



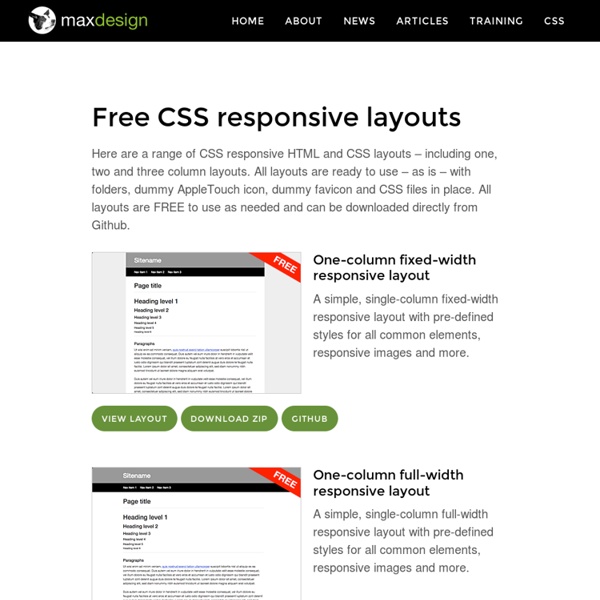
SEO Two Columns Elastic CSS/Table/Div Page Layout Content Area This layout has two columns: Navigation area on the left and Content area where main content is located. One of many factors that search engines use when calculates ranking is location of the content in HTML of the page. It is better if your main content is on the top of the HTML. Because of that, in this page layout Content area comes first in HTML and Navigation area is second. Elastic layout means that it uses em units to define elements size, like font size, layout width etc. This layout contains Header area on top, two columns (Navigation and Content) in the middle and Footer area on the bottom. If you prefer three columns check SEO Three Columns Elastic page layout, or choose some other layout from left menu.
Enclosing Float Elements | Floats | HTML & CSS Workshop | Gary Turner web development Developers who are new to css, or those who work primarily in IE, run into a vicious “bug” in Firefox and other modern browsers. Their backgrounds disappear, or their borders do—but everything's fine in IE. The gnashing of teeth is heard throughout the land. The truth is, there's a reason for the behavior, and IE has screwed up again. The culprit is a wad bug known as hasLayout. In this demo, there are two ways to see what's going on, IE's way, and the right way. IE7 has internalized many of the IE6 bug work-arounds. Basic Non-Enclosed Float Notice that in the first box, the float element extends beyond the parent div. On a side note, IE does not properly handle collapsed margins when an element has layout. Now is the time for all good men to come to the aid of their country. This is non-float content. Using The Overflow Property If the parent element has an overflow: value other than the default “visible”, the height of the element will be sufficient to contain child floats. And so is this.
Multi column layout control Image 1. - Three column layout Introduction This control allows you to simply and automatically divide your HTML content into multiple columns and present articles in better readable multi-column layout. If you look at the web pages of random newspapers, you'll notice that the width of article text is about 400px. This is because wider texts are less comfortable to read. See online demos I just started to use this control at my homepage[^] You can also see attached demo application online[^] Multi-column layout Multi-column layout is part of CSS 3 specification (More at w3c.org - CSS3 module: Multi-column layout[^]), but since CSS 3 is still only a draft it will take a long time before it will be possible to implement multi-column layout on your web page using CSS 3. This control does all the work automatically, so all you have to do is to put it into your web page, column control then takes its content and divides it into specified number of columns. How does this control work Generated code
CSS Font-Size: em vs. px vs. pt vs. percent / Kyle Schaeffer One of the most confusing aspects of CSS styling is the application of the font-size attribute for text scaling. In CSS, you’re given four different units by which you can measure the size of text as it’s displayed in the web browser. Which of these four units is best suited for the web? It’s a question that’s spawned a diverse variety of debate and criticism. Meet the Units “Ems” (em): The “em” is a scalable unit that is used in web document media. So, What’s the Difference? It’s easy to understand the difference between font-size units when you see them in action. As you can see, both the em and percent units get larger as the base font-size increases, but pixels and points do not. Em vs. We’ve decided that point and pixel units are not necessarily best suited for web documents, which leaves us with the em and percent units. When the client’s browser text size is set to “medium,” there is no difference between ems and percent. The Verdict The winner: percent (%). Addendum (January 2011)
CSS Rounded Corners - border-radius The ability to create rounded corners with CSS opens the possibility of subtle design improvements without the need to include images. CSS rounded corners thus save us time in creating images and requests to the server. Today, rounded corners with CSS are supported by all of the major browsers: Safari, Chrome, Internet Explorer, Opera, and Firefox. Let's look at border-radius syntax, caveats, and Internet Explorer support. Syntax and Standards The CSS3 standard property for applying rounded corners is border-radius. The preceding statement assigns one rounded corner value to each of the element's four corners. A shorthand border-radius syntax is also available where application: The pattern details top-left, top-right, bottom-right, bottom-left. Browser Support and Prefixes Since rounded corner elements and border-radius were not a set standard, each browser implemented their own prefixed {prefix}-border-radius implementation. Internet Explorer Support Using CurvyCorners is quite simple.
