

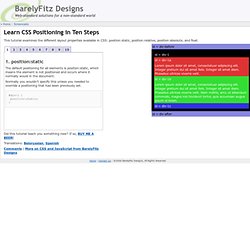
Grid. Float. Frameworks. Learn CSS Positioning in Ten Steps. 1. position:static The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document.

Normally you wouldn't specify this unless you needed to override a positioning that had been previously set. 2. position:relative If you specify position:relative, then you can use top or bottom, and left or right to move the element relative to where it would normally occur in the document. Let's move div-1 down 20 pixels, and to the left 40 pixels: Liquid Designs. Blog Archive » CSS: Techniques, Tutorials, Layouts. Drag. Drop. Create. — No One’s Listening Archive. Ever wondered why you did not fit in to Rip Curl’s new mini skirt or found yourself borrowing Dad’s Billabong tee as opposed to your own?

Thing is, you never remember overeating. Thing is, you recall gaining another dress size.