



CSS +HTML - Hover effects All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours. Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. Licenses Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. To compare licenses please visit the Ian Lunn Design Limited Store and purchase a commercial license. Personal/Open Source For personal/open source use, Hover.css is made available under a MIT license: Use in unlimited personal applications Your application can't be sold Your modifications remain open-source Free updates Read full license Commercial Commercial License Purchase | Read full license Extended Commercial License Purchase | Read full license
Simple Icon Hover Effects with CSS Transitions and Animations Previous Demo Back to the Codrops Article Mobile Desktop Partners Support Security Settings Time Videos List Refresh Images Edit Link Mail Location Archive Chat Bookmarks User Contact Note that the dashed border on a round pseudo-element (border-radius: 50%) does not work in FF 21.0 Mobile Desktop Partners Support Security Settings Support Fav Contract Refresh Settings Time Videos List Refresh Archive Chat Bookmarks User Contact Images Edit Link Mail Location If you enjoyed these effects you might also like: Creative Button Styles Creative Link Effects From our sponsor: Divi is more than just a WordPress theme, it's a completely new website building platform. Become a sponsorClose
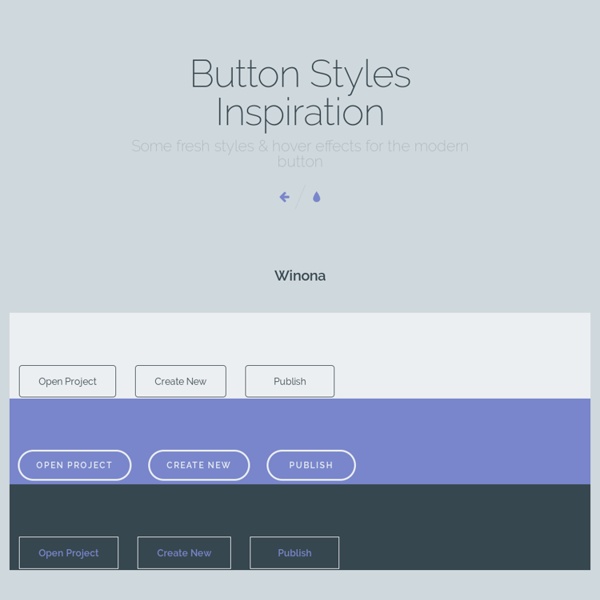
CSS + HTML - Button Styles and Effects A collection of fresh button styles and effects for your inspiration. We use CSS transitions and pseudo-elements for most of the effects. View demo Download source Today we’d like to share some fresh button styles and effects with you. The current “button trend” is quite exciting since there are a variety of design details in use which allow for a great diversity of styles. In order to keep things overseeable, we’ve chosen to trigger any effect on hover. Please note that some of the techniques used are only supported in modern browsers. We use CSS transitions in most cases but we also have a couple of examples with CSS animations. This time, we’ve used a kind of modular approach, where we set certain properties like border-radius, font-size, border, etc. in separate classes so that creating a certain button style becomes more simple. The Markup <button class="button button--ujarak">Vote</button> The common button styles are the following: Let’s have a look at “Itzel”:
CSS + HTML - Text Styles and Hover Effects A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas. View demo Download source When it comes to tiny animations and effects on text, be it a link, a typographic logo or an introductory sentence, there’s really no limit to the creative possibilities. We’ve laid them out in “fullscreen” using a big font size so that you can see the effects in detail. If you enjoy this you might also like our Creative Link Effects which has some more inspiration especially for menu-type links. Attention: Some of the techniques are very experimental and won’t work in all browsers. We are using a couple of different techniques, including SVG masks and an inverted text masking technique introduced by Yoksel together with a canvas effect. Let’s have a look at one of the effects, “Kukuri”: The markup for this effect is simply a link with a data attribute: The common styles for all link effects are as follows:
CSS +HTML - jQuery Plugins For Scrolling Effects One of the trendiest techniques to have fun with is scrolling. A bit of website animation can be fun and enticing to new visitors, animated page elements do not offer major alterations on content, but can provide a more extraordinary user experience. Many website developers use different ways of scrolling to make their websites more alluring and interesting to their viewers so that they don’t get bored. To save all the web developers lots of time and trouble of searching for such JQuery plugins of scrolling effects we bring you 30+ jQuery plugins for scrolling effects with CSS animation. These plugins will help you get some amazing scrolling animation on your website with no time. 1 – Animated Scroll Effects Demo Download 2 – AnimateScroll Demo Download AnimateScroll is a jQuery plugin which enables you to scroll to any part of the page in style by just calling the animatescroll() function with the Id or Classname of the element where you want to scroll to. Demo Download 4 – Wow.js Advantages:
Developing A Website Re-Design Strategy For 2020 | Andrew Palacios Web & Graphic Design Menu Contact Developing A Website Re-Design Strategy For 2020 Tags: blogging | customer experience | empathy maps | keywords | mobile web design | responsive web design | small business | updates | user centric design | user experience research | user interface | web design | web redesign | wireframing Posted by: Andrew Palacios Date: November 18, 2019 Share on facebook Share To Facebook Share on twitter Share To Twitter Share on pinterest Share To Pinterest Share on linkedin Share To Linkedin Looking to re-design your business’ website, are ya? As the internet grows older and older, so too do the websites that populate its vast expanses of digital square-footage. In this article, I’m going to be talking about 10 things you should do to develop a future-proof web re-design strategy. When I say “future-proof”, what I really mean is making sure that your website won’t need another re-design for at least a good 3-5 years. 1. Why? Of course, these are just a few metrics. 2. Keep users happy for longer.