

Piper Computer Kit - award winning STEM toy. Frequently Asked Questions.

MILA » MILA. Expertise Researchers from MILA have pioneered the field of deep learning and deep neural networks (both discriminative and generative) and their applications to vision, speech and language.

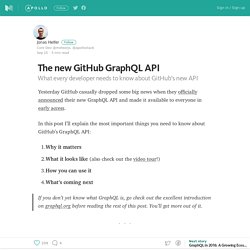
MILA is world-renowned for many breakthroughs in developing novel deep learning algorithms and applying them to various domains. They include neural language modelling, neural machine translation, object recognition, structured output generative modelling and neural speech recognition. Faculty The machine learning laboratory at the University of Montreal is led by seven professors, Prof. IsRuslan/awesome-elm: A curated list of useful Elm tutorials, libraries and software. Inspired by awesome list. Feel free to contribute. WebpackBin. Cerebral. Корпус для усилителя своими руками. Tim Kowalczyk. GitHub - facebook/jscodeshift: A JavaScript codemod toolkit. The new GitHub GraphQL API – Building Apollo – Medium. Why it matters For years, GitHub’s REST API has been used by others as a great example of a well-designed REST API, and many companies modeled their REST API after GitHub’s.

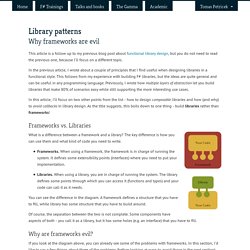
If GitHub’s REST API was so good, why are they moving to GraphQL? For the same reasons that many other companies have started adopting GraphQL. Library patterns: Why frameworks are evil - Tomas Petricek. This article is a follow up to my previous blog post about functional library design, but you do not need to read the previous one, because I'll focus on a different topic.

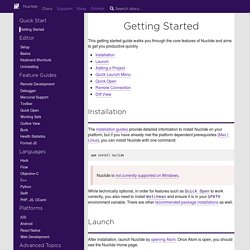
In the previous article, I wrote about a couple of principles that I find useful when designing libraries in a functional style. This follows from my experience with building F# libraries, but the ideas are quite general and can be useful in any programming language. Previously, I wrote how multiple layers of abstraction let you build libraries that make 80% of scenarios easy while still supporting the more interesting use cases. GitHub - este/este: Starter kit for universal full–fledged React app. One stack for browser, mobile, server. Getting Started. This getting started guide walks you through the core features of Nuclide and aims to get you productive quickly.

Installation The installation guides provide detailed information to install Nuclide on your platform, but if you have already met the platform dependent prerequisites (Mac | Linux), you can install Nuclide with one command: Nuclide is not currently supported on Windows. While technically optional, in order for features such as Quick Open to work correctly, you also need to install Watchman and ensure it is in your $PATH environment variable. Hello React and TypeScript. Masha Diminsky. Homepage Sign in / Sign up Stories in Free Code Camp Other stories by Masha Diminsky Masha Diminsky in Free Code Camp Jul 2911 min read Learn Node.js with Brigadier Fluffykins Part III: Request Object, Configure Routes, Serve Files Read more…

10 Interview Questions Every JavaScript Developer Should Know – JavaScript Scene – Medium. Good to hear: Classes: create tight coupling or hierarchies/taxonomies.Prototypes: mentions of concatenative inheritance, prototype delegation, functional inheritance, object composition.

Red Flags: No preference for prototypal inheritance & composition over class inheritance. Learn More: 4. Functional Components with React stateless functions and Ramda – Medium. What you need to know: A bit of functional programming (compose, curry, lenses)A bit of ReactA bit of ES6.

How to improve the data flow in your React app? Introduction to Baobab - React Kung Fu. One of the reasons why we love React is its declarativeness.

Instead of thinking how to change things, you simply declare how it should look like, and React does the dirty job for you. However, as your application grows, it might be hard to keep up with the data flow. Especially when it has a complex structure: many layers, nested components and things like that. Главная - СТАЛЬ - Кузница технологий. Jq. Getting Started. Edit on GitHub To get started building Relay applications, you will need three things: A GraphQL SchemaA description of your data model with an associated set of resolve methods that know how to fetch any data your application could ever need.GraphQL is designed to support a wide range of data access patterns.

In order to understand the structure of an application's data, Relay requires that you follow certain conventions when defining your schema. Throwing errors with Facebook's invariant library ∙ Babel Starter Kit. If you're familiar with Facebook's React, React Native, Flux, Relay libraries, you might notice the extensive use of the invariant function from fbjs npm module in their code bases. The goal of which is being able to provide descriptive error messages for the development environment. These error messages are going to be replaced by a single generic error when the project is compiled for production environments by Babel and a module bundler, such as Webpack or Browserify. This allows to minimize the client-side bundle size, and at the same time provide a good developer experience.
GitHub - kadirahq/lokka: Simple JavaScript Client for GraphQL. GraphQL vs. Falcor – Building Apollo – Medium. GraphQL in a nutshell Unlike the name suggests, GraphQL is not a query language for graph databases. It’s a declarative, strongly typed application-level query language. GraphQL Client. Falcor: One Model Everywhere. One Model Everywhere Falcor lets you represent all your remote data sources as a single domain model via a virtual JSON graph. You code the same way no matter where the data is, whether in memory on the client or over the network on the server. The Data is the API. Node.js code and npm analysis for your team. React with Flux by example - a simple Todo List dissected - React Kung Fu. React.js comes with a variety of tools and ideas behind it. Smarter CSS builds with Webpack. Nobody writes CSS in one big file any more. You, the savvy CSS developer, well-versed in SMACSS, SUIT and BEM, are writing small, isolated modules in separate files. stylesheets/ config/ colors.sass media_queries.sass modules/ btn.sass dropdown.sass header.sass utilities/ align.sass clearfix.sass When it comes to building a single bundle.css file to send down to your users, you're manually specifying all of the individual files that you know your app needs.
Understanding JSON Schema — Understanding JSON Schema 1.0 documentation. CQRS. Domain driven design · application architecture · API design tags: Unirouter (Pay attention to uniloc (unicorn) project!) A minimal and universal routing engine using redux, uniloc, and the HTML5 history api.