

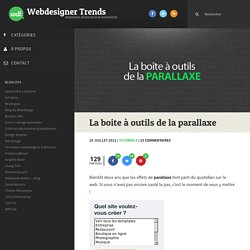
Free Vector Infographic Kit. Awwwards: Website Awards - Best websites around the World. Creative UI Design Examples for Great UX. UX (User Experience) is all those elements and factors related to the user's interaction with a particular environment or device which generate a positive or negative perception of the product, brand or device.

UX is subjective and focused on use. WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels. La boite à outils de la parallaxe. Bientôt deux ans que les effets de parallaxe font parti du quotidien sur le web.

Si vous n’avez pas encore sauté le pas, c’est le moment de vous y mettre ! Petite piqure de rappel sur la parallaxe avec cet article « 11 sites avec effet de parallaxe » mis en ligne début 2011. L’effet ne date pas d’hier, utilisé sur le web à l’époque, notamment avec Flash, la parallaxe donne de la profondeur et du relief aux interfaces plates. Cet effet de profondeur est obtenu au déplacement de plusieurs éléments sur différents plans et à des vitesses différentes. L’ancien site Nike Better World avait remis l’effet au goût du jour en utilisant un subtil mélange de Javascript et d’images PNG transparentes.
Peut-on imaginer voir cette tendance se développer même avec l’ampleur que prend le responsive design ? Voici l’intérêt de cet article, qui est en quelque sorte une boite à outils et à utiles. 1 – Pour commencer, quelques exemples : 25 sites utilisant un effet de parallaxe original - web-design-inspiration. Aujourd'hui le Blog du Webdesign s'intéresse à la nouvelle tendance de plus en plus présente dans le web design, découvrez l'effet parallaxe avec notre sélection de sites web originaux.

Pour commencer intéressons nous à sa définition. Qu'est ce qu'un effet de parallaxe ? La parallaxe est l’incidence du changement de position de l’observateur sur l’observation d’un objet. En d'autres termes, la parallaxe est l'impact (ou l'effet) de changement de position de l'observateur sur un objet observé. Air France ® - Billet d'avion, Vol vers Marseille Nice Toulouse. 25 design Web inspirés par le print « Kryzalid blogue. Alors que le monde de l’impression perd de plus en plus en popularité, il n’est pas rare de voir ses concepteurs se tourner vers le Web.

Au cours des dernières années, nous avons vu une augmentation des sites avec des design minimalistes, des mises en page avec grilles et de la typographie épurée. Beaucoup d’entre eux ont de plus grandes vignettes pour leurs articles ou leurs sections et l’allure globale du site rappelle celle d’un magazine. 10 Templates de qualité pour vos newsletters - ressources. Sites web mobiles : 30 Exemples d'interfaces. L’explosion du mobile exige de la part des développeurs web d’élargir leurs connaissances et de s’adapter aux différents standards web des plateformes mobiles distinctes : téléphones intelligents et tablettes mobiles.

Bien que les buts premiers d’un site web resteront les mêmes d’une plateforme à une autre, l’expérience usager, elle, sera bien différente. Sur un appareil mobile, il existe quelques différences majeures telles que le principe de navigation, la résolution d’écran et l’ergonomie du site web. Vous trouverez dans cet article quelques exemples de sites mobiles très efficaces, plaisants à naviguer et très ergonomiques ayant trouvé la recette parfaite pour s’adapter aux différentes plateformes disponibles. 25 design Web inspirés par le print « Kryzalid blogue. How to Design a Landing Page that Attracts the Target Audience. When promoting a product, service or a company, a landing page would surely be a good option.

This is so true when it comes to online business marketing especially that most of us are browsing the internet everyday to get information. Landing pages can reach thousands and millions of people around the globe which can be very helpful for your promotion. For this reason, numerous landing pages are seen online and it also became a challenge on how each one can effectively get the attention of their target audience. Popular Web Design Trends in 2011: Over 50 Inspiring Examples. December is here and it seems we’re finally wrapping up 2011.

It’s been a year filled with new and exciting forefronts for the web. CSS3, HTML5 and responsive design were at the top of the most-discussed topics. We also mark the passing of the old ways. Flash, Silverlight and similar proprietary plugins received an all out assault in 2011, one that they may never recover from. Tendance du webdesign : sticky navigation. Avec l’explosion des sites construits sur une page, les webdesigners ont redoublés d’ingéniosité pour placer la navigation de manière efficace.

Nouvelle tendance du webdesign ou simple coïncidence ? Souvenez-vous, le one-page layout est à la une depuis 2009 déjà ! Le tout a bien évidement beaucoup évolué avec l’usage massif d‘HTML5 et CSS3 et du responsive design, il est désormais courant de mettre davantage de contenu et de faire vivre une véritable aventure à vos visiteurs. C’est ainsi que naissent des centaines de sites immersifs à grand coup de scrolling et de paralaxe.
Cependant en proposant beaucoup de contenu de cette manière, une question se pose. Un menu…collé ! La navigation principale fixée en haut de votre écran n’est pas une façon révolutionnaire d’aborder les choses, mais connait un renouveau croissant. Sur la page de présentation du journal, lorsque vous scrollez, un bandeau contextuel vient se coller en haut de votre écran pour vous donnez des indications.
Sites isotopes. Etre créatif demande du temps.