

Four Ways To Build A Mobile Application, Part 4: Appcelerator Titanium. Advertisement Many companies try to create a great experience for customers.

But few are willing to make the changes required to deliver on that promise. In fact most don’t even realize just how bad their experience can be. This is why we made a new book called “User Experience Revolution,” a practical battle plan for placing the user at the heart of your company. Get the book now! This article is the last in a series of articles covering four ways to develop a mobile application. PhoneGap enabled us to build a tip calculator app quickly and have it run on both the Android and iOS platforms.
By contrast, Appcelerator Titanium applications render the UI using the platform’s native controls. Here’s the Appcelerator Titanium version of our sample FasTip application running on both iOS and Android: 5FasTip application on iOS. 7FasTip application on Android. With Titanium, an application is written in JavaScript. A Eclipse-based IDE named Titanium Studio10 is offered by Appcelerator. Best Practices for Building Cross-Platform Mobile Apps. Michael Thomas is the Principal Development Lead for SkyDrive, Microsoft’s personal cloud storage service.

In his role, Michael is responsible for many facets of product development, including planning, technical investigations, quality assurance and execution. A promise of cloud storage is the customer’s ability to access data from everywhere, anytime, on any device. As such, mobile device support is a critical component of a successful cloud storage service. All Killer, No Filler This one’s different, trust us. Given the current mobile device market, customers need high-quality apps on the top three platforms: Android, iOS and Windows Phone. Making and Breaking UX Best Practices. Imagine a website with a beautiful, enticing, full-screen image, where a transparent button leads to pages of well constructed, adaptive content.

The navigation functions perfectly across devices, switching from a horizontal to a mobile menu at just the right times. Unfortunately a large portion of the potential audience lives in Africa, and won’t have the bandwidth to use it. Does that mean our best practices failed us? No—it means that an experience is made up of more than the sum of its parts. A good user experience, like a measurable ROI, doesn’t typically happen by accident. Best practices in User Experience provide the framework for a repeatable process, a way for us to deliver the value of user experience in a reasonable amount of time, without making the mistakes of those who followed in our past.
But while following best practices sets the foundation for implementing good UX, we must avoid letting the best practice substitute for doing the work. Interaction Design Patterns. Red Ant and Samsung showcase truly seamless shopping at Westfield - Red Ant. As the mobile channel matures and technologies develop, so too does the field of Mobile User Experience.

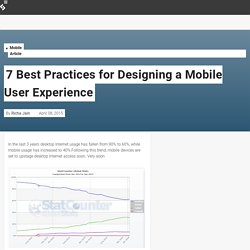
Good UX is what separates successful apps from unsuccessful ones, and lets small upstarts take on big brands by creating more compelling apps. Below, I'll share ten quick tips that will help you on the way to great mobile design. Even if you're not involved in the actual design process, knowing these concepts will still help you come up with better concepts and give better feedback to those who do the work. 7 Best Practices for Designing a Mobile User Experience. In the last 3 years desktop Internet usage has fallen from 90% to 60%, while mobile usage has increased to 40%.Following this trend, mobile devices are set to upstage desktop Internet access soon.

Very soon. The default approach used by many designers when designing for a mobile device is still to scale down their (desktop) website and make it responsive. 7 Mobile App Development Best Practices. Posted May 12, 2015 By EnterpriseAppsToday.com Staff Feedback Following mobile app best practices is a requirement for a successful app.

By Max Katz, Appery.io The enterprise mobile app developer is under constant pressure. 5 Good Practices for Titanium Application Development. The Appcelerator Titanium is an open and extensible mobile development framework suite.

It is widely used for building Titanium based mobile apps for different mobile devices such as iPhone, iPad, and Android-based smartphones. It supports the latest version of Blackberry OS from a single code. In a short span of time, Titanium became a preferred choice of mobile application development platform among developers. It helps them in the execution of MVC (model-view-controller) design patterns, CommonJS and more. DevOps for mobile apps challenges and best practices. 10 best practices of DevOps for the mobile enterprise Over the past five years many industries scrambled to adapt to a massive shift in the behavior of business applications users, as millions across the globe adopted mobile devices as their primary means of accessing the internet.

This crucial shift in user behavior is strong motivation for enterprises to develop mobile channels for existing business applications, and to plan for new kinds of applications that can use the unique characteristics of mobile devices. As with all major evolutions in the IT industry, the first years of this shift saw frantic activity to meet demand and create market presence without considering more strategic issues such as application development costs, maintainability, quality, and security. As the mobile application market matures, and the initial rush to market settles, it is now possible to bring these more comprehensive software development issues into focus. What is DevOps? Deploy with confidence. Guide to enterprise mobile app development and SOA.