

Playing with jQuery Color Plugin and Color Animation. .hover. Bind one or two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements. .hover( handlerIn, handlerOut )Returns: jQuery Description: Bind two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements.

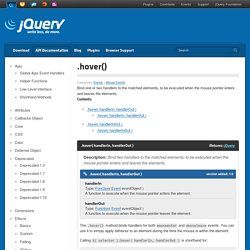
.animate. Description: Perform a custom animation of a set of CSS properties.

The .animate() method allows us to create animation effects on any numeric CSS property. The only required parameter is a plain object of CSS properties. This object is similar to the one that can be sent to the .css() method, except that the range of properties is more restrictive. Animation Properties and Values All animated properties should be animated to a single numeric value, except as noted below; most properties that are non-numeric cannot be animated using basic jQuery functionality (For example, width, height, or left can be animated but background-color cannot be, unless the jQuery.Color plugin is used). In addition to style properties, some non-style properties such as scrollTop and scrollLeft, as well as custom properties, can be animated.
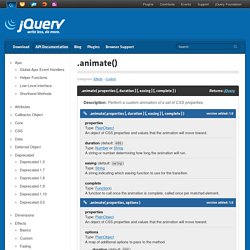
Animate font size on hover. .css. Description: Set one or more CSS properties for the set of matched elements.

As with the .prop() method, the .css() method makes setting properties of elements quick and easy. LavaLamp for jQuery lovers! Hover above and feel for yourself, the nifty effect of Lava Lamp. What you just experienced is nothing but the LavaLamp menu packaged as a plugin for the amazing jQuery javascript library. I personally believe that the effect rivals that of flash – Don’t you? Especially considering the fact that it is extremely light weight.
Just so you know, it weighs just 700 bytes(minified)! Often I have noticed, that the credits are usually granted towards the end. As User Interface developers, we know that one of the first widgets our visitors use is a “Menu”. Jquery.loader.js - jquery-preloader - jQuery Loader Plugin Beta 2 - jQuery plugin to preload components. Jquery-preloader - jQuery plugin to preload components. Double Vision JQuery Plugin. Science[co.de editor] Easy Paginate - styled demo. Click on the links below to navigate through items Template 01 Pretty cool template Template 02 Pretty cool template Template 03 Pretty cool template Template 04 Pretty cool template Template 05 Pretty cool template Template 06 Pretty cool template Template 07 Pretty cool template Template 08 Pretty cool template Template 09 Pretty cool template.

jQuery File Upload Demo. LeanModal - a JQuery modal plugin that works with your CSS. GBWS Projects. jQuery plugin: Easy Image Zoom. Cloud Zoom Jquery. Copyright © 1999-2012 GoDaddy.com, LLC. All rights reserved. *One FREE .COM, .CO, .NET or .ORG with purchase of a new 12-, 24- or 36-month website builder plan. Plus ICANN fee of $0.18 per domain name per year.
You must add the domain name into your cart before purchase, and you must select a domain term length equal to or less than the term length of your website builder plan to qualify for the free domain offer. If you purchase a domain name for a term longer than the term of the website builder plan, you will be charged for the additional registration term at the then-current rate. Cloud Zoom jQuery image zoom plugin. Trepmag/jrac - GitHub. DropKick - a jQuery plugin for beautiful dropdowns. Www.scriptbreaker.com/javascript/script/JQuery-multi-level-accordion-menu.
jQuery Feed Menus. HoverAccordion jQuery Plugin. A long while back, I created a small jQuery Plugin called "HoverAccordion" - basically your ordinary accordion, but with a twist: users don't have to click to open one item, they just move the mouse over it.

In the touch era this seems out of date, and it is, but since the script appears in a number Accordion Halls of Fame (yes, those exist), I decided to include it here. Yet Another Accordion Script I actually made the plugin to serve as a menu, but it could also work as a regular accordion for displaying different types of content within a page. It was important to me to require as little customization of the list code in order for the plugin to work, i.e.
I didn't want to have to manually add classes etc. to header or active elements, as the structure of the list already contains all the information needed. Download HoverAccordion Script and Example Code (.zip) Usage: This plugin requires an unordered list with two levels. $(document).ready(function(){ $('#identifier).hoverAccordion(); }); jQuery convertion: Garagedoor effect using Javascript. Today I finally found the courage to go and try jQuery. After getting some people say: “You should use jQuery instead of scriptaculous.” I began thinking. What is the reason I choose script.aculo.us again? jQuery Background Test. Animated Drop Down Menu with jQuery. View the effect Drop down menus are a really convient way to fit a large menu into a really small initial space.

