outils. . .
Procès pénal | Droitissimo Liste des articles de la sous-rubrique Procès pénal Les infractions regroupent un tas de comportements regroupés sous l’appellation générale de "délinquance" et qui ont pour point commun d'être... Quand vous êtes victime d'une infraction, plusieurs possibilités s'offrent à vous : vous pouvez déposer plainte, faire citer l'auteur devant un tribunal avec la... Si vous êtes victime d'une infraction pénale, il vous faut en informer les autorités judiciaires en déposant une plainte. Comment faire ? Non. La main courante n’est pas une plainte, elle ne permet pas d’engager une procédure en justice contre une personne qui a commis une infraction. Oui, vous pouvez saisir directement une juridiction pénale lorsque vous êtes victime d'une infraction, soit par la citation directe, soit par la plainte avec constitution de partie... Oui, si vous avez été victime d’une infraction pénale (un crime, un délit ou une contravention) qui vous a causé des dommages corporels et que l'auteur n...
Kemia illustrations Ergonomie web : les bonnes pratiques - STUDIO VITAMINE l'agence web User Interface Engineering ► TABLE ASCII COMPLETE : HEXA, DECIMAL, OCTAL, BINAIRE, CLAVIER, ETENDUE, ...