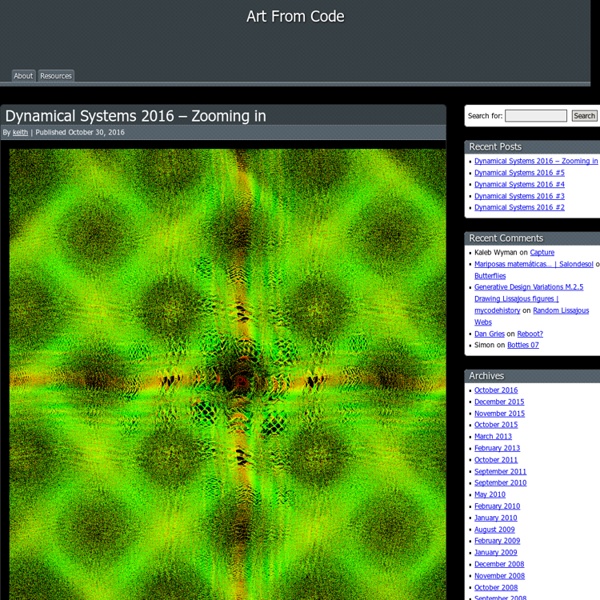
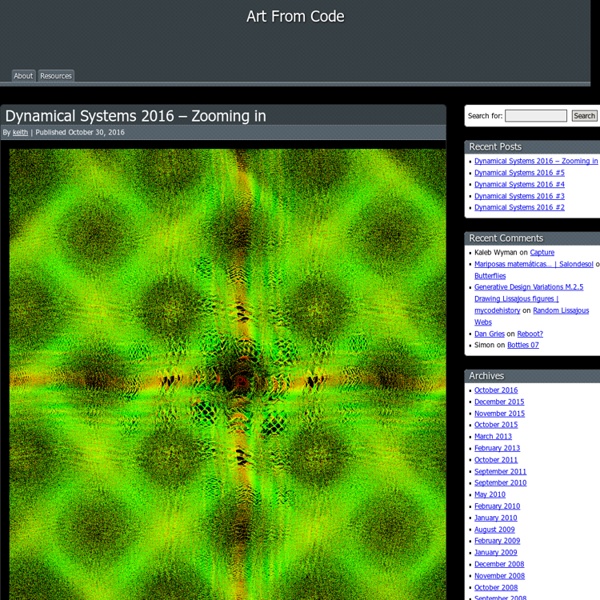
Art From Code : Generative Graphics

Art by Computer
3D Multiprocessor Fractal Engine
XenoDream Software 3D graphics - index
Fergus Ray Murray's Homepage - Science, Sculpture, Photography, Animation, etc
FLAM3
the electric sheep screen-saver
Technical description about how our Lichtenberg Figure Sculptures (or beam trees) are created
Other interesting properties: fluorescence, solarization, birefringence, and discharge-free zone When acrylic is irradiated by high-energy electrons, it glows a brilliant blue-white color. Radiation chemistry studies suggest that this is mainly due to luminescence that peaks at a wavelength of about 435 nm. However, acrylic also generates fainter glows from x-ray fluorescence , and Cherenkov radiation . The exact light-producing mechanisms for electron-irradiated PMMA are not fully understood. Newly-irradiated specimens develop an amber-colored layer in the region between the surface(s) that were irradiated by the electron beam and the discharge layer. underneath the mask. Most of our specimens turn a beautiful lime-green color immediately after irradiation. It has also been discovered that the solarization layer is fluorescent. Finally, you'll notice that all of our sculptures have a discharge-free boundary along the outside edges. After we discharge a specimen,
Related:
Related: