

Kohana Framework. Aus dem Leben eines (Web)Entwicklers.
Formo - Übersicht - Kohana Development. NOTE: Formo 2.0 for Kohana 3 is currently in development and available at Github.

Formo is to forms what ORM is to models. It's propose is to make form generation and validation object-oriented and just plain easy with simple syntax and flexible design principles. What will I get out of using Formo? ¶ Helpers/frache.php at master from Zeelot/kohana-frache - GitHub. Hyla Project Manager - Home. Kohana_sequences_eng.pdf (application/pdf-Objekt)
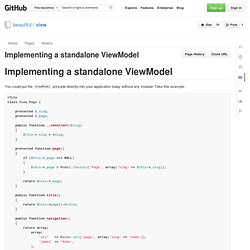
Optimising HMVC Web Applications for Performance – techPortal. Implementing a standalone ViewModel - GitHub. Implementing a standalone ViewModel You could put the ViewModel principle directly into your application today without any module!

Take this example: The class above defines a basic CMS page using 3 public methods ::title(), ::navigation() and ::content(). It provides a lazy loading mechanism to Model_Page and that's about it!
Learning. Modules/Helper. Ultra High Security Password Generator. If some device was not following the WiFi Alliance WPA specification by not hashing the entire printable ASCII character set correctly, it would end up with a different 256-bit hash result than devices that correctly obeyed the specification.

It would then be unable to connect to any network that uses the full range of printable ASCII characters. Since we have heard unconfirmed anecdotal reports of such non-compliant WPA devices (and since you might have one), this page also offers "junior" WPA password strings using only the "easy" ASCII characters which even any non-fully-specification-compliant device would have to be able to properly handle. Kohana: The Swift PHP Framework.