

Tests Unitaires en JavaScript : Tester AngularJS. Introduction à AngularJS. Introduction AngularJS est un framework web qui a été créé par Miško Hevery au sein de Google en 2009.

C'est un logiciel libre (licence MIT) dont l'essentiel des contributeurs travaillent pour Google. Il permet de réaliser des applications web en mode Single Page Application. C'est à dire une seule page qui ne se recharge jamais. L'idée de base est d'augmenter le langage HTML pour permettre la représentation des données métiers, qui sont elles traitées et gérées avec le langage Javascript. Les services AngularJS - Angular-js.fr.
Les services AngularJS permettent de partager du code dans toute votre application, grâce à ce que l’on appelle l’injection de dépendances.

AngularJS propose un grand nombre de services (et providers) prêts à l’emploi. Ceux-ci sont précédés du symbole $. En voici quelques exemples : $timeout$http$compile Si vous débutez sur AngularJS, et avant d’utiliser une méthode fournie par jQuery (au hasard), demandez vous toujours si le framework ne propose pas une solution. AngularJS : intégrer des Web Workers. Décembre 2, 2013 par Wassim Chegham Dans ce court billet, nous allons voir comment tirer profit de l’API Web Workers proposée par HTML5, au sein d’une application AngularJS.

Cette API va nous permettre de créer des Threads en tâche de fond, dont le rôle sera de réaliser des tâches gourmandes en mémoire, évidement de façon asynchrone et sans détériorer l’expérience utilisateur (en ralentissant l’interface graphique par exemple). Tout d’abord, avant de pouvoir intégrer notre Web Worker dans notre application AngularJS, il va falloir créer un script JavaScript contenant l’implémentation du Web Worker. Voici un exemple d’implémentation de ce script (que nous plaçons dans un répertoire . Apprendre Angular en un jour, le guide ultime - Tinci.
Qu’est-ce qu’AngularJS ?

Angular est un framework MVC / MVVM côté client, développé en JavaScript, ce qui est obligatoire pour créer une application moderne à page unique (ou même un site internet). C’est un grand bond vers le futur de HTML et vers ce que HTML5 apporte. C’est également un grand bol d’air frais dans le monde des applications web modernes. Cet article est une vue de bout en bout, issue de mon expérience, et contient des conseils et astuces glanés au travers de mon utilisation d’Angular. Terminologie Angular a une courbe d’apprentissage assez courte qui consiste principalement à appréhender la terminologie et la “pensée MVC”. Vous avez probablement déjà entendu parler de MVC. Modèle Structure de données représentant une entité de l’application, généralement transmise en JSON. Vous pouvez accéder à cette information de deux façons. Vue La vue est simple, c’est votre HTML et / ou la sortie générée. Introduction à AngularJS. Angularjs-as-alternative-choice-for. Une app mobile hybride en HTML5 performante, Yes we can !!! - ekino.
Introduction / Contexte Introduction HTML5 et mobile ne font pas toujours bon ménage lorsqu’il s’agit de faire des applications métiers relativement complexes ou demandant un rendu graphique et motion léché.

C’est du moins ce que nos précédentes expériences mobiles autour de la technologie phare du W3C ( à base de jQuery Mobile / Pure MVC / Titanium / the-m-project / etc…) nous avaient laissé comme arrière goût. De fortes compétences en interne en Flash et Flex avaient qui plus est parachevées d’invalider HTML5 dans le cadre de nos projets d’applications mobiles hybrides. Mes pérégrinations webesques m’ont néanmoins rendu à l’évidence d’un fait important, il n’y a jamais de vérité parfaite et terminale concernant le bon choix technologique sur mobile.
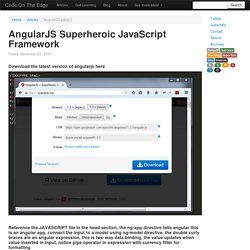
Dans le cadre d’un proto cependant afin de ne pas affecter un projet devant être mis en production. Application témoin Comme tout prototype qui se respecte, nous avons décidé de nous mettre dans un contexte projet réaliste. Support. Tutoriel sur AngularJS et Spring 4. Apprendre Angular en un jour, le guide ultime - Tinci. AngularJS vs. Backbone.js vs. Ember.js. Angularjs. Friday, November 21, 2014 Download the latest version of angularjs here Reference the JAVASCRIPT file in the head section, the ng-app directive tells angular this is an angular app, connect the input to a model using ng-model directive, the double curly braces are an angular expression, this is two way data binding, the value updates when value inserted in input, notice pipe operator in expression with currency filter for formatting.

Mgonto/restangular. Getting Started with Mobile Angular UI. AngularJS Tutorial: Learn to Build Real-Time Web Apps - Thinkster. There are a myriad of videos & blog posts available on the web that explain the different concepts that comprise AngularJS.

However, there are few tutorials that actually show you how to manipulate these concepts for the purpose of building slick single-page apps. In this tutorial, we will show you how to build an entire production ready application with AngularJS. Creating an AngularJS Directive from one of your existing plugins/scripts. Writing scripts for your websites or web apps is often a simple process, you write your script, concatenate the file into your main scripts file and it gets pushed into the DOM.

Not much to it, but when it comes to AngularJS, they believe in something slightly different... No DOM manipulation should be carried out inside a Controller, the Controller is where most of your magic happens, a communications channel between your Model data and the browser. Getting Started with Mobile Angular UI. Empty Fiddle. A video player for AngularJS. AngularJS CRUD Operations with WebAPI, EF and Bootstrap. Posted By : Shailendra Chauhan, 03 Sep 2014 Updated On : 03 Sep 2014 Keywords : insert update delete view using angularjs, entity framework and web api, add edit delete using angulajs and entity framework, angularjs crud operations using webapi and entity framework In previous article, you have learned about AngularJS Form Validation with Bootstrap.

This article will demonstrate, how to create an HTML5 app with CRUD (Create, Read, Update, Delete) Operations using AngularJS, WebAPI, Entity Framework code first and Bootstrap. Comment aborder AngularJS ? Si vous avez lu les articles publiés sur FrAngular qui détaillent des aspects techniques du framework, c'est que vous avez peut-être déjà dépassé le stade de l’initiation.

Néanmoins, pour ceux qui découvrent AngularJS, je vais expliquer comment on peut aborder ce framework dont l’apprentissage risque de s’avérer quelque peu déroutant. Commencez par JavaScript JavaScript est certainement le langage le plus mal connu de ses utilisateurs de toute l’histoire de l’informatique. Combien de développeurs qui font du JavaScript ont vraiment pris le temps de l’apprendre ?
On y reconnaît une syntaxe familière parce qu’on a déjà fait du Java, du C++, du PHP, enfin quelque chose qui y ressemble de très loin, et du coup en tâtonnant on arrive à écrire du code JavaScript qui fonctionne à peu près. Data binding and AJAX (Part 3 of the AngularJS - from beginner to expert in 7 steps series) Apprendre Angular en un jour, le guide ultime - Tinci. AngularJS AJAX.
AngularJS AJAX Introduction In AngularJS you can send AJAX requests in several different ways.