

Lorempixel - placeholder images for every case. Developer News - How media queries allow you to optimize SVG icons for several sizes. Happy first birthday to Blink By Bruce Lawson · Thursday, April 3, 2014 0 Twelve months ago today, I stayed up past my bedtime to blog about the new rendering engine, Blink, being forked from WebKit.

As it's Blink's first birthday, let's take a brief look at where we've got to. Read more… Introducing the world’s most useless extension By Andreas Bovens · Tuesday, April 1, 2014 0 We're proud to introduce the world’s most useless extension for your daily use and enjoyment. Read more… Removing showModalDialog() from the Web platform By Mathias Bynens · Thursday, March 27, 2014 0 The showModalDialog() API is being removed from the Web platform.
This post explains why, and what the consequences are for web developers. Read more… Practical application and usage of the W3C Device Orientation API By Rich Tibbett · Wednesday, March 26, 2014 0 The W3C's device orientation API allows us to determine the orientation of a device in physical space.
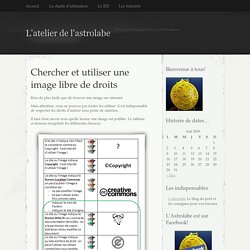
Chercher et utiliser une image libre de droits. Rien de plus facile que de trouver une image sur internet.

Mais attention, vous ne pouvez pas toutes les utiliser: il est indispensable de respecter les droits d’auteur sous peine de sanction. Il faut donc savoir sous quelle licence une image est publiée. Le tableau ci-dessous récapitule les différentes licences: Pour faciliter vos recherches il existe une fonction spéciale dans le moteur de recherche Google Images: Etape 1: Cliquez sur "Recherche avancée" Etape 2: Choisir "Réutilisation autorisée" dans le menu "Droits d'utilisation" Etape 3: Cliquez sur l'image que vous désirez. Dans la plupart des cas, sur les 3 sites pré-cités, les images sont réutilisables à condition de citer l’auteur et le site exemple avec Flickr: Il faut à chaque fois vous assurer qu'il n'y a pas de copyright sur cette photo. Le site creative commons précise les conditions d'utilisation.
On retrouve la même logique sur Picasa et Wikimédia. Si vous n’êtes pas sûr de pouvoir utiliser une image demander à votre professeur. 22 Seven. Ban_velo-metro.gif (600×170) Icons. Designing Icons Around Privacy — Some Random Dude. The couple months ago a person contacted me to help them design a small icon system for an academic paper.

The icons were needed to communicate different online privacy settings when sharing content or information. Communicating levels of privacy is far more complex than the simple nouns or verbs normally symbolized in icons. The set was small enough in number for me to take design them outside of my work hours. What I’m showing today are wireframes of the icons to communicate the general direction and explain the structure/rules behind this system. The six different forms of sharing were: public (available to all), private (available to no one), shared with your friends, shared with your extended network (friends of friends) shared with groups (classmates, co-workers, etc.) and shared with specific people of your choosing.
The first step was to concede that an icon-only solution was a fool’s errand. There were three main challenges in designing the icons. Five Simple Steps - The Icon Handbook. I’ve recently ordered a book from you.

Will I still get it? Yes, all orders placed up until the point we closed will be fulfilled. Can I still speak to someone about my order? Yes. We’re keeping our support forum open until Sunday, 8 June 2014 to answer any questions you have. How long can I download my ebooks for? You have until Sunday, 8 June 2014 to download any ebooks you bought previously. How do I download my ebook files? Visit our download page and enter the order number and the email address you used at the time of ordering.
Gerd Arntz Web Archive. Pictoday on the Behance Network. Siruca Pictograms™, the first Open Source project of Fabrizio Schiavi. I’d love to design a lot of new picts for my Siruca Pictograms™ but I can’t find the time, so I asked collaboration to some others icon designers.

You can participate to the grow of this project if you like. I’ll publish it just below the text in this page with your name and a link to your site. Don’t worry if you don’t know any font editor, you can send me a Freehand, Illustrator or any vectorial file with your design and I’ll fix it. Siruca Pictograms™ is designed to works with Siruca™ font. It’s a stencil font with rounded terminations, and this characteristic must be keeped. To simplify my work, please, draw your pictograms as path with trace —in the example on the left: I need the blu path. NounProject. France. PICOL - Pictorial Communication Language - Icons & Pictorgrams.