

Creating a Quiz Web application using SharePoint designer - Part 1 - Notes on SharePoint. Hi, my name is Brendan Clarke and I work as a partner technical specialist in SharePoint.

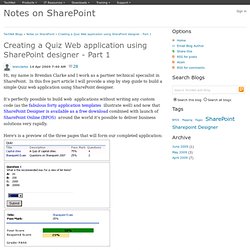
In this five part article I will provide a step by step guide to build a simple Quiz web application using SharePoint designer. It’s perfectly possible to build web applications without writing any custom code (as the fabulous forty application templates illustrate well) and now that SharePoint Designer is available as a free download combined with launch of SharePoint Online (BPOS) around the world it’s possible to deliver business solutions very rapidly. Here's is a preview of the three pages that will form our completed application: Using SharePoint:AttachmentsField in a DVWP’s XSL « Marc D Ander. Here’s proof that you should never stop learning (or at least trying to learn).

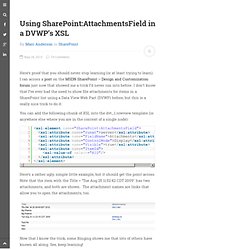
I ran across a post on the MSDN SharePoint – Design and Customization forum just now that showed me a trick I’d never run into before. I don’t know that I’ve ever had the need to show file attachments for items in a SharePoint list using a Data View Web Part (DVWP) before, but this is a really nice trick to do it. You can add the following chunk of XSL into the dvt_1.rowview template (or anywhere else where you are in the context of a single node): Here’s a rather ugly, simple little example, but it should get the point across. Note that the item with the Title = “Tue Aug 25 11:52:42 CDT 2009″ has two attachments, and both are shown.
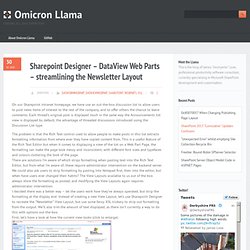
Now that I know the trick, some Binging shows me that lots of others have known all along. Like this: Like Loading... Sharepoint Designer - DataView Web Parts - streamlining the Newsletter Layout. On our Sharepoint intranet homepage, we have use an out-the-box discussion list to allow users to post news items of interest to the rest of the company, and to offer others the chance to leave comments.

Each thread’s original post is displayed much in the same way the Announcements list view is displayed by default, the advantage of threaded discussions introduced using the Discussion List type. The problem is that the Rich Text control used to allow people to make posts in this list extracts formatting information from where ever they have copied content from. Configuring the breadcrumb for pages in _layouts. If you have ever added a page to the _layouts or _admin folders in SharePoint 2007 you may have wondered how to get the breadcrumb to appear at the top of the page.

As with many things in MOSS they are using the standard ASP.Net 2.0 navigation features, in particular the sitemap. To see how it’s done you can simply open the layouts.sitemap (or admin.sitemap) in the ‘_app_bin’ folder of a MOSS IIS site to see how the breadcrumb is built. By editing this file you can ensure your own pages have a breadcrumb and the navigation works. Now, having done that the chances are that you are going to create a feature so that this page can be used on other sites or farms. Great, you can create a Solution Package and add a file to the LAYOUTS folder which has a specific naming convention – layouts.sitemap.???. This is where there appears to be a problem…existing sites will not get updated with your new entries. Regulate Branding, Master Pages and SharePoint Designer in SharePoint 2010 [Governance] SharePoint Designer Gotcha: Where's the "action" in my Form Action button? - SharePoint Skater.
It seemed simple enough.

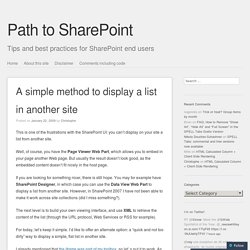
I built a custom New Item form. Naturally, it needed to redirect to another page after completion. Normally for a "return page" function, a "Source" parameter in the querystring will suffice, but that didn't seem to work here. I found the Form Action Button (under Insert->SharePoint Controls->More SharePoint Controls), added Commit and Redirect actions, told it what page to use, and presto! Nothing happened. In fact, it didn't even try to submit the form. A simple method to display a list in another site « Path to Shar. This is one of the frustrations with the SharePoint UI: you can’t display on your site a list from another site.

Well, of course, you have the Page Viewer Web Part, which allows you to embed in your page another Web page. But usually the result doesn’t look good, as the embedded content doesn’t fit nicely in the host page. If you are looking for something nicer, there is still hope. Customize the "NewForm.aspx" page for a SharePoint List - Sahil. Can anyone tell me how I can hide the Gold stripe at the top of the form?

I want it to be completely hidden. I added a hidden CEWP to the page and added the following code, but it still leaves a small strip of Gold on the left side. I even tried to get rid of it in designer and it didn't work. Any ideas?? .ms-areaseparatorright,.ms-titleareaframe,.ms-pagetitleareaframe,.ms-pagetitle,.ms-titlearea,.ms-leftareacell,.ms-sitemapdirectional,.ms-globallinks,.ms-areaseparatorleft,.ms-rightareacell,.ms-areaseparatorright, .ms-areaseparatorcorner, .ms-titlearealeft,.ms-titlearearight,.ms-searchform,.ms-banner, .ms-buttonheightwidth2, .ms-globalTitleArea, .ms-globalbreadcrumb, .ms-pagetitleareaframe,
Displaying SharePoint Fields by Permission Level - Laura Rogers. SharePoint Designer. Support: Microsoft KB "Try it, on your responsibility"

Error message when you try to attach a file in a custom form on. Visual Studio .NET editor malforms HTML tags. In Microsoft Visual Studio .NET, you may receive a parser error under the following circumstances:You use a Hypertext Markup Language (HTML) element.You do not include a space between the end tag (/>) and the value of the last attribute that is located inside a <FORM> tag on a Web form in Microsoft Visual Studio .NET.You open the page in your browser.

Under these circumstances, you may receive the following parser error: Unexpected end of file looking for <FORM> tag. This problem occurs with other HTML elements such as , When you switch between design view and HTML view, the Visual Studio .NET editor changes the code in your Web form, which malforms the tags. List of Lists using CEWP, WS, JS « Aaron's SharePoint Blog. Style sheets in real life - ShareBlog. For those who do not know, a stylesheet, AKA CSS, is used to help define the look and feel of a web page.

Check out the CSS Zen Garden for some great examples of what CSS can do. While working on a recent project I noticed that the incredible web page I created did not look quite so incredible at the customer's site. Some things would be off by a few, or not so few, pixels or images were just not showing. To make a long story short their MOSS custom master page called a custom stylesheet which changed the way of a lot of stuff I designed worked. I did get everything working and looking right but it did not make me look quite as good to the customer as I would have liked. This experience can be used in real life.