

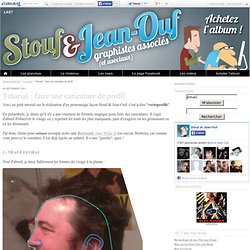
Tutorial : faire une caricature de profil. Voici un petit tutorial sur la réalisation d'un personnage façon Stouf & Jean-Ouf, c'est-à-dire "vectoprofilé".

En préambule, je dirais qu'il n'y a pas vraiment de formule magique pour faire des caricatures. Il s'agit d'abord d'observer le visage en y repérant les traits les plus marquants, puis d'exagérer en les grossissant ou en les diminuant. J'ai donc choisi pour cobaye exemple notre ami Bertrand, alias White B (ou encore Bertrou), car comme vous pouvez le constater, il est déjà rigolo au naturel. Il a une "gueule", quoi ! Tout d'abord, je trace fidèlement les formes du visage à la plume : J'observe les parties du visage marquantes : - le front, assez dégagé- le nez, très vertical en partie supérieure- la partie sous le nez, en retrait et pas très grande- le menton, bombé et volontaire, en revanche est à agrandir ! Sans me la jouer morphopsychologue, je dirais que Bertrand est un type enthousiaste qui va de l'avant (d'où le menton) ou alors que c'est une grande gueule :D.
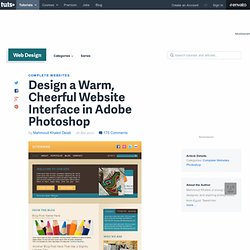
Design a Warm, Cheerful Website Interface in Adobe Photoshop. Updated with the HTML Coding Tutorials!

- Not long after Webdesigntuts launched, we posted this excellent tutorial that details the process of designing a warm and cheerful home page in Photoshop. After high demand, we’ve started taking that completed design and we're converting it into a standards-compliant HTML and CSS web page! Along the way, we’ll review a variety of nifty techniques that will help you to improve your own workflow. Even better, when Nettuts hits 80,000 RSS subscribers, Jeffrey has agreed to take things even further and convert the finished product into a custom WordPress theme. Check out our progress below. The PSD to HTML Coding Tutorials Jeffrey Way has produced some spectacular coding tutorials at our sister site Nettuts on converting this design from PSD to HTML, so do yourself a favor and check them out once you've completed the design portion! The Design Phase Step 1 To keep everything aligned we're going to use 960s Grid System (Get it from here).
Step 2 Step 3. 20 Best Photoshop Web Layouts Tutorials. Photoshop Web Design Tutorials are one of the greatest resources to find out web designing in fast and easy way.

As a good start-up, it is always good to learn from others having understanding in the web designing field. For this principle, you can refer the following tutorials to learn new techniques and tactics of using Photoshop. Here are some classic interior photos for your elegant photography web layout. How to Create an Effective Coming Soon Page This tutorial shows you how to stay away from making a tedious, boring design while still keep the concept of your coming soon page simple, and it shares some of the theories to bear in mind. How to Create an Effective Coming Soon Page How To Create A Colorful Business Web Layout Advertisement This Photoshop tutorial will demonstrate how to incorporate icons in your web designs. How To Create A Colorful Business Web Layout Photo Gallery Website Layout In Photoshop Learn to make a dark-themed photo gallery via this excellent Photoshop tutorial.