Liste des codes HTTP
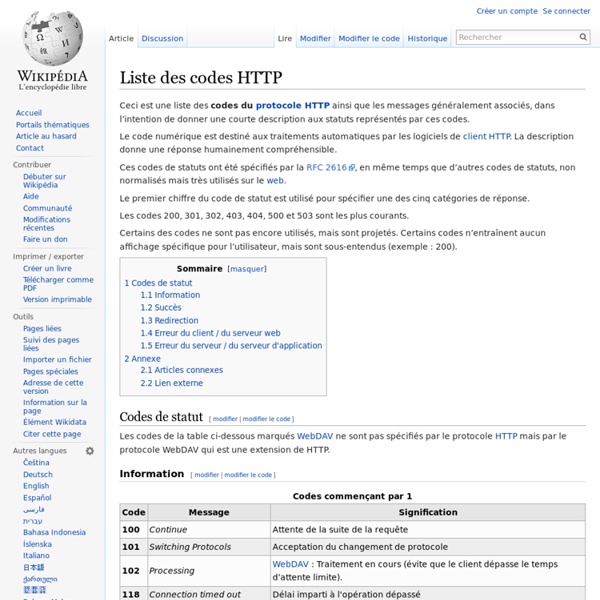
Un article de Wikipédia, l'encyclopédie libre. Ceci est une liste des codes du protocole HTTP ainsi que les messages généralement associés, dans l’intention de donner une courte description aux statuts représentés par ces codes. Le code numérique est destiné aux traitements automatiques par les logiciels de client HTTP. Ces codes de statuts ont été spécifiés par la RFC 2616, en même temps que d’autres codes de statuts, non normalisés mais très utilisés sur le web. Le premier chiffre du code de statut est utilisé pour spécifier une des cinq catégories de réponse. Les codes 200, 301, 302, 403, 404, 500 et 503 sont les plus courants. Certains des codes ne sont pas encore utilisés, mais sont projetés. Codes de statut[modifier | modifier le code] Les codes de la table ci-dessous marqués WebDAV ne sont pas spécifiés par le protocole HTTP mais par le protocole WebDAV qui est une extension de HTTP. Information[modifier | modifier le code] Succès[modifier | modifier le code]
Vous avez rêvé d'un outil facile pour vérifier la fiabilité de votre site web? Le voici!!!!.... - L'Humanosphère
Suisse – Technologie: Oui, les webmasters du monde entier en ont rêvé. Ils ont rêvé d’avoir enfin un outil facile et rapide leur permettant de pouvoir vérifier l’accessibilité et la fiabilité de leur site dans le monde! Cet outil existe désormais, il s’appelle : BugBuste r ! Mis au point pas deux étudiants de l’EPFL, Messieurs Olivier Crameri et Renault John-Lecoultre, BugBuster est une petite révolution dans le domaine puisque cet outil intelligent teste le code selon divers scénarii possibles, signale les problèmes aux concepteurs sous forme de PrintScreen (une photo de l’écran)… Comment ça fonctionne? Si vous voulez l’essayer…, voici le lien de la version BETA et pour l’instant gratuite >>> Clic CLic Clic WordPress: J’aime Chargement...
Related:
Related: