

Welcome to Method of Action. Typography Essentials - A Getting Started Guide. What is typography?

And why is it so important to graphic designers? As long as you spell everything correctly and make sure the message is what the client wants to see, why does the font style make any difference? Because everything you touch, see and create is impacted by the use of writing styles and techniques. There are a lot of reasons why designers need to have a solid foundation when it comes to the use of typography. By understanding the underlying message that your choice of text contains, you will become more effective as you design and layout projects containing words and phrases.
Typography is the art and process of arranging type for a variety of media purposes and is made up of several parts. Understanding The Basics The Type Size, also called the Cap Height, is the overall height of capital letters in the formation of words. Useful Learning Resources For Web Designers. Advertisement Fortunately, learning is not limited to only a small minority of people anymore; it is not even limited to visiting a school or a university.

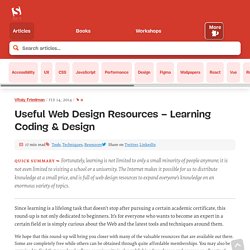
The Internet makes it possible for us to distribute knowledge at a small price, and is full of resources to expand everyone’s knowledge on an enormous variety of topics. Since learning is a lifelong task that doesn’t stop after pursuing a certain academic certificate, this round-up is not only dedicated to beginners. It’s for everyone who wants to become an expert in a certain field or is simply curious about the Web and the latest tools and techniques around them.
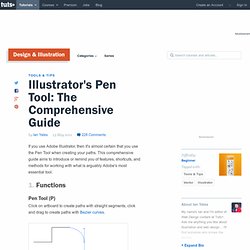
We hope that this round-up will bring you closer with many of the valuable resources that are available out there. Here are the topics of learning resources we’ll cover today: Coding Code Avengers5 Code Avengers’ courses are a fun way for students to learn computer programming and Web design. TekPub13 TekPub was created with the goal of educating developers. Reading List — Chad Mazzola. Chad Mazzola — designer, etc. Illustrator’s Pen Tool: The Comprehensive Guide. If you use Adobe Illustrator, then it's almost certain that you use the Pen Tool when creating your paths.

This comprehensive guide aims to introduce or remind you of features, shortcuts, and methods for working with what is arguably Adobe's most essential tool. 1. Functions Pen Tool (P) Click on artboard to create paths with straight segments, click and drag to create paths with Bezier curves. Add Anchor Point Tool (+) Click on a path segment to add anchor points. Delete Anchor Point Tool (-) Click on anchor point to remove from path.
Convert Anchor Point (Shift + C) Click on an anchor point and drag to create bezier handles where there were none, click on an anchor point with handles to a remove them. Scissors Tool (C) Not part of the Pen Tool group, but definitely associated with it. 2. Learn how to use Illustrator CC. Learn Illustrator CS6. 100 amazing Adobe Illustrator tutorials. Since its release, Adobe's Illustrator has grown to become the designer's right-hand man when it comes to creating premier vector graphics and elements.

There's so much you can do with it that it can be difficult to know where to start. Happily, we're here to round up the best Adobe Illustrator tutorials, covering everything from illustration to logo design, adding depth to your typography and much more, to help you get the most from this amazing app. Jump directly to a section using this handy category guide, or just get started browsing the whole list! Design in motion. The new frontier of interaction design. Learn the Basics of Design This Weekend. All Design Lessons - Hack Design. 20 Incredibly Useful Tools & Resources for Web Designers. When it comes to Web design, the tools you use play an integral part in your results.

Of course, we’re big fans of getting down to the basics, like putting pencil to paper, but sometimes finding new apps and resources can help you get those creative juices flowing. Check out our list of 25 incredibly useful tools and resources for designers and developers below. Then, be sure to let us know your favorites (or if we missed your favorite) in the comments! 1. Niice Niice essentially operates as a design search engine, pulling in results from Behance, Dribbble and Designspiration. 2. Pixel Dropr is a Photoshop plugin created by UI Parade which allows designers to create collections of icons, illustrations, photos, buttons and other elements that can be dragged and dropped to any PSD file. 3.
If you’re a Hacker News reader, you already know how Designer News works. 4. 5. Cloud Comp is a lightweight tool powered by Cloud App which lets designers share app and website mockups with clients. 6. Voice and Tone. Don't Make Me Think: A Common Sense Approach to Web Usability, 2nd Edition: Steve Krug: 9780321344755: Amazon.com: Books. The Design of Everyday Things: Donald A. Norman: 9780465067107: Amazon.com: Books. Picture This: How Pictures Work: Molly Bang: 9781587170300: Amazon.com: Books. 50 Totally Free Lessons in Graphic Design Theory. 1,200+ courses and ebooks Design, code, video editing, business, and much more.
Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more. Graphic TemplatesStock PhotosMusic TracksVideo TemplatesWeb TemplatesDesign AssetsWordpress Themes & PluginsMuch More 1,200+ courses and ebooks. How to Become a Designer: The Ultimate Guide. About the course: This course is the first and only comprehensive video tutorial guide on how to become a designer.

How to Become a Designer Without Going to Design School.