

Webdesign.tutsplus. Writing Smarter Animation Code. By Carl Schooff On animation, GreenSock If you've ever coded an animation that's longer than 10 seconds with dozens or even hundreds of choreographed elements, you know how challenging it can be to avoid the dreaded "wall of code".

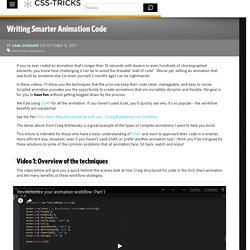
Worse yet, editing an animation that was built by someone else (or even yourself 2 months ago) can be nightmarish. In these videos, I'll show you the techniques that the pros use keep their code clean, manageable, and easy to revise. Scripted animation provides you the opportunity to create animations that are incredibly dynamic and flexible. My goal is for you to have fun without getting bogged down by the process. We'll be using GSAP for all the animation. See the Pen SVG Wars: May the morph be with you. The demo above from Craig Roblewsky is a great example of the types of complex animations I want to help you build.
This article is intended for those who have a basic understanding of GSAP and want to approach their code in a smarter, more efficient way. Animating Bootstrap Carousels with the GSAP Animation Library — SitePoint. In a previous post, I covered the process of converting a Bootstrap carousel into a full screen carousel with a random initial image.

Today, I’ll build on that and show you how to use GSAP (GreenSock Animation Platform), a popular JavaScript library, to add animations to your Bootstrap carousels. Before going any further, let’s look at what we’ll be building. There’s also a demo at the end of the article. Note: We’ll use Bootstrap 3 styles to create the carousel. However, there’s also a second version of it available which is compatible with Bootstrap 4 alpha release (latest release at the time of this writing).
Building the Carousel Be sure to include Bootstrap and jQuery (Bootstrap’s JavaScript components require it) in your page, for example, from a CDN: <! Note that Bootstrap’s JavaScript requires jQuery version 1.9.1 or higher, but lower than version 3. The basic structure of our carousel looks like this: As you can see, it contains two slides. Regarding their styles: Great job so far!
Space Advisor. A Comparison of Animation Technologies. Rollout: Powerful Feature Flag Management The question I am asked most frequently: what animation tool do you recommend?

Having worked with a slew of them, I can tell you there is no right answer. It's a complicated question and complicated answer. This post serves to clarify what to use, and when, to get you working with the right tool for the job. If you’re here for React, we’ve got you covered! There’s no possible way to go over every single animation library around, so I’m going to stick with the ones that I’ve either used or that interest me.
#Native Animation Before we talk about any libraries, let’s go over some native animation implementations. CSS remains one of my favorite ways to animate. Quick Start: GSAP and Adobe Animate CC. We are happy to introduce this guest post from Cory Hudson.

His many years as a leader in the interactive advertising space gives him unique insight into working with GSAP and Adobe Animate CC’s HTML5 We are very excited to see advancements in Animate’s HTML5 output. Although it is easy to use GSAP in your Animate projects, it is not super clear or intuitive to include it via the Publish Settings dialog box. This series will have you up and running in no time while giving you many practical tips to avoid common pitfalls if you are transitioning from Flash and ActionScript-based projects. Getting Started with GSAP (GreenSock Animation Platform) The GreenSock Animation Platform (GSAP) animates anything JavaScript can touch (CSS properties, SVG, React, canvas, generic objects, whatever) and solves countless browser inconsistencies, all with blazing speed (up to 20x faster than jQuery).

See "Why GSAP? " to learn why it's used by 6,500,000 sites and every major brand. Hang in there through the learning curve and you'll discover how addictive animating with code can be. We promise it's worth your time. Quick links We'll cover the most popular features here but keep the GSAP docs handy for all the details. Animations Javascript avec GSAP. Figure 1. greensock-logo.svg GSAP (GreenSock Animation Platform) est une libraire d'animation javascript faite pour permettre de créer facilement des animations, tout en profitant de l'acceleration materielle.

Les animations simple en javascript ou JQuery ne sont pas accellerées, cela signifie qu'après 3 élements qui rotatent, et deviennent transparent, la majorité des ordinateurs vont voir leur framerate chuter. Avec GSAP, animer une centaine de ces élements devient fluide. Si vous voulez en avoir plein la vue des possibilités, vous pouvez regarder une liste d'exemples GSAP est une librairie très puissante et complexe. Afin d'alleger le chargement de la libraire, GSAP est découpé en plus d'une vingtaine de modules qui peuvent être chargés ou non. Tutoriel GreenSock GSAP. 1 Introduction GSAP est une bibliothèque d'animation pour HTML5 et Flash.

Cela permet d'animer tout ce à quoi JavaScript peut accéder (propriétés CSS, SVG, objets de la bibliothèque canevas, objets génériques...). GSAP est constitué de plusieurs outils de bases, associés à quelques extensions. Tutoriel Vidéo Javascript Créer des animations complexes avec GSAP.js.