

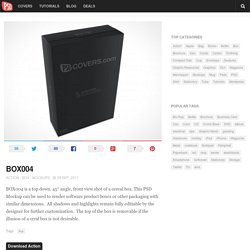
Market Your PSD Mockups for box. BOX004 is a top down, 45° angle, front view shot of a cereal box.

This PSD Mockup can be used to render software product boxes or other packaging with similar dimensions. All shadows and highlights remain fully editiable by the designer for further customization. The top of the box is removable if the illusion of a ceral box is not desirable. Tags: Pop Download Action Specs And Samples File Format: PSD ActionType: PSD, Graphics, Covers, ActionsResolution: 6626x9026 | 300DPIAuthor: +PSDCovers. CSS3 – Kaskadowe Arkusze Stylów, poziom 3. Animate your HTML5. Previous next action action = on most slides, something happens when you click (especially slides 4, 9, 19, 31 and 38 :-)

CSS Animations Generator. CSS3 Animation Cheat Sheet - Justin Aguilar. How it works The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects.

All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated. The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that's IE 10). Using CSS3 @keyframes, you don't have to worry about positioning the element to accomodate the animations - it will animate into place. Also for users with older browsers, the animated element will be visible and in place, even if the animation doesn't trigger.
Add the animation stylesheet to the <head> element of your webpage: Replace css with the name of the directory where the animation stylesheet is. Add an animation class to the element you want animated: Replace slideUp with the desired animation class. For entrance animations, you need to make them invisible by adding the visibility: hidden property to the animated element: CSS Animation Tools & Tutorials. Animating with CSS may have some limits, but overall they do offer a number of advantages over animations that are powered by JS.

Easier to work with and being hardware accelerated are just two of the key CSS advantages. Of course CSS powered animations do have some disadvantages, such as it being difficult to have complete control over them. That is where this post comes in. CSS3 Keyframe Animation Code Generator. CSS Animation Generator. Font-DB. CSS3 Keyframes Animation Generator. Generowanie stylów CSS w programie Photoshop - Blog strefakursow.pl - kursy komputeroweBlog strefakursow.pl – kursy komputerowe.
Stworzenie stylu CSS na podstawie projektu w pliku PSD jest niewątpliwie zajęciem bardzo pracochłonnym.

Zazwyczaj nie mamy innego wyjścia jak krok po kroku napisać wszystkie style od podstaw wzorując się na stylach projektu graficznego. Gdyby tylko dało się zautomatyzować choć cześć tej monotonnej pracy to niewątpliwie oszczędziło by nam to sporo czasu i wielu problemów. I co ciekawe jest to wykonalne choć należy liczyć się z tym, że niezależnie od wybranej metody generowania CSS w Photoshopie, zawsze pojawią się pewne ograniczenia.
Generowanie stron HTML + CSS za pomocą Photoshopa. CSSDesk - Online CSS Sandbox. Create a new fiddle - JSFiddle. Developer Network. HTML5 and CSS3 - Adobe - The Expressive Web - Beta. HTML canvas rotate() Method. Tryit Editor v2.5. PHP OOP: PDO: Connecting To A Database. JavaScript: CrossFade Images/Banners (Rotating) HTML5 Canvas Linear Gradient Tutorial. Applying styles and colors - Web API Interfaces. In the chapter about drawing shapes, we used only the default line and fill styles.

Here we will explore the canvas options we have at our disposal to make our drawings a little more attractive. You will learn how to add different colors, line styles, gradients, patterns and shadows to your drawings. Colors Up until now we have only seen methods of the drawing context. If we want to apply colors to a shape, there are two important properties we can use: fillStyle and strokeStyle. fillStyle = color Sets the style used when filling shapes. strokeStyle = color Sets the style for shapes' outlines. color is a string representing a CSS <color>, a gradient object, or a pattern object. Note: When you set the strokeStyle and/or fillStyle property, the new value becomes the default for all shapes being drawn from then on.
The valid strings you can enter should, according to the specification, be CSS <color> values.
The best SketchUp renderings from Render Plus Users. Narzędzia (i nie tylko) do ułatwienia procesu projektowania stron – Grafmag. Każdy z Was wie, jak pracochłonne jest zaprojektowanie strony internetowej.

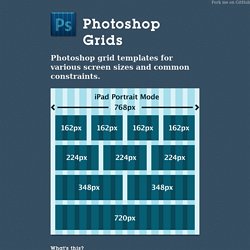
Od pierwszego piksela w Photoshopie do ostatniego taga zapisanego w Notepadzie (czy innej – alternatywnie tańszej/droższej – kombinacji programów). PSD Grid Templates. What's this?

It's a collection of PSDs with predetermined grids for common design scenarios. Each template contains a columnar grid defined with guides and overlays. All of the templates use a 12-unit grid, except for the email template, which uses an 8-unit grid. Imitating responsive layouts, units and gutters increase in size (approximately) as the canvas gets bigger. Gutters are on the large side to offer a little more space for touch interfaces. Some of the widths for the desktop grids might seem weird.
Tablet, mobile, & email. Browser sketch sheets for Web Designers. Quickly design awesome website wireframes and mockups on our Sneakpeekit Browser©.

We provide a large sketch sheets collection with many different canvasses, grids and PSD grid templates. Any sketch sheet is a ready-to-print A4 PDF template. We have included PSD Photoshop grid templates too for quickly converting your sketch in a graphic mockup. Free License: Feel free to download and use our templates for personal projects with attribution back to sneakpeekit.com. Remember that you may not sell, distribute or offer for download our files on other websites.