

New Relic : Web Application Performance Management (APM) & Monitoring. Web Developer Checklist.
Grover_Syncing. The error app. Mobile Analytics. Pricing. Urban Airship’s platform is built for business—we help the world’s largest and most mobile-savvy brands connect to customers at any scale and with a full-featured platform that includes push notifications and in-app messaging.

Communicate with millions of users with confidence to engage users, convert buyers, and build loyalty. Our platform also supports the most sophisticated use cases through optional add-ons such as location-based messaging and location history. Our platform includes: Contact Sales. Stack Overflow. 3D Tutorial — CoreS2 Software Solutions. This tutorial is meant as an introduction to programming 3D computer graphics.

You will learn how to program a 3D rasterizer (one of many different approaches to implementing 3D computer graphics): this isn't about programming a game or using the latest HTML5 features. It is, however, meant as a way to introduce you to how 3D computer graphics work "under the hood". Essentially this tutorial walks you through what OpenGL and DirectX have implemented in their respective code-base (and drivers), without system or library specific overhead. About & Goals Welcome - you are about to embark on a fascinating journey through the world of 3D computer graphics for programmers!
A preview of what's to come: though many lessons will render only simple geometry, everything learned can easily be applied to complex scenes and geometry. "What's this about OpenGL, DirectX, and game engines I keep hearing about? " Computer Graphics Computer graphics is the process of rendering graphics through computers. Note. Exclusive CSS for iPhone/Android. 960 Grid System. Quizible : The Integration of Drupal and the iPhone. The web game Quizible originated from the popular Microsoft Excel spreadsheet picture based games from the late 90's.

The Drupal powered site was developed as part of an in-house training month at Ixis. The mobile project came about as we looked for a new way to utilise the data Quizible had collected. The Drupal Benefit Drupal allowed us to offer users the ability to make their own quizzes and for everyone else to play them whilst achieving a score on the leaderboard. Over the next two years Quizible was featured on Techcrunch, it became popular on social sites such as Stumbleupon and Facebook - gaining over 20,000 users and hundreds of user generated quizzes.
The quiz data held in Drupal is built on the node system - each question is a single node and in turn a collection of nodes were attached to a quiz node by means of multiple node reference fields. Over the years we noticed the Quizible website was being accessed using various Apple iOS devices using the Google Analytics module. RFC 6455 - The WebSocket Protocol. NounProject. Create barcodes QR DataMatrix. You can encode either a link to a website, a message to a friend, or your contact details.

Then turn the information into a mobile barcode, one that can be printed on stationery, advertising or packaging, a t-shirt, or even built into a website or a Facebook page - and read by an i-nigma enabled mobile device. Creating a mobile barcode is easy. Select what kind of barcode you want to create (QR Code or Data Matrix), then type in the web address (URL) or text you want to encode, and watch the mobile barcode being created, instantly.
When you're finished, give it a title, and then scan, print or save it. The following requirements must be followed to ensure your mobile barcode will work effectively: Barcode size - Minimum 2cm x 2cm. White space surrounding the barcode - for best results, we suggest at least 4mm. of white space around the barcode. UNIX Garden. Google Ranking Factors - SEO Checklist.
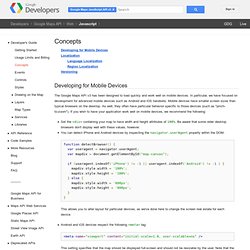
Mobile Application. JavaScript. jQuery: The Write Less, Do More, JavaScript Library. RoR - Ruby on Rails. Maps Javascript API V3 Basics - Google Maps JavaScript API V3 - Google Code. Developing for Mobile Devices The Google Maps API v3 has been designed to load quickly and work well on mobile devices.

In particular, we have focused on development for advanced mobile devices such as Android and iOS handsets. Mobile devices have smaller screen sizes than typical browsers on the desktop. As well, they often have particular behavior specific to those devices (such as "pinch-to-zoom"). If you wish to have your application work well on mobile devices, we recommend the following: Set the <div> containing your map to have width and height attributes of 100%. For more information on development for the iPhone, consult Apple's Developer documentation.
Localization You may localize your Maps API application both by altering default language settings and by setting the application's region code, which alters how it behaves based on a given country or territory. Language Localization. Maps-icons - More than 1000 free and descriptive map POI markers, icons, for your maps. Map Markers, POI Icons, Placemarks, Free Icons, Map Pins, Points of Interest, Map Symbols, Waypoints, Markers The project has moved.

A dedicated website, with new features. Follow this URL :