

Icon Search Engine. Paste HTML: free anonymous HTML hosting. Pastebin.com - #1 paste tool since 2002! Pixel Ruler: Your free virtual screen ruler.
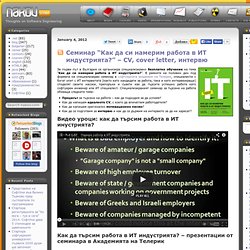
JavaScript. jQuery. Other lessons. Picked. COURSE. HTML 5 & CSS 3. Семинар “Как да си намерим работа в ИТ индустрията?” – CV, cover letter, интервю. Author: Svetlin Nakov January 4, 2012 За първи път в България се организира специализирано безплатно обучение на тема “Как да си намерим работа в ИТ индустрията?”.

В рамките на половин ден под формата на специализиран семинар в софтуерната академия на Телерик, специалисти с богат опит с ИТ интервютата (както като кандидати за работа, така и като интервюиращи) споделят своите насоки, препоръки и съвети как да търсите успешно работа като софтуерен инженер или ИТ специалист. Специализираният семинар за търсене на работа обхваща следните теми: Процесът за търсене на работа – как да подходим за да успеем? Видео уроци: как да търсим работа в ИТ инустрията? Как да търсим работа в ИТ индустрията? Семинар за търсене на работа като ИТ – кога и къде? Семинарът за търсене на ИТ работа се проведе на 12 януари (четвъртък) от 15:00 до 21:00 часа в софтуерната академия на Телерик (София, бул. Учебна програма на семинара за търсене и кандидатстване за работа в IT индустрията Ако нямате ИТ знания и умения?
W3Schools Online Web Tutorials. @font-face browser suppor - Webfonts.info. Bulletproof @font-face syntax. Let me introduce you to the best way to do your @font-face definitions: This is the Fontspring @font-face syntax.

I’ll circle back to why this is the best possible solution but let’s first review the other techniques’ weaknesses. Of course, the problem at the center of this is that IE needs an .eot font, and the other browsers must take a .ttf or .otf. May 12th, 2010. If you’re looking to just put @font-face to use today, just head to FontSquirrel’s generator. Okay, let’s see what we got here… Conditional comments (via) Ugh. Double declarations (via) The problem here is that, as Andrea points out, IE will actually download the .otf file.
Because after all, IE doesn’t understand the format hint, right? GraublauWeb.otf’)%20format(‘opentype Oops, looks like someone forgot a ? Mo’ Bulletproofer (via) Richard Fink proposed this alternate syntax actually as a response to this post, but I’ve included it back here. The local reference Much more concise and clean. Bulletproof @font-face Demo Android :/ How to Achieve Cross-Browser @font-face Support. At the moment, web fonts are all the buzz. Unfortunately, achieving cross browser support is not easy. In this tutorial, I’ll show you how to get custom fonts working in all of the major browsers. Preface If you haven’t been living in a cave for the past few months, you will have heard lots of talk about the @font-face CSS declaration, which lets you use custom fonts in your web pages.
This is very exciting, but unfortunately every browser supports @font-face slightly differently. Internet Explorer was the first browser to support @font-face, going all the way back to IE4. Kuler. Web Fonts. CSS Web Safe Fonts. Cufón - fonts for the people. Pavelkolev.com. Svetlin Nakov – Videos. Svetlin Nakov - Official Web Site and Blog.