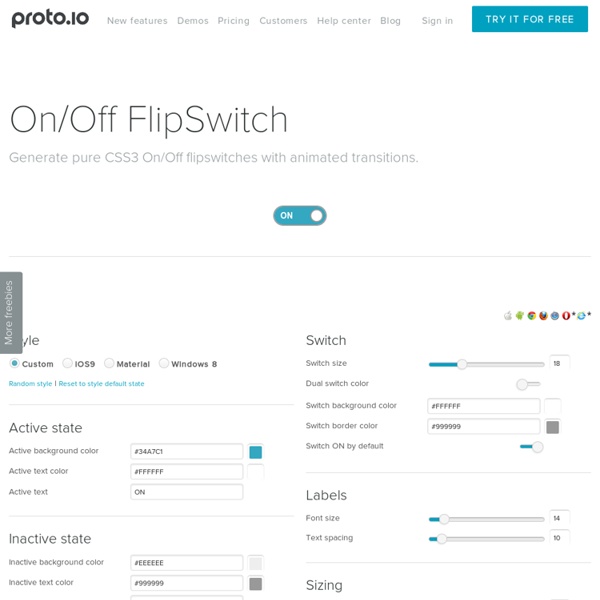
On/Off Flipswitch HTML5/CSS3 Generator - Proto.io
Generate pure CSS3 On/Off flipswitches with animated transitions. More freebies A bug in Opera overflows content outside of the container's curved corners. Switches with a large border-radius setting may look broken. IE9+ fully supported.As IE6-8 do not support the CSS :checked selector, the switch will not reflect the "ON" state of the checkbox. Get the CSS Get the HTML Try Proto.io Free for 15 days Please contact us with your ideas, thoughts, questions or for anything else on how we can improve this tool.
lorempixel - placeholder images for every case
XDK NEW
Intel® XDK HTML5 development environment - develop, emulate, test-on-device and build apps Download Today Intel® XDK a HTML5 cross-platform solution enables developers to write web and hybrid apps once, and deploy across many app stores and form factor devices. Easy-to-use: Streamlined workflow from design to app storeDevelop faster: Integrated design, test, and build toolsDeploy simply: Across more app stores, and form factors Intel XDK is available as a free download for Windows* 7 & 8 , Apple OS X*, and Ubuntu* Linux* Build cross-platform apps easily Intel® XDK streamlined interface is built on Web technologies HTML, CSS, JavaScript*, and Node-Webkit back-end, runs on Windows*, OS X*, and Ubuntu Linux, without browser or Java* dependencies. Development Tools Built-in Intuitive tools that let you design engaging HTML5 responsive apps in less time Start with Samples Emulate, Test, and Debug Tools Emulators, debuggers, and profilers to enhance app performance and quality Get the Intel® XDK Learn How
Gridlover
Astuce pour les développeurs : HTML, CSS, PHP, Mod Rewrite & SEO
Se souvenir des balises Web quand on développe est souvent difficile surtout quand on ne pratique pas tout le temps certains langages de programmation. Ouf ! il existe des fiches pour se simplifier la vie … et aussi pour découvrir des balises & expressions souvent méconnues. Voici quelques fiches sur l’HTML, CSS, PHP, Mod rewrite et SEO que vous pouvez enregistrer (image jpeg – clic droit sur l’image puis « enregistrer sous »), vous verrez c’est très pratique. Voir aussi le PDF : SEO_Web_Developer_Cheat_Sheet Share and Enjoy Publié par : npcmediaClassé sous :web developer3 réactions
yui/pure
Générateur de Faux-texte | Lipsum pour Web designer
HTML5 Please - Use the new and shiny responsibly
Project Parfait (Beta) - PSD CSS Extraction, Measurements and Image Optimization Service for the Web
Related:
Related:




Переключатели и тумблеры на чистом CSS. Очень качественно и просто. by viktory12345 Feb 8