

Screencast #12 - TileMill Part 2 - Fuzzy Tolerance. Mapping a Google Doc Spreadsheet. Often one of the most complex tasks in a mapping project is preparing the data.

Before designing the map, developing interactive overlays, or writing copy, the data needs to be in order. To make this process easier, we’ve developed an add-on script for Google Docs Spreadsheets that lets you geocode arbitrary addresses and export spreadsheets as GeoJSON, a file format that works in TileMill.
With the Geo for Google Docs script, you can take a spreadsheet with addresses and turn it into an interactive map with just Google Docs and TileMill. Here’s how. Getting set up First go to GitHub and copy the source code for the Geo for Google Docs script. Next, open your spreadsheet in Google Docs and select Tools > Script Editor. Now you’re ready to use the Geo add-on. Geocoding arbitrary addresses Say you’ve got a spreadsheet with a column for addresses.
Once you’ve selected your address data, go to Geo > Geocode Addresses. Many web services exist for geocoding addresses. Exporting to GeoJSON. The Insanely Illustrated Guide To Your First Data-Driven TileMill Map. TileMill is a free-to-download application for Windows and the Mac that will let you build beautiful, data driven maps.

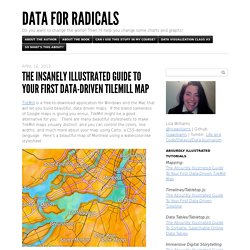
If the bland sameness of Google maps is giving you ennui, TileMill might be a good alternative for you. There are many beautiful stylesheets to make TileMill maps visually distinct, and you can control the colors, line widths, and much more about your map using Carto, a CSS-derived language. Here’s a beautiful map of Montreal using a watercolor-like stylesheet: What follows is a detailed, highly-illustrated guide to creating your first map in TileMill.
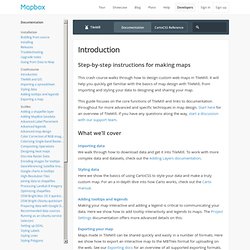
We will be using real data from the Rhode Island Data Hub, a catalog of public data about education, employment, health, and much more from Rhode Island. First, download and install TileMill. Remember: you must click many of the images below to see them full size — you’ll need to do that for many of these images. Without a dataset to play with, our map will be pretty boring. Go to RIDataHub.org and click Data Catalog. Wow! TileMill. TileMill. 1. Introduction. Step-by-step instructions for making maps This crash course walks through how to design custom web maps in TileMill.

It will help you quickly get familiar with the basics of map design with TileMill, from importing and styling your data to designing and sharing your map. This guide focuses on the core functions of TileMill and links to documentation throughout for more advanced and specific techniques in map design. Start here for an overview of TileMill. If you have any questions along the way, start a discussion with our support team. What we’ll cover Importing data We walk through how to download data and get it into TileMill. Styling data Here we show the basics of using CartoCSS to style your data and make a truly custom map. Adding tooltips and legends Making your map interactive and adding a legend is critical to communicating your data. Exporting your map Maps made in TileMill can be shared quickly and easily in a number of formats.