Differences Between CSS2.1 and CSS3+ Most of us know that with the introduction of what we customarily call “CSS3″1, there have been changes and additions to CSS, compared to what we had in CSS2.1. Putting all cross-browser issues aside, I thought it would be nice to be able to document all these changes into a single post and keep it up to date. So if you want a list of everything that’s been introduced into the CSS spec since CSS2.1, here it is. New Properties Following is a list of CSS properties that were not defined in the CSS2.1 specification. New Values Properties from CSS2.1 have new values added to them in CSS3. New Selectors Following is a list of selectors introduced in CSS3. Other Miscallaneous New Features Other new features not part of CSS2.1 include: @font-faceMedia QueriesKeyframe animations using @keyframesConditional styles using @supportsNamespacing using @namespaceRegionsFilters Features Still in Flux The lists above aren't exhaustive. Summary Notes 1.
CSS Rounded Corners 'Roundup' 4Google + Note: This post is continually updated as I come across new techniques. This collection of techniques to create boxes with rounded corners using CSS has become quite popular. To that end I've provided some more information about each method in order to help people choose which best fits their needs. Some of these techniques use CSS and one or more background images, some use CSS, JavaScript and no images, and a couple use only CSS — no images or JavaScript required (more markup is needed though). Not Sure Which One to Use? There are so many different techniques now, it really depends on your individual requirements and preferences; particularly whether you want to use a JavaScript-based technique or not. Try out a few methods and see if there's one that fits. Click on a column heading to sort the table by that column. CSS Only Methods
untitled Disclaimer: "PMI®", "PMBOK®", "PMP®", "PMI-RMP®", "CAPM®" and "PMI-ACP®" are registered marks of the Project Management Institute, Inc. The Swirl logoTM is a trade mark of AXELOS Limited. ITIL® is a registered trade mark of AXELOS Limited. PRINCE2® is a Registered Trade Mark of AXELOS Limited. MSP® is a Registered Trade Mark of AXELOS Limited Certified ScrumMaster® (CSM) and Certified Scrum Trainer® (CST) are registered trade marks of SCRUM ALLIANCE® The APMG-International Finance for Non-Financial Managers and Swirl Device logo is a trade mark of The APM Group Limited. The Open Group®, TOGAF® are trademarks of The Open Group IIBA®, the IIBA® logo, BABOK® and Business Analysis Body of Knowledge® are registered trademarks owned by International Institute of Business Analysis. CBAP® is a registered certification mark owned by International Institute of Business Analysis. COBIT® is a trademark of ISACA® registered in the United States and other countries.
Маниакальный веблог » Резиновая раскладка После статьи с примером раскладки очень многие спрашивали, как сделать ее тянущейся. Надо сказать, я изначально не планировал с ней делать что-то подобное. Во-первых, Учебник, все же, не коллекция кода для копирования, а описание сути вещей. Во-вторых же, несмотря на удивительную популярность колоночных раскладок, CSS на них просто не расчитан. Тем не менее, я подумал, что такой пример все же будет полезен, потому что наглядно показывает, на какие ухищрения надо идти при использовании неподходящих инструментов. То есть это будет скорее отрицательный пример. Общий принцип Сам по себе предыдущий макет, в общем-то, уже сверстан достаточно гибко. Но наступлению счастья, к сожалению, мешает фоновая картинка, которая визуально представляет колонки. Решение усложняется тем, что колонок в макете — три. Итак, приступим... Растягивание Начниаем с того, что убираем у <body> его ширину в 700px. Значения padding, min-height и position — это не что-то новое, они остались из предыдущей раскладки. Почему?
Creating an image map from SVG | David Lynch I was asked how I made the map in my examples earlier. I wrote a small script to do it. (The script is quite limited – I only made it complete enough to handle the SVG files I was using. Others might break it. Also, it requires pyparsing… and hoo-boy is that slow.) Example! Wikipedia is good for this, and has provided me with the example file I’ll use, a map of the USA. My example file is filled with all sort of crud that isn’t a definition of state boundaries, though, so I need to get just that. So I run my script: svg2imagemap.py Map_of_USA_with_state_names.svg 960 593 States (The “960 593” is the size of the image I’m creating from the SVG file.) This creates an html file named [svg name].html, so Map_of_USA_with_state_names.html. And we get: A map of the USA. Just to disclaim again: That script is unlikely to be immediately useful for any particular SVG image. One last time: I make no guarantee of this script working on an arbitrary SVG file.
Why I think divs are better than tables From CSS Discuss "Tables prompt eye-gouging hissyfits among accessibility advocates and Web designers of all stripes, whether oldschool or avant-garde. Both sides are saddled with myths and both argue in large part from ideology. Let’s do a reality check, shall we?" OK. Yes, that reality check can basically be boiled down to "Before stylesheets were invented the spec said layout tables were OK (and lets not mention that the spec also said they could cause problems in the very next sentence)", "WCAG doesn't forbid it! Many people try to use table elements and its descendants for page layout, for two reasons. Advantages CSS can have over tables: smaller page size, quicker to load future flexibility search-engine-friendly Advantages tables can have over CSS: Broadly similar layout in ancient graphical browsers Why we shouldn't use tables Tables were created to provide structure to data. This is the intended use of tables.