

Améliorez votre CSS avec la pseudo-classe :nth-child() « Creative Juiz. Le sélecteur est l’essence même de CSS : comment cibler le bon élément sans créer d’effet de bord et en étant le plus précis et efficace possible.

Ce tutoriel vidéo se concentre sur la pseudo-classe :nth-child(). Steven Sil, le formateur qui vous explique sur ce tuto CSS le b.a-ba de l’utilisation de cette pseudo classe vous propose un cas pratique que l’on a certainement tous rencontré : sélectionner une ligne ou une colone sur deux, sur trois, en commençant par la première, ou la deuxième… Pour récapituler le contenu de cette vidéo de presque 5 min, en quelques lignes pour ceux qui ne pourraient pas la lire : L’auteur prend l’exemple d’une liste à puce ( ul > li ) et propose de sélectionner tous les éléments paires (deuxième, quatrième, etc.) avec le sélecteur li:nth-child(even).
Les éléments paires sont sélectionnables grâce au mot-clé odd au lieu de even. Il est également possible de mettre une fonction affine à la place de ce mot clé, composée de la sorte : ax+b. Using @import statements within control directives or mixins · Issue #1194 · sass/sass. PXtoEM.com: PX to EM conversion made simple. SASS - Leçon 5 : les conditions et les boucles - Ice Development. Les conditions Avec les conditions, il est possible de vérifier certaines informations dans notre fichier SCSS.

Par exemple, si la couleur est égale à orange, alors on définie de nouveaux parametres : CSS généré : Grâce à cette condition, il est possible de changer la valeur de $shadow en paramétrant $color. Dans cet exemple, nous vérifions la valeur de $color, néanmoins, plusieurs autres comparaisons sont possible. Comprendre et utiliser Sass #1 - les variables et les conditions. Une nouvelle version de Sass est de sortie !

Nom de code MAPTASTIC MAPLE, elle apporte comme grande nouveauté les "map", que les développeurs connaissent déjà sous le non tableau associatif, Hash, dictionary, '... . Ce nouveau type d'objet permet de créer des tableaux associant des clés à des valeurs, de cette manière. $colors: ( header: #b06, text: #334, footer: #666777, ) Sass - Conditionally import partials - Compass. Structure your SASS files with @import. For my first blog post at Pivotal, I decided to pick a small topic that I am pretty confident about: why to structure your SASS files with the @import rule.

Css - Scss extend a nested selector and override the nested rulesets. Se lancer dans Sass. Qui a encore peur aujourd'hui de Sass et des préprocesseurs en général ?

David Demaree nous montre dans cette introduction claire et complète la simplicité et l'utilité de Sass. Indispensable, vraiment. Par David Demaree La simplicité de CSS est depuis toujours l’une de ses caractéristiques les plus agréables. Les feuilles de style CSS ne sont au fond que de longues listes de règles, chacune consistant en un sélecteur et quelques styles à appliquer. Il y a eu des propositions pour améliorer CSS – l’ajout de constantes ou de variables par exemple – mais aucune n’a été mise en oeuvre par les principaux navigateurs. Heureusement, il y a quelques années les développeurs Hampton Catlin et Nathan Weizenbaum ont proposé une meilleure façon de gérer des feuilles de style complexes.
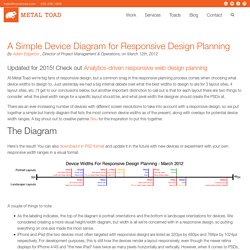
La nouvelle syntaxe de feuilles de style s’appelle Sass, pour “syntactically awesome style sheets” (feuilles de styles syntactiquement super). A Simple Device Diagram for Responsive Design Planning. Updated for 2015!

Check out Analytics-driven responsive web design planning At Metal Toad we're big fans of responsive design, but a common snag in the responsive planning process comes when choosing what device widths to design to. Just yesterday we had a big internal debate over what the best widths to design to are for 3 layout sites, 4 layout sites, etc. CSS Media Queries for iPads & iPhones. Grunt pour ceux qui pensent que Grunt est compliqué. On parle beaucoup de Grunt aujourd'hui, mais les articles disponibles sont souvent abscons et techniques.

Pourtant Grunt n'est pas réservé aux spécialistes, comme le montre cette introduction de Chris Coyier. Par Chris Coyier. CSS3 Flexbox Layout module. Vous connaissez certainement le modèle de boîte classique en CSS et ses dispositions de type “block” ou “inline”, sachez que Flexbox CSS3 a été conçu pour étendre ce périmètre en introduisant un nouveau modèle de boîte distinct, que l’on appellera “le Modèle de boîte flexible”.

En février 2016 est sorti mon livre entièrement dédié à Flexbox. CSS Flexbox. Utilisation des flexbox en CSS. Flexbox (pour flexible box) est un mode de mise en page prévoyant une disposition des éléments d’une page de telle sorte que ces éléments possèdent un comportement prévisible lorsqu’ils doivent s’accommoder de différentes tailles d’écrans/appareils.

Dans de nombreux cas, le modèle de boîte Flexbox offre une amélioration du modèle block dans lequel les flottements (float) ne sont pas utilisés, pas plus que la fusion des marges du conteneur flex avec ses éléments. Beaucoup de designers trouveront le modèle de flexbox plus simple à utiliser. Les éléments enfants d’une flexbox peuvent être placés dans n’importe quelle direction et peuvent avoir des dimensions pour s'adapter à la place disponible. Positionner les éléments enfants est ainsi plus simple et les agencements complexes peuvent être mis en place plus simplement et avec un code plus propre, étant donné que l'ordre d'affichage des éléments est indépendant de leur ordre dans le code source. Concept des flexible boxes Axes Directions ou.
Flexbox, guide complet. Menu horizontal en CSS - CSS Debutant. Les menus sont logiquement des listes à puces.

Oui, mais voilà, si on veut un menu horizontal, on ne voit pas bien comment faire devenir une liste verticale en liste horizontale... Et bien si ! Sass: Sass Basics. Before you can use Sass, you need to set it up on your project. If you want to just browse here, go ahead, but we recommend you go install Sass first. Go here if you want to learn how to get everything setup.