



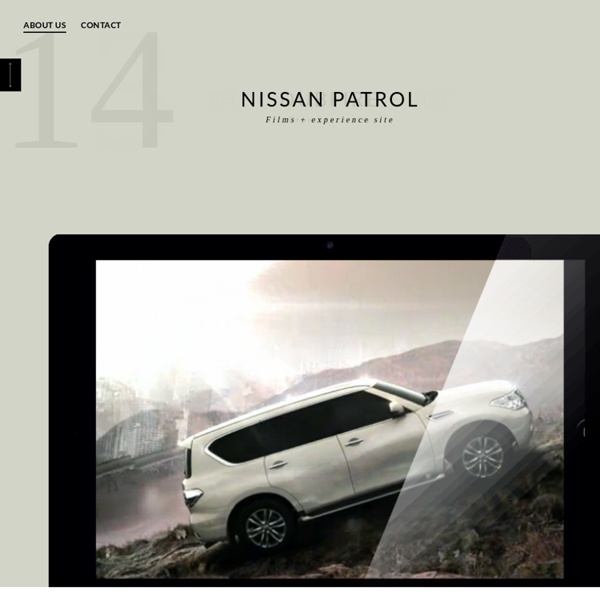
Haute Technique - Interactive Media - Utrecht ** HDLive 2012 - November 1st 2012 ** a_collective 'Thrill Me' - Facial Recognition and Anxiety Mapping ‘Thrill Me’ is a content discovery system for smart TV’s and tablets that uses facial recognition to judge anxiety repsonse for scary movies… Cool huh? Portal CEO Julain McCrea, describes Thrill Me; “Users anxiety levels are measured, then Thrill Me presents you with two film trailers and measures your facial expressions and level of empathy. Then Thrill Me comes back with a recommendation on which to one watch, depending on which you are more thrilled by.” Thrill Me is just the front tip of a slate of productions coming down the pipe at Portal, delivering immerisve entertainment that wraps the audience up in dark thriller, supernatural and horror experiences. A video interview segment for The Guardian explores “how two startups and one well known book publisher are using digital technologies and matching up disciplines from publishing and gaming to transform literature and storytelling.” Yeah, we just want to scare you better!
The Internet map The map of the Internet Like any other map, The Internet map is a scheme displaying objects’ relative position; but unlike real maps (e.g. the map of the Earth) or virtual maps (e.g. the map of Mordor), the objects shown on it are not aligned on a surface. Mathematically speaking, The Internet map is a bi-dimensional presentation of links between websites on the Internet. Every site is a circle on the map, and its size is determined by website traffic, the larger the amount of traffic, the bigger the circle. Charges and springs To draw an analogy from classical physics, one may say that websites are electrically charged bodies, while links between them are springs. Also, an analogy can be drawn from quantum physics. Anyway, the real algorithm of plotting The Internet map is quite far from the analogies given above. Semantic web The map of the Internet is a photo shot of the global network as of end of 2011. The Internet Phenomenon Map of human diseases Ideas and suggestions
Collapsing Site Navigation with jQuery Today we will create a collapsing menu that contains vertical navigation bars and a slide out content area. When hovering over a menu item, an image slides down from the top and a submenu slides up from the bottom. Clicking on one of the submenu items will make the whole menu collapse […] View demoDownload source Today we will create a collapsing menu that contains vertical navigation bars and a slide out content area. The beautiful fashion photos are taken from Beyrouth’s photostream on flickr. So, let’s get started! The Markup Our HTML will consist of a main container with the class and id “cc_menu”. The first item will get a z-index of 5 and then we will decrease the z-index for the next items. Each submenu item will share its class with the respective content div. Let’s take a look at the styling. The CSS Our main div that surrounds everything will have the following style: The width of this container is the sum of all the item widths which is 5 times 140 pixels. And that was the style.
Les Outils pour Ecrire un Livre Dont Vous Etes le Héros Ça y est, vous avez un Univers fictionnel unique, des héros attachants, une belle histoire, il va maintenant, pour obtenir un superbe Livre Dont Vous Êtes Le Héros, il falloir mettre le tout en forme. Et il existe des logiciels dédiés à cette création et gratuits. La liste n’est ni exhaustive et ne correspond pas à un classement, c’est juste une liste, à vous d’y trouver l’outil qui vous convient le mieux : Le premier, InkleWriter, (Web) à servi à réaliser la partie texte des applications Frankeinstein et Sorcery, c’est dire la puissance de l’outil. C’est « gratuit » (Vous pourrez transformer votre histoire interactive en ebook pour Kindle en payant moins de 10€) et ça fonctionne via une interface web. Il y a aussi Twine,(Mac, Win, Python). Voilà ce que cela donne pour le projet Girl With A Clawhammer : L’application génère un fichier HTML que vous pourrez publier sur votre blog ou site. Creating A Simple Story from Chris Klimas on Vimeo.Ensuite voyons ADRIFT (Win, Linux).
accueil 142, avenue Daumesnil 75012 PARIST. +33 (0)1 42 71 48 36F. +33 (0)1 43 55 08 02E. boitenoire@ultranoir.comW. www.ultranoir.com MARS NETWORKS 26, rue du village 13006 MARSEILLET. +33 (0)4 91 48 26 59F. +33 (0)4 91 24 67 02E. commercial@mars-networks.comW. www.mars-networks.com L'utilisateur du site internet ultranoir.com reconnaît disposer de la compétence et des moyens nécessaires pour accéder et utiliser ce site internet. Les utilisateurs sur site web sont tenus de respecter les dispositions de la loi relative à l'informatique, aux fichiers et aux libertés, dont la violation est passible de sanctions pénales. Ils doivent notamment s'abstenir, s'agissant d'informations nominatives auxquelles ils accèdent, de toute collecte, de toute utilisation détournée et d'une manière générale, de tout acte susceptible de porter atteinte à la vie privée ou à la réputation des personnes. L'usage de ce site web est régi par la loi française à l'exception de toute autre législation.
Oculus' Mind-Blowing New Prototype Is a Huge Step Toward Consumer VR A render of Oculus' new Crescent Bay prototype Oculus A new head harness outfitted with IR LEDs allows for 360-degree positional tracking. Oculus CEO Brendan Iribe announcing the arrival of the company's new Crescent Bay prototype. The new prototype also includes integrated audio, a first for the Oculus Rift. Improved ergonomics and stability help you stay in the "sweet spot" of presence more easily. The writer tries out Crescent Bay at the developer summit Oculus Connect. Externally, the eyebox isn't significantly different from the one on DK2, Oculus' current developer kit. The weeks leading up to Oculus’ first developer summit were full of rumors. The answer to all of these was “no.” When Oculus CEO Brendan Iribe took the stage Saturday morning at the Dolby Theater in Los Angeles, his keynote was equal parts VR pep rally and love letter to the developer community, but it wasn’t detail-rich—until he revealed a brand new feature prototype called Crescent Bay. Entering the Bay
standouts-in-tech-drones-virtual-reality-instant-translation-and-ai Photo LOTS of cool new technology products come out every year, but usually only a few stand out. These few, though, are often mind-bending — they alter your perspective of what’s possible in the future. DJI INSPIRE 1 Imagine taking control of an evil dragonfly that can record everything it sees. Romeo Durscher, a drone pilot who works at DJI, let me take control of the Inspire 1 during a test flight over the San Francisco peninsula just before Thanksgiving. OCULUS RIFT’S CRESCENT BAY In March, Facebook announced that it would spend $2 billion to acquire Oculus, a start-up whose virtual-reality headset has generated huge interest. One huge problem in virtual reality is motion sickness. TRANSLATOR The universal translator that can automatically bridge any language barrier has long been a staple of science fiction. But it goes deeper. Skype Translator is the product of Microsoft’s deep investments in machine learning and natural-language processing.