

Function over form: Why Microsoft peripherals still trump Apple’s. ChargeCard Means You'll Never Again Be Stranded With a Dead iPhone. For all of us who have forgotten our chargers, here's a great solution: ChargeCard, a rigid USB/iPhone charging cable that's the size of a credit card. Just think, you'll have it with you all the time, saving your bacon during those unfortunate occasions when your batteries run down to nothing. At a slim 2.54mm (0.1") thin, this ABS plastic connector for iPhones is about the thickness of three credit cards, fitting in even an overstuffed wallet. So all you need is a hot USB port, and before too long, you and your iPhone will be back in business. ChargeCard is a Kickstarter project that's already met its $50,000 goal with 35 days to go. But it's not too late to get in on the action — a pledge of $18 or more gets you one of these ChargeCards in your choice of colors. Designing for Context on Multiple Devices.
To create applications and systems that are easy to use, it is crucial to understand the user and the context in which the app will be used.

Understanding the context helps design systems that anticipate use cases at a relevant time of use. The more unobtrusive and transparent the experience is at the time of use, the better the design. This means the user does not have to think about the device he is using, changes in the environment, or changes in context, and can rely on great functionality and ease of use independent of his situation. In traditional systems, the context of use did not change much. Whether the use was in the office or at a personal computer at home, the surroundings were similar and there was no need to adapt to different environments. The Multiscreen App Ecosystem Designing for context is especially important when designing for a multiscreen ecosystem, where multiple devices are all a part of one product.
Padracer - a complementary multi-screen experience Smartphones. A New Metro / Notifications. Posted by A Game of Privacy on May 27, 2012 03:31 pm This is the second of series of six posts on how Metro could improve the Start experience.

You can read the first entry on Bing here. There is no question that the number of notifications we receive is growing-not only growing, but growing at ever speedier rates. Nowadays we receive notifications for emails, score updates, check-ins, etc. But in a not-too-distant tomorrow, we'll receive notifications for our coffee orders at Starbucks, for lack of certain nutrients in our body, or for an empty taxi's imminent arrival. As I started to pay attention to Metro's design inspirations in my daily commutes, I began to notice something: in a world that is overloaded with information, real-world signages use colors, shapes and other characteristics to help us prioritize all the information around us and help us respond appropriately to unique circumstances.
Mobile computing has created a very personal world of information. Prioritization. Jonathan Ive interview: Apple's design genius is British to the core. 11 Adorable Kid-Proof Device Cases. Drool, sticky fingers, crushed Goldfish crackers.

If you're a parent, chances are your digital devices have been affected by one or more of these substances. So, why not childproof them — as soon as possible? We've found 11 adorable cases to childproof your iPhone, iPad and Android devices. The best part is they're all super kid-friendly, featuring plush coziness and jolly characters.
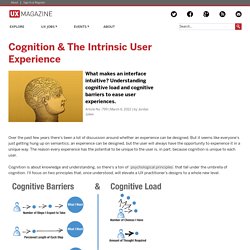
Many of the cases even come with apps that interact with your child via songs, games and giggles. SEE ALSO: Kids and Tech: Parenting Tips for the Digital Age So, take a breath, because your child will be entertained with new toys like these — for at least 35 seconds. Cognition and the Intrinsic User Experience. Over the past few years there's been a lot of discussion around whether an experience can be designed.

But it seems like everyone's just getting hung up on semantics; an experience can be designed, but the user will always have the opportunity to experience it in a unique way. The reason every experience has the potential to be unique to the user is, in part, because cognition is unique to each user. Cognition is about knowledge and understanding, so there's a ton of psychological principles that fall under the umbrella of cognition. I'll focus on two principles that, once understood, will elevate a UX practitioner’s designs to a whole new level.
Even when experiencing the same stimulus at the same time, many users will have completely unique experiences. Some of the most important decisions UX designers make are those they don’t even think about.