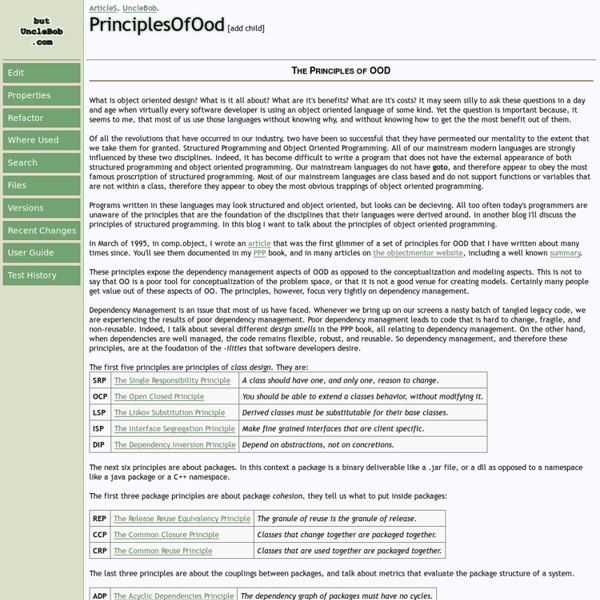
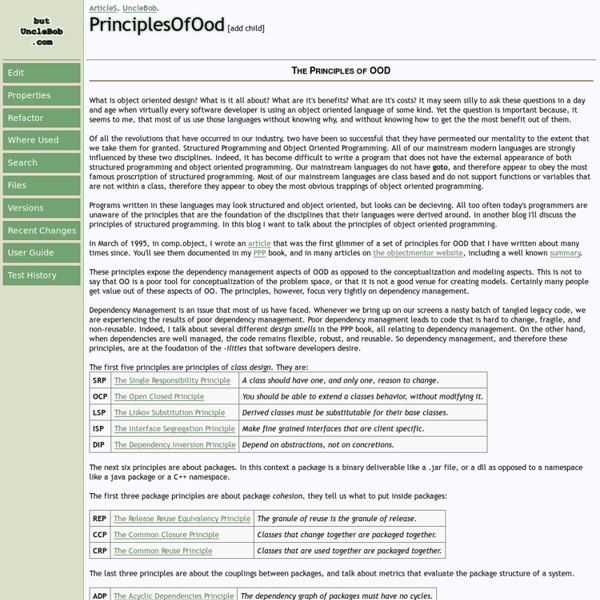
PrinciplesOfOod

http://butunclebob.com/ArticleS.UncleBob.PrinciplesOfOod
Windows 8 Consumer Preview Product Guide for Developers
Download the full Windows 8 Product Guide (English) (973 KB, PDF) German (2.07 MB) Spanish (1.67 MB)
Best Practices for Speeding Up Your Web Site
The Exceptional Performance team has identified a number of best practices for making web pages fast. The list includes 35 best practices divided into 7 categories. Minimize HTTP Requests tag: content
SOLID (object-oriented design)
In computer programming, SOLID (Single responsibility, Open-closed, Liskov substitution, Interface segregation and Dependency inversion) is a mnemonic acronym introduced by Michael Feathers for the "first five principles" named by Robert C. Martin[1][2] in the early 2000s[3] that stands for five basic principles of object-oriented programming and design. The principles when applied together intend to make it more likely that a programmer will create a system that is easy to maintain and extend over time.[3] The principles of SOLID are guidelines that can be applied while working on software to remove code smells by causing the programmer to refactor the software's source code until it is both legible and extensible. It is part of an overall strategy of agile and adaptive programming.[3]
codeinvestigator
Debugging without breakpoints. Need to track down those nasty ones, but don't know where to start? CodeInvestigator tracks everything. No need to set any breakpoints: Any point in the program's execution history is accessible. Interact with the code. Its words become click-able when you move your cursor in the code.
Learning C/C++ Step-By-Step
01. Step-by-Step C/C++ --- Introduction Many people are really interested in learning and implementing C/C++ programs on their favorite platforms like DOS/Windows or Linux. If you are the one looking for a step-by-step guide to get started, this tutorial is for you.
The Unit Of Work Pattern And Persistence Ignorance
Patterns in Practice The Unit Of Work Pattern And Persistence Ignorance Jeremy Miller In the April 2009 issue of MSDN Magazine ("Persistence Patterns") I presented some common patterns that you will encounter when using some sort of Object/Relational Mapping (O/RM) technology to persist business entity objects.
Kit Arduino - iniciante
O Kit mais completo do Brasil com tudo que você precisa para começar a desenvolver projetos com a plataforma Arduino sem necessidade de realizar soldas. O que vem incluído: 1 Arduino Uno R3 Original da Itália1 Cabo USB - Para conectar o Arduino ao seu computador.1 Protoboard - Para testar seus primeiros circuitos conectando os outros componentes do kit sem soldas1 Display LCD 2x16 com conector soldado e backlight (preto sobre verde ou branco sobre azul)1 Motor CC 6V com jumpers soldados1 Sensor de temperatura (termistor ntc 1k)1 Sensor de luminosidade (LDR 5mm)1 potenciômetro 10kΩ2 chaves momentâneas (botão)5 LEDs amarelos (1,2 Vdc 20mA)5 LEDs verdes (1,2 Vdc 20mA)5 LEDs vermelhos (1,2 Vdc 20mA)1 LED de alto brilho (2,1 Vdc 20mA, a cor pode variar)15 resistores 330Ω5 resistores 1kΩ5 resistores 10kΩ1 resistor 15Ω1 sensor/atuador piezoelétricoConjunto com 20 Jumpers premium - macho-macho1 Relê de uso geral, bobina de 5V, 40 mA / dois contatos independentes e reversíveis de 1A. Tutoriais:
What really happens when you navigate to a URL
As a software developer, you certainly have a high-level picture of how web apps work and what kinds of technologies are involved: the browser, HTTP, HTML, web server, request handlers, and so on. In this article, we will take a deeper look at the sequence of events that take place when you visit a URL. 1. You enter a URL into the browser It all starts here:
Related:
Related: