

Menus with "Dynamic Hit Areas" HTML5 Authoring - HTML5 Framework. Générateur Lorem Ipsum en alsacien. Mobile HTML5 compatibility on iPhone, Android, Windows Phone, BlackBerry, Firefox OS and other mobile devices. Markdown. Download Markdown 1.0.1 (18 KB) — 17 Dec 2004 Introduction Markdown is a text-to-HTML conversion tool for web writers.

Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). Thus, “Markdown” is two things: (1) a plain text formatting syntax; and (2) a software tool, written in Perl, that converts the plain text formatting to HTML. The overriding design goal for Markdown’s formatting syntax is to make it as readable as possible. The best way to get a feel for Markdown’s formatting syntax is simply to look at a Markdown-formatted document. (You can use this ‘.text’ suffix trick to view the Markdown source for the content of each of the pages in this section, e.g. the Syntax and License pages.) Markdown is free software, available under a BSD-style open source license. Discussion List I’ve set up a public mailing list for discussion about Markdown.
Installation and Requirements Movable Type Blosxom BBEdit. Know your mobile device (pixel-ratio, CSS width, features) HTML5 Demos and Examples. Index. C QA - Recommended list of Doctype declarations you can use in your Web document. Warning The list is informative and does not try to be exhaustive (there are many other proper declarations you could use), but it has most of the declarations commonly used on the Web at the moment.

Recommended Doctype Declarations to use in your Web document. When authoring document is HTML or XHTML, it is important to Add a Doctype declaration. This makes sure the document will be parsed the same way by different browsers. The simplest and most reliable doctype declaration to use is the one defined in HTML5: If you need a doctype matching a specific version of (X)HTML, the doctype declaration must be exact (both in spelling and in case) to have the desired effect, which makes it sometimes difficult.
Template. 2426 Free Website Templates, CSS Templates and Open Source Templates. Signalétique des hyperliens. On ne se soucie pas assez de la signalétique des liens et de leurs différents états.

C’est un défaut d’ergonomie d’autant plus regrettable que l’hyperlien est le fondement de la navigation sur le Web. Voyons ensemble comment améliorer cela : Hyperlien, kezako ? À l’origine du Web tel que nous le connaissons aujourd’hui : l’hypertexte. Initialement, un document Web est une page de texte. Comment ça marche ? L’hyperlien est la base de la navigation sur Internet.
Ancres et liens Sur une page Web, des liens ajoutés à des mots, des phrases ou des images, peuvent être cliqués pour vous transporter à un autre endroit. D’abord les ancres… L’élément HTML utilisé pour ce faire est a, de l’anglais anchor, qui signifie ancre. Pour accéder à un emplacement bien précis de la page, il faut placer une ancre juste au-dessus de l’endroit où vous souhaitez atterrir. Puis les liens : href Pour accéder à cet emplacement, il faut ajouter, ailleurs dans la page, un lien vers cette ancre. Caractères spéciaux HTML. Notre vidéo Codage des caractères spéciaux Le standard HTML demande de respecter le codage des caractères ASCII 7 bits, c'est-à-dire que les caractères accentués ne sont pas autorisés.

Il faut pour cela utiliser un codage particulier. Pour coder un caractère accentué, il suffit de saisir une combinaison précédée du caractère & et terminée par un point-virgule (;). QuirksMode - for all your browser quirks. TmP - The Manual Page - HTML - Qu'est-ce que le HTML. Convertissez les fichiers vidéo de/vers tous les formats vidéo avec Prism. Miro Video Converter FREE - Convert any video to MP4, WebM (vp8), iPhone, Android, iPod, iPad, and more. GitHub - chafikhnini/target-blank-vulnerability: 2 pages to illustrate the target blank vulnerability.
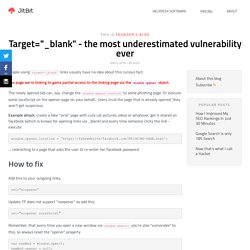
Target=”_blank” — the most underestimated vulnerability ever. People using target='_blank' links usually have no idea about this curious fact: The page we're linking to gains partial access to the linking page via the window.opener object.

The newly opened tab can, say, change the window.opener.location to some phishing page. Or execute some JavaScript on the opener-page on your behalf... Users trust the page that is already opened, they won't get suspicious. Example attack: create a fake "viral" page with cute cat pictures, jokes or whatever, get it shared on Facebook (which is known for opening links via _blank) and every time someone clicks the link - execute window.opener.location = ' …redirecting to a page that asks the user to re-enter her Facebook password. Add this to your outgoing links. rel="noopener" Update: FF does not support "noopener" so add this. rel="noopener noreferrer" Remember, that every time you open a new window via window.open(); you're also "vulnerable" to this, so always reset the "opener" property PS.