

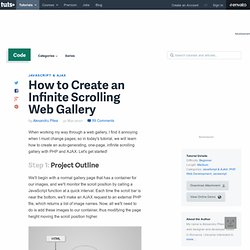
Endless Scrolling. How to Create an Infinite Scrolling Web Gallery. When working my way through a web gallery, I find it annoying when I must change pages; so in today's tutorial, we will learn how to create an auto-generating, one-page, infinite scrolling gallery with PHP and AJAX.

Let's get started! Step 1: Project Outline. Infinite Scrolling Best Practices. By anthony on 12/23/10 at 1:06 am Infinite scrolling is a new interface technique you’ll find popping up on various websites.

It allows users to browse through content without clicking on pagination links. Web Design Trend Hunting - 15 Amazing Infinite Scrolling Websites. You don’t have to be a big fan of the scrolling bar, you just have to like an endless stream of cool stuff.

And who doesn’t? So we’re ready to unveil 15 amazing examples of infinite blogs and a few tutorials on how you could set up something like that. For more interesting articles you should check the Web Design Trend Hunting series. As usual, feel free to suggest other cool examples in the comments.