

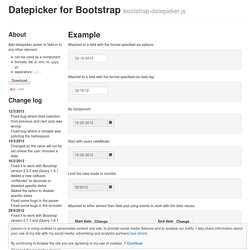
Datepicker for Bootstrap, from Twitter. Example Attached to a field with the format specified via options.

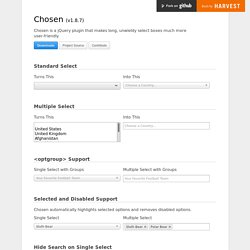
Attachet to a field with the format specified via data tag. Chosen - a JavaScript plugin for jQuery and Prototype - makes select boxes better. Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly.

Downloads Project Source Contribute Standard Select. jQuery plugin: Tablesorter 2.0 - jQuery UITheme Widget (Bootstrap) Multiselect.js.