For a long time people have just used a form element for standard drop downs, but with minimal effort you can create a much slicker effect using jQuery and CSS. Step 1: The HTML Before we can do anything, we need to link our CSS file and our jQuery file in the header our of HTML document: These two files will contain our styles and the javascript effect library (duh), but before we can style or animate anything, we need to build the list itself. Jquery. Click on the above image to land in the Lava Lamp Demo page.

Then, hover over it and feel for yourself, the nifty effect that Lava Lamp offers. What you just experienced is nothing but the LavaLamp menu packaged as a plugin for the amazing jQuery javascript library. I personally believe that the effect rivals that of flash – Don’t you? Especially considering the fact that it is extremely light weight. Just so you know, it weighs just 700 bytes(minified)! Often I have noticed, that the credits are usually granted towards the end.
As User Interface developers, we know that one of the first widgets our visitors use is a “Menu”. Create a Slick Tabbed Content Area using CSS & jQuery. One of the biggest challenge to web designers is finding ways to place a lot of information on a page without losing usability.

Tabbed content is a great way to handle this issue and has been widely used on blogs recently. Today we're going to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally we'll achieve the same thing using the jQuery library. Step 1. Sliding Jquery Menu. By using our site, you consent to this privacy policy: This website allows third-party advertising companies for the purpose of reporting website traffic, statistics, advertisements, "click-throughs" and/or other activities to use Cookies and /or Web Beacons and other monitoring technologies to serve ads and to compile anonymous statistics about you when you visit this website.
Cookies are small text files stored on your local internet browser cache. A Web Beacon is an often-transparent graphic image, usually no larger than 1 pixel x 1 pixel that is placed on a Web site. Both are created for the main purpose of helping your browser process the special features of websites that use Cookies or Web Beacons. The gathered information about your visits to this and other websites are used by these third party companies in order to provide advertisements about goods and services of interest to you. Animated Menus Using jQuery » ShopDev Website Design Blog. I recently stumbled upon Dragon Interactive (dragoninteractive.com).

It’s a pretty well designed site. However, the pièce de résistance is their rather cool animated menu. Now… had this been designed in Adobe Flash, I wouldn’t had paid much attention. A closer inspection revealed that the menu is plain XHTML, CSS and Javascript. Flickr Photobar Gallery. After we got a lot of great feedback for our image galleries we decided to follow some of the suggestions and create a gallery that uses the Flickr API.

The aim was to build a bottom photobar that one can easily integrate into a website. It is hidden initially and slides up […] View demoDownload source After we got a lot of great feedback for our image galleries we decided to follow some of the suggestions and create a gallery that uses the Flickr API. Pulling Your Flickr Feed with jQuery. 38 jQuery And CSS Drop Down Multi Level Menu Solutions. Hello again, it’s time for the comprehensive programming article. Here you’ll find 38 mainly CSS and jQuery dropdown menu or just multi level menus with downloadable files and explanations as well.
Top 20+ jQuery Slideshow and Image Gallery Tutorials. 25 Fresh and New jQuery Plugins and Tutorials-Speckyboy Design Magazine. With jQuery becoming ever more popular, the volume and quality of plugins and tutorials that developers are releasing and writing are increasing rapidly. If you are looking for the latest in jQuery plugins this is the post for you, all the plugins and tutorials in this post are new and fresh, they have only recently been published (within the last six weeks). vTip Download Plugin »View Demo » vTip is designed to quickly provide lightweight (706b js, 272b CSS, 270b image) tooltips, using jQuery any element with a class of "vtip" will have it’s title attribute turned into a sleek, customizable tooltip without the klunk and loading time of a large tooltip script.
QuickFlip 2. QuickFlip 2: The jQuery Flipping Plugin Made Faster and Simpler. 10 Useful jQuery Plugins for Images. jQuery Easy Slides v1.1 - Possibly the easiest to use jQuery plugin for making slideshows. jQuery Slideshow Carousel 1 of 2.