



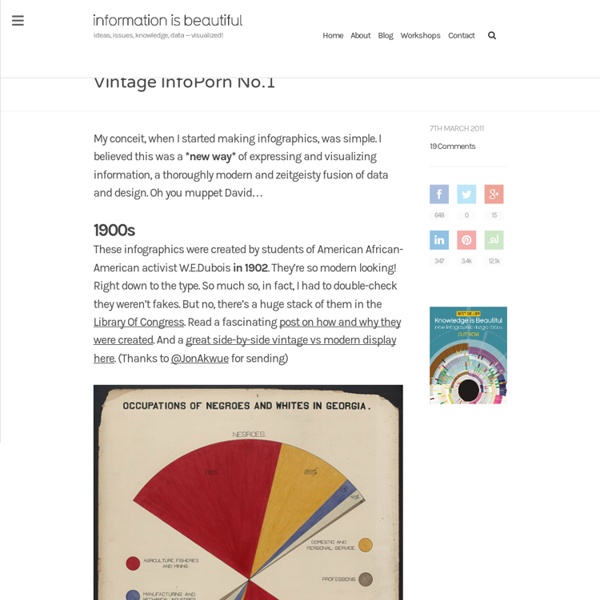
Black History Charts, 1900 Over 60 charts and maps, along with specially commissioned photographs were prepared for The Georgia Negro Exhibit, which was part of the larger display. Only three of these infographics are available in color from the Library of Congress. Click on them to view them larger. There are black and white reproductions of the entire group (see selection below), at the extensive online archive created by Professor Eugene F. Provenzo, Jr., of the University of Miami. The following excerpts from Professor Provenzo’s site offer more detail about the information graphics. Du Boise described the project in his autobiography:In 1900 came a significant occurrence which not until lately have I set in its proper place in my life. The variety and inventiveness of charting devices used, is quite impressive, especially for undergraduate Sociology students in 1900.
About What this is Zoom.it is a free service for viewing and sharing high-resolution imagery. You give us the link to any image on the web, and we give you a beautiful new way to experience it — along with a nice short URL. How it works Zoom.it converts your image to the Deep Zoom format, which lets you smoothly and efficiently explore the whole image, no matter how large. Zoom.it runs on Windows Azure and enhances the experience with Microsoft Silverlight when available. Why we made it We think every image on the web should be a beautiful, high-resolution one.
The Exhibit of American Negroes The Exhibit of American Negroes was a sociological display within the Palace of Social Economy at the 1900 World's Fair in Paris. The exhibit was a joint effort between Daniel Murray, the Assistant Librarian of Congress, Thomas Calloway, a lawyer and the primary organizer of the exhibit, and W.E.B. Du Bois with the goal of demonstrating the progress and commemorating the lives of African Americans at the turn of the century.[1] It included a statuette of Frederick Douglass, four bound volumes of nearly 400 official patents by African Americans, photographs from several educational institutions (Fisk University, Howard University, Roger Williams University, Tuskegee Institute, Claflin University, Berea College), an African-American bibliography by the Library of Congress containing 1,400 titles, and W. E. Founding[edit] Current location Today the Exhibit of American Negroes is housed at the Library of Congress. References[edit] External links[edit]
Datavisualization W.E.B. Du Bois, radical visualization, and the transformative power of information « Seeing Complexity These graphics do actually have to do with my conference because at the time, Du Bois was teaching at Atlanta (now Clark Atlanta) University which happens to sit on the same campus as Morehouse (which is very nice, by the way). In fact, I was struck by how similar some of the images looked to hip contemporary visualization methods (see my posts here, here, and here). Of course, none of these are interactive or widely available, but they had in mind a similar goal: the dissemination of information in a compact form that tells a story, carrying meaning or implication beyond the numbers alone. This also got me thinking about the historical development of data visualization, a topic that I have covered before here, here and here. I commented to a friend yesterday that some of these were more reminiscent of the modernist graphic design–especially in advertising–coming out of New York, Los Angeles, or Rome in the 1930-1950’s. Like this: Like Loading...
feltron Mapping Neighborhoods in Boston, San Francisco and New York. Hand-drawn animation of 43 years of the Sun’s weather. (via kottke) William Stone Branching Drawings (identified by wowgreat) Geometric choropleths 1895 vs 1978 A short visual history of charts and graphs « Seeing Complexity Most of the charts used today in data visualization among virtually all of the social sciences (economics included–you can’t get out of it this time) derive from the original design of William Playfair (1759-1823), political economist and a product of the Scottish enlightenment, and Johann Heinrich Lambert (1728-1777), a mathematician of the Alpine inclination. Together, they more or less popularized the idea that data could be presented to a mass audience. (The power of the long tail. Chart by William Playfair, 1786. via Robin Good) In the 1790′s, as people got wind of his pioneering work, they accused him of lie-telling and fabricating his data. (Playfair pie chart, via VML) Playfair’s Commercial and Political Atlas presented the first line chart in his examination of the imports and exports differences between Britain and various other countries. (The Universal Commercial History, Playfair, 1805. via Mrinal Wadhwa) Now Priestly was a somewhat different character. (via Wikipedia) Awesome.
Datavisualization.ch Selected Tools arbor.js » halfviz In the editor to the right you can describe your graph symbolically. As you type, the visualization will update to reflect the nodes and connections you have defined. graphs Your code is read line-by-line and matched for patterns of the form: name1 -> name2 The names can be single or multiple words and can include digits, punctuation, or space characters. lone nodes If you want to create a node without connecting it to any of the others, simply list it on a line by itself: name3 comments The semicolon acts as a comment character; anything to the right of it on a line will be ignored. a simple example ; ; ostracism in achewood, ca ; roast beef -> ray ray -> téodor téodor -> roast beef pat ; pat is all alone By default all nodes are displayed as grey boxes with the node name as the text label. colors The node’s color can be set to any value that is a valid CSS color. Setting the color to the special value none will draw the node’s label in black on a white background: labels shapes line weights
Wikipedia Redefined Designing Interactions Interviews with Terry Winograd, Larry Page and Sergey Brin of Google, Steve Rogers, and Mark Podlaseck Professor Terry Winograd teaches computer science at Stanford. He was advisor to Larry Page when Larry and Sergey Brin were developing their first prototypes, before they founded Google. Steve Rogers is head of production at BBC New Media. Mark Podlaseck, who researches the navigation of large databases at IBM, describes the rationale behind his beautiful design for the glassengine, a Web site that allows you to browse the music of Philip Glass.
La visualisation analytique, pour comprendre des données complexes Depuis une dizaine d’années, nous sommes entrés dans une nouvelle période : celle de la profusion de données. La visualisation analytique est une méthode qui utilise les capacités visuelles humaines pour accélérer l’exploration de ces quantités importantes de données. Pourquoi a-t-on besoin d’utiliser les capacités visuelles ? Lors de notre scolarité, nous avons tous utilisés nos capacités symboliques pour calculer et lire, pourquoi ces capacités ne sont-elles pas suffisantes ? Projet européen VisMaster. Auteurs scientifiques : Fanny Chevalier, Jean-Daniel Fekete – Réalisation : Christian Blonz Visionner la vidéo – Durée : 07 min 39 s – Voir les différentes versions. 1. Nous disposons aujourd’hui de quantités de données considérables, en conséquence de trois phénomènes : Ces nouvelles opportunités changent les perspectives scientifiques et industrielles. Par exemple, dans les années 1990, les biologistes ont lancé le projet de séquençage du génome humain. Une représentation efficace 2. 3.