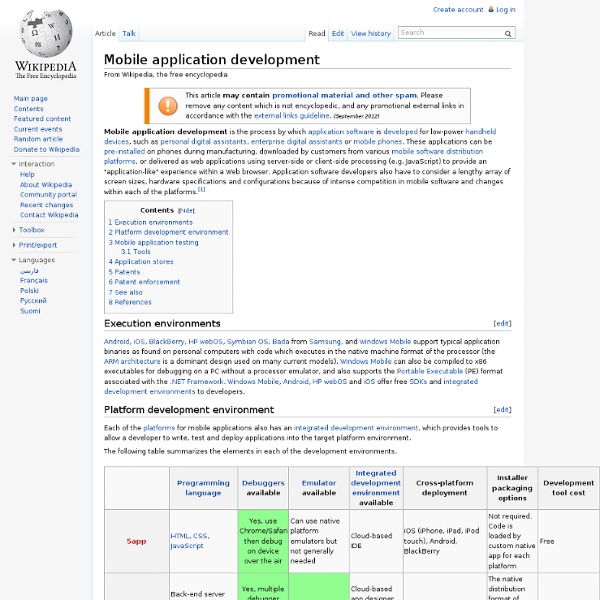
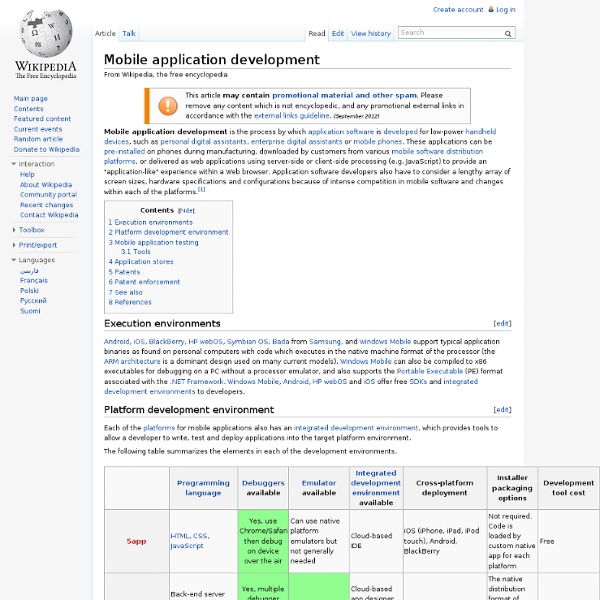
Mobile application development

Getting started with Appmobi Phonegap XDK
Home » Mobile » Getting started with Appmobi Phonegap XDK Appmobi-HTML5 powered mobile development platform now offers new tool called ‘Phonegap XDK’ that helps mobile application development using the phonegap framework. PhoneGap XDK: So far the mobile developers who are using phonegap framework to build mobile applications have used Eclipse as their primary Integrated development environment but now appmobi offers XDK which means an integrated development framework(IDE)which you can access using a web browser. Read next : 6 Best Cross platform mobile development tools What is so special about this IDE? PhoneGap XDK is an useful tool for the beginners to build and emulate applications on various devices.Once you build the application you can download the app and submit it to marketplaces (either apple appstore or android market) or push to cloud and test it on real devices. Lets Get started using Phonegap SDK Setup a new project by clicking next button. Appmobi Project life cycle
5 Steps to become an app developer - Blog | Developer Garden Deutsche Telekom
Being a developer means to learn, learn, learn. Be prepared for a life-long learning experience. But if app development is the right thing for you, you'll love learning, because that's natural and fun for you. You're not only learning programming, tools and new technology like hardware for your app development. After programming lots of other topics are waiting.
element
The Element interface includes the following properties, defined on the ARIAMixin mixin. Element.ariaAtomic A string reflecting the aria-atomic attribute, which indicates whether assistive technologies will present all, or only parts of, the changed region based on the change notifications defined by the aria-relevant attribute. Element.ariaAutoComplete A string reflecting the aria-autocomplete attribute, which indicates whether inputting text could trigger display of one or more predictions of the user's intended value for a combobox, searchbox, or textbox and specifies how predictions would be presented if they were made. Element.ariaBusy A string reflecting the aria-busy attribute, which indicates whether an element is being modified, as assistive technologies may want to wait until the modifications are complete before exposing them to the user. Element.ariaChecked Element.ariaColCount Element.ariaColIndex Element.ariaColIndexText Element.ariaColSpan Element.ariaCurrent Element.ariaDescription
HTML5: The Missing Manual - The Try-Out Site
Welcome, readers! Below is a chapter-by-chapter list of all the sample files discussed and demonstrated in the book. Click a link to run one straight from the Web, or download everything as one big ZIP file if you'd prefer to try it out on your own computer. Examples are, as much as possible, exactly as demonstrated in the book. Most don't use fallbacks for browsers that don't support HTML5. Note: If you're looking for the list of web addresses mentioned in the book, visit the links page. Another Note: These resources are for the latest, most up-to-date second edition of the book. Chapter 1. Chapter 2. Chapter 3. Chapter 4. Chapter 5. Chapter 6. Chapter 7: Responsive Web Design with CSS3 Chapter 8: Basic Drawing with the Canvas Chapter 9. Chapter 10. Chapter 11. Chapter 12. Chapter 13. Appendix A.
HTML5: Missing CD-ROM
Missing CD-ROM Download all of the files for this book: HTML5_MissingCD.zip View the living examples from this book on the try-out site: Introduction Chapter 1 Download all of the files for Chapter 1 Chapter 2 Download all of the files for Chapter 2 Chapter 3 Download all of the files for Chapter 3 Chapter 4 Download all of the files for Chapter 4 Chapter 5 Download all of the files for Chapter 5 Chapter 6 Download all of the files for Chapter 6 Chapter 7 Download all of the files for Chapter 7 Chapter 8 Download all of the files for Chapter 8 Chapter 9 Download all of the files for Chapter 9 Chapter 10 Download all of the files for Chapter 10 Chapter 12 Download all of the files for Chapter 12 Appendix A CSS3 pseudo-classes Appendix B Download all of the files for Appendix B
Related:
Related: