

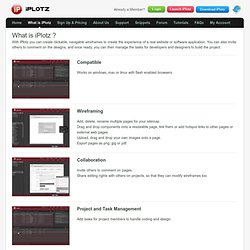
Google Traduction. Screenshots. Prototypes — Bring your mockups to life. Rapid wireframing tool, for teams - WireframeSketcher. Wireframing, mockups and prototyping for websites and applications. With iPlotz you can create clickable, navigable wireframes to create the experience of a real website or software application.

You can also invite others to comment on the designs, and once ready, you can then manage the tasks for developers and designers to build the project. Works on windows, mac or linux with flash enabled browsers. Add, delete, rename multiple pages for your sitemap.Drag and drop components onto a resizeable page, link them or add hotspot links to other pages or external web pages.Upload, drag and drop your own images onto a page.Export pages as png, jpg or pdf.
Invite others to comment on pages.Share editing rights with others on projects, so that they can modify wireframes too. Add tasks for project members to handle coding and design. GUI Design Tools to mock up iPhone & Android applications. Design and Test Custom iPhone Themes Before Installing with CSS/jQuery/HTML. Categories: Design, Featured, iPhoneization, Resources, Tools Loading ... If you like designing custom iPhone icons and themes, you’ll find this little package extremely handy. Giovanni Corti developed the iPhone Theme Creation Tool using HTML, CSS and jQuery. It allows designers to test their icons and themes locally, in a browser, before loading them onto the iPhone. It’s quite simple to use. Warning: Division by zero in/home/cjcollett/www/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_basic_singlepic/templates/nextgen_basic_singlepic.phpon line13 Switch to the second page (click page indicator dot) and you’ll see the contacts icon and 16 blank icons.
This means you have enough space for 40 custom icons to test. To replace the native icons with your own, open new-icons.css and take a look at the code: All you’ll need to do is replace each instance of the word ‘Blank’ with whatever the name of your icon is. Etc etc. Happy Designing! Download Source here.
Wireframing, mockups and prototyping for websites and applications. iPhone FBConnect: Facebook Connect Tutorial « Blog : Mobisoft In. Update (27 June 2012) : You can find the latest updated facebook integration tutorial on our blog at: Facebook iOS SDK Tutorial : iPhone App Facebook integration with SSO (Single Sign On) Please note that this tutorial is now obsolete.

Please use facebook’s official tutorial Now a days social networking websites like facebook are becoming very popular, so integrating facebook with app has become a necessity to make you application popular. We are going to do the same through this tutorial. The Facebook Connect SDK provides code which third-party developers can embed into their applications to connect to their Facebook accounts and exchange information with iPhone apps. Create a Viewbased Application with name ‘FacebookAPI’. Prerequisite: 1.Download Facebook Connect for iPhone SDK ( or you can download same from here Just go through the project. 1.1.Open src/FBConnect.xcodeproj from SDK that you downloaded, and your own project as well. 1.2.Drag n drop FBConnect group. @end [/objc] Glyphish – Great icons for great iPhone applications.