5 sources d’inspiration pour créer votre site web (suite et fin)
#1 Toujours les animations Dans le précédent article, nous évoquions la liste d’animations (150) dressée par bypeople.com, sur laquelle vous pouvez piocher des idées. Cette fois-ci, je vous propose une petite visite sur codepen.io qui regroupe également un certain nombre d’animations, avec des démonstrations et du code assez bien présenté. #2 Toujours les couleurs Si vous avez du mal à trouver une palette de couleurs pour votre site, vous pouvez chercher via Paleton, qui permet de trouver des combinaisons de couleurs en agissant sur quelques paramètres. Sinon, si vous recherchez du « tout fait », il y a pltts.me, qui propose un certain nombre de palettes que vous pouvez utiliser. #3 Un slogan ? Désespoir, quand tu nous tiens. #4 Un peu de tout Webdesignerdepot.com est un site qui publie des articles sur le webdesign. #5 The Internet Archive The Internet Archive est une organisation américaine qui propose une machine à voyager dans le temps sur internet.
5 sources d’inspiration pour la création d'un site web
Trouver un nom pour son site Si vous comptez (par exemple) lancer un site web qui parle de musique, vous vous doutez bien que les noms de domaine music.com et music.net sont déjà pris depuis longtemps. Une idée serait de trouver un nom assez original pour son site, avec le nom de domaine qui va avec. Et justement, il y a des applications sur le web qui vous aident à trouver des noms de site dont les noms de domaine correspondant sont encore disponibles. C’est le cas de Naminum. Dans le test que j’ai fait, j’ai saisi « Music ». En revanche, j’ai trouvé le nom « Musicways » assez charmant et justement, après avoir cliqué sur celui-ci, on m’informe que le nom de domaine Musicways.net est encore disponible. Un peu d’inspiration pour le design Une fois le nom du site trouvé et le (ou les) nom de domaine réservé, il ne reste plus qu’à créer le site. Trouver des icônes (ou s’en inspirer) Depuis un moment, on ne parle que du Material Design de Google. Trouver les bonnes combinaisons de polices
Trouver des images pour illustrer son blog
Dans un monde plus visuel que jamais, il est important de trouver les bonnes images pour illustrer vos articles. Voici quelques sources… Ça y est, votre blog est terminé. Vous rédigez votre premier article et maintenant, vous cherchez une bonne image pour illustrer le tout. Outre la qualité de cet article, la présence d’images ainsi que leur qualité va également peser sur le verdict du lecteur. Il est donc important d’avoir un choix suffisamment large de sources à votre disposition. Cet article s’adresse surtout à ceux qui débutent dans le blogging. Intégrer les publications des réseaux sociaux Rien de plus simple. Wikimédia Commons En plus d’être riche en contenus gratuits et très variés, le site est très facile à utiliser. Les banques d’images libres et gratuites Si des banques d’images sont payantes, sachez qu’il y en a également qui sont gratuites. Généralement, les banques d’images gratuites sont riches en illustrations mais conviennent peu aux sujets d’actualité.
Sociallymap : une appli pour gérer facilement ses publications
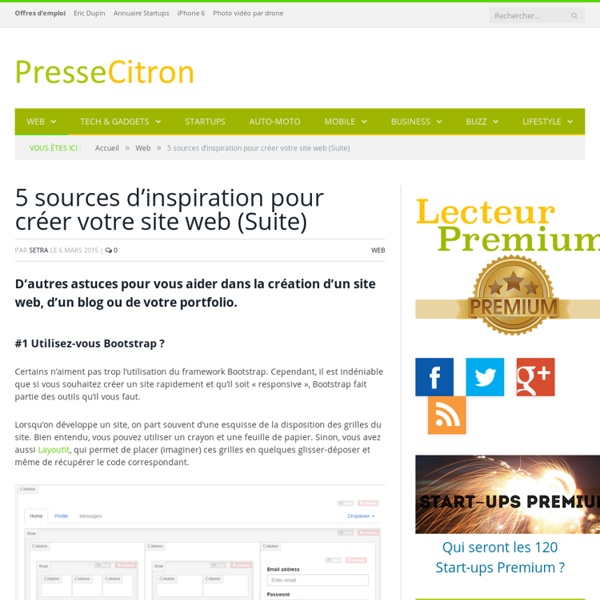
Lorsque vous éditez ou gérez un site web, vous êtes souvent amené à publier de nombreux liens sur les réseaux sociaux. Le problème est que si vous comptez publier ces liens « manuellement », cela peut consommer énormément de temps, surtout si vous êtes présent sur de nombreux réseaux sociaux (ou alors, certains risquent d’être délaissés). Afin de faciliter ces tâches, les community managers disposent déjà de nombreux outils tels que Buffer, Hootsuite ou encore IFTTT. Là, où Sociallymap se distingue, c’est tout d’abord au niveau de l’interface et de l’ergonomie. Le créateur de cette application web a en effet choisi de représenter les interactions entre les différents services sous forme de schémas, ce qui rend la gestion et la compréhension des mécanismes d’auto-publication très simple. L’utilisateur dispose d’une carte sur laquelle il dépose (glisser-déposer) des entités. Sur les dépendances entre les différentes « entités », il est également possible d’ajouter des « opérateurs ».
Comment améliorer le référencement et augmenter le trafic de son blog » Révolution Web 2.0 en Live !
Publié le 27 septembre 2006 | par Jean-François Ruiz Les techniques que je présente dans cet article ne sont que des catalyseurs. Votre force de création de trafic et de référencement majeure réside majoritairement dans la plus value informative de votre contenu. Optimiser le nom de ses pages (permalink)Changer le nom des permalinks pour qu’ils intègrent des mots-clés. Pour cela, il faut aller dans l’administration wordpress, dans les Options. Puis dans Permaliens, il faut modifier la structure des pages. Optimiser la structure du sitePréférer les templates qui chargent le contenu avant les menus. Faire du LinkBaitingCette technique de blogging permet de générer du buzz autour de ses articles. Utilisation des systèmes de news socialesCes systèmes permettent de soumettre des liens à l’appréciation d’une communauté de membres qui votent pour des liens en attentes. Utilisation de campagnes de Search Marketing Tags: Moteurs de recherche, Outils
5 services pour publier vos présentations PowerPoint sur le Web
Les services de partage de présentation PowerPoint ou Impress (OpenOffice) sont de plus en plus nombreux. Ils vous permettent de mettre en ligne vos présentations facilement et rapidement. Les fonctionnalités de ces services se rapprochent de celles que nous retrouvons sur YouTube. C’est-à-dire que vous pouvez non seulement partager vos présentations depuis le site qui offre ce service, mais vous pouvez aussi les intégrer sur votre site Web ou blogue. Voici une liste de cinq services gratuits qui vous permettent de partager vos présentations PowerPoint ou Impress (OpenOffice). SlideShare : Probablement l’un des services de partage de présentation le plus connu de cette liste. ZohoShow : Cette application Web offre de nombreuses fonctionnalités. Slideburner : Voici un nouveau venu très intéressant, et ce, malgré une page d’accueil et un logo plus ou moins réussi. Scribd : Voici un cas particulier, ce service se veut le Youtube du document. Benoit Descary