

SelectBoxIt. Turns this Description SelectBoxIt allows you to replace ugly and hard to use HTML select boxes with gorgeous and feature rich drop downs.

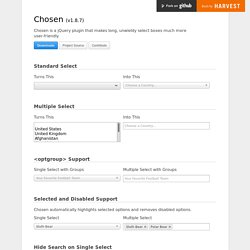
Twitter Bootstrap, jQueryUI, and jQuery Mobile themes are supported right out of the box. Select2 - The jQuery replacement for select boxes. Custom Drop-Down List Styling. Chosen: A jQuery Plugin by Harvest to Tame Unwieldy Select Boxes. Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly.

Downloads Project Source Contribute Standard Select Turns This Into This Multiple Select. SelectBoxIt by Greg Franko. Turns this Description SelectBoxIt allows you to replace ugly and hard to use HTML select boxes with gorgeous and feature rich drop downs.

Twitter Bootstrap, jQueryUI, and jQuery Mobile themes are supported right out of the